レスポンシブとアダプティブの違いは何ですか
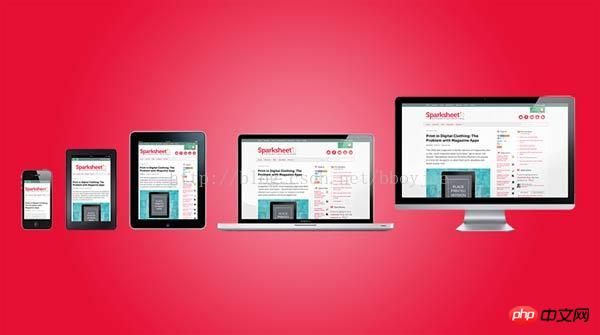
まずレスポンシブとアダプティブの違いを体験させてください。画面を拡大または縮小して試してみてください。
アダプティブ エクスペリエンス http://m.ctrip.com/html5/
レスポンシブ エクスペリエンス http://www. /
いくつかのアダプティブでレスポンシブな記事を編集し、抜粋して修正しましたので、お楽しみください:
当初、Web デザイナーは固定幅のページをデザインしていました。当時はもともとコンピューターの数が少なかったので、変更があったとしても、その数は依然として 800、850、870、880 です。たとえば、Open Source China の Web ページは、998 の固定幅でカスタマイズされています。なぜ998なのかというと、
その後、モニターの数が増え、ノートブックが普及するにつれて、このページの方法には問題が発生しました。そこで、幅適応レイアウトという新しいレイアウト方法が登場しました。私たちが通常話しているアダプティブ レイアウトは、主に幅アダプティブ レイアウトを指します。
このレイアウトの下で、2 つの流派が登場しました:
パーセンテージ幅レイアウト
フロー レイアウト
質問者は、幅にパーセンテージを使用し、テキストに em を使用する最初の流派について話しています。現在、多くの人が rem、つまり、rem を使い始めています。いわゆる HD ソリューション。レイアウトの 2 番目のグループは iGoogle によって表されます (廃止されました)。
最初は単語に反応するレイアウトがありませんでしたが、徐々に単語が表示され、新しい単語が常に古い単語と一緒に表示されます。 3G が登場する前と同じように、携帯電話を 2G と呼ぶ人は誰もいなかったため、3G と 2G という用語が一緒に登場しました (もちろん、技術的には 2G テクノロジーが先に登場しました)。同様に、プログレッシブエンハンスメントの出現後、「グレースフルデグラデーション」という別の用語も登場しました。
単語の意味は wiki と Google で確認できます。ここでは例として gmail と qqmail のみを示します。
どちらの幅も 100% で、どちらも適応可能です。ただし:
qqmail は、CSS ハックの完璧な具現化です。Tencent のフロントエンド エンジニアは、統一されたユーザー エクスペリエンスを目的として、さまざまな CSS ハック テクノロジーを使用して、ほぼ同じメールボックスを表示できます。
Gmail はプログレッシブ エンハンスメントを使用しており、ブラウザが強力であればあるほど、より良い効果が得られ、ユーザー エクスペリエンスが向上します。
その後、誰もが知っているように、Google が Android をリリースし、インターネット戦争は PC から携帯電話へと移りました。 HTML5 標準のリリースもあります。
携帯電話の画面は小さくなりましたが、より豊富な機能が提供されています。 Nokia を使用して QQ にアクセスしたときのことを覚えていますか?当時、私は ZTE 携帯電話を使用して wap.qq.com にアクセスしました。その後のスマートフォンでは、m.qq.com にアクセスしました。
「携帯電話ごとに Web ページをデザインする必要があるの?」「携帯電話用とコンピューター用に異なる Web ページをデザインする必要があるの?」と思わずにはいられない人もいます。ソリューションについては、css zen garden をご覧ください (「Css Secret Garden」は今でも非常に良い本です。
最終的なソリューションの勝者はレスポンシブ レイアウトです。
レスポンシブ レイアウトがよく知られている重要な理由は、Twitter がオープンソースのブートストラップを提供していることです。
応答性と適応性の違いをもっと直観的に見てみましょう:
まず、問題を解決する 2 つの方法は異なります
適応性とは、どのように問題を解決するかということです。異なるサイズのデバイスで同じ Web ページを表示します

携帯電話の画面は比較的小さく、通常、PC の画面幅は 1000 ピクセルを超えます。主流の幅は 1366×768)、中には 2000 ピクセルに達するものもあります。異なるサイズの画面で同じコンテンツを満足のいく結果で表示するのは簡単ではありません
多くの Web サイトの解決策は、異なるデバイスに異なる Web ページを提供することです。専用のWebページを用意する、あるいはiPhone/iPad版を用意するなどの工夫が必要ですが、同時に複数のバージョンを維持する必要があり、Webサイトに複数のポータルがある場合には手間が大幅に増加します。アーキテクチャ設計の複雑さのため、同じ Web ページが異なるサイズの画面に自動的に適応し、Web のサイズを自動的に調整できるように、「一度設計すれば普遍的に適用できる」ことが可能かどうかを長い間想像してきた人もいます。
 しかし、何があっても、メインのコンテンツとレイアウトは変更されていません
しかし、何があっても、メインのコンテンツとレイアウトは変更されていません
応答性の概念は適応性をカバーする必要があり、より多くのコンテンツをカバーする必要があります
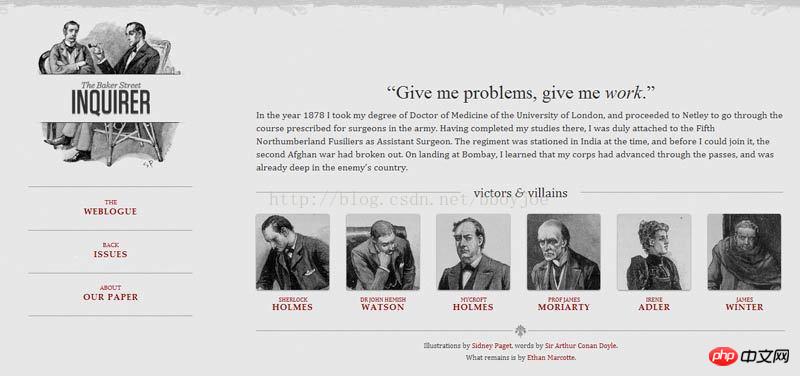
適応にはまだ問題があります。画面が小さすぎる場合、Web ページは画面サイズに適応できますが、小さな画面で表示するとコンテンツが混雑しているように感じられます。この問題を自動的に解決するために考え出された概念です。画面幅を認識し、それに応じて Web デザイン、レイアウト、表示内容を調整します。以下の URL の画面幅が 1300 ピクセルを超える場合、6 つの画像が並べて配置されます。

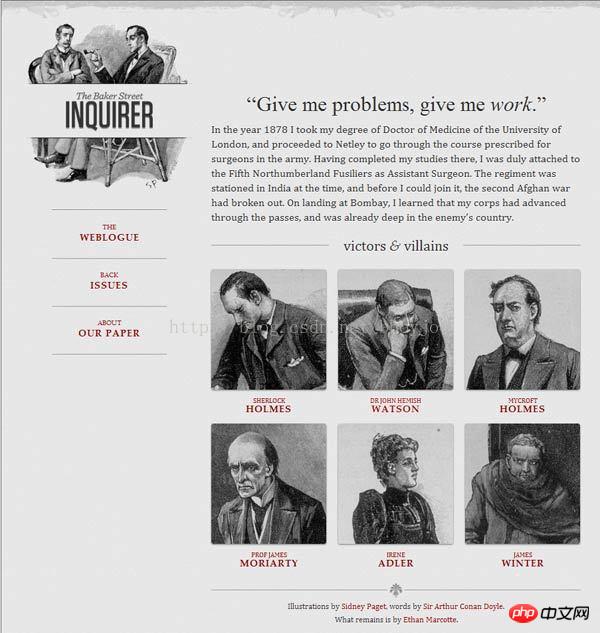
画面幅が600ピクセルから1300ピクセルの間の場合、6枚の写真は2行に分割されます。 
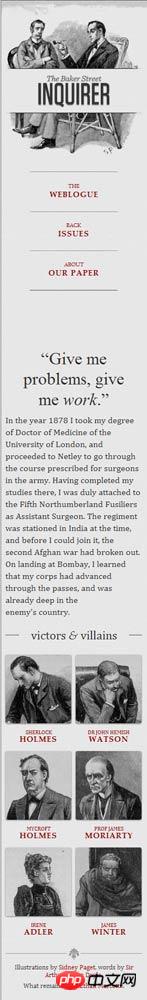
画面幅が400ピクセルから600ピクセルの間の場合、ナビゲーションバーはWebページの先頭に移動します。
画面幅が400ピクセル未満の場合、6枚の写真は3行に分割されます。

mediaqueri.es には、上記のような例が他にもあります。
いろいろ言いましたが、実際には、誰もがそれをどのように実装するかについてもっと心配しているかもしれません。実装方法について話しましょう:
1. Web ページの幅を自動的に調整できるようにします
「アダプティブ Web デザイン」はどのように機能しますか?そんなに難しいことではありません。
まず、Web ページのコードの先頭にビューポート メタ タグの行を追加します。
print? <meta name=“viewport” content=“width=device-width, initial-scale=1” /> <meta name="viewport" content="width=device-width, initial-scale=1" />
viewport は、Web ページのデフォルトの幅と高さです。上記のコード行は、Web ページの幅がデフォルトで画面の幅 (width=device-width) と、元のスケーリング率 (initial-width) に等しいことを意味します。 scale=1) は 1.0 で、Web ページのサイズが画面領域の 100% を占めます。
IE9 を含むすべての主要なブラウザーがこの設定をサポートしています。古いブラウザ (主に IE6、7、8) の場合は、css3-mediaqueries.js を使用する必要があります。
print? <!–[if lt IE 9]> <script src=“http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script> <![endif]–> <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
2. 絶対幅をできるだけ少なくする
Web ページは画面の幅に合わせてレイアウトを調整するため、絶対幅のレイアウトや絶対幅の要素を使用することはできません。これは非常に重要です。
具体的には、CSS コードではピクセル幅を指定できません:
print? width:xxx px; width:xxx px;
はパーセント幅を指定することで置き換えられます: 同時に、CSS の cal と併用して幅を計算することもできます
width: xx%; width: xx%;
または
print? width:auto; width:auto;
3相対サイズのフォント
フォントも絶対サイズ(px)は使用できませんが、フォントサイズに制限されず、相対サイズ(em)または高解像度スキーム(rem)のみが使用可能です。パーセンテージの代わりに幅を使用することもできます。
print?
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
body {
font: normal 100% Helvetica, Arial, sans-serif;
}上記のコードは、フォント サイズがページのデフォルト サイズ (16 ピクセル) の 100% であることを指定しています。
print?
h1 {
font-size: 1.5em;
}
h1 {
font-size: 1.5em;
}すると、h1 のサイズはデフォルトの 24 ピクセル (24/16=1.5) の 1.5 倍になります。
print?
small {
font-size: 0.875em;
}
small {
font-size: 0.875em;
}小さい要素のサイズは、デフォルト サイズの 0.875 倍、つまり 14 ピクセル (14/16=0.875) です。
4. 流体グリッド
「流体グリッド」の意味は、各ブロックの位置が固定されておらず、浮遊していることです。詳細については、流体レイアウトに関する記事を参照してください。
print?
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}float の利点は、幅が小さすぎて 2 つの要素に収まらない場合、次の要素が水平方向にオーバーフローすることなく前の要素の一番下まで自動的にスクロールし、水平スクロール バーの表示を回避できることです。
また、絶対位置決め(position:Absolute)を使用する場合は十分に注意する必要があります。
5. CSS の読み込みを選択します
「アダプティブ Web デザイン」の中核は、CSS3 で導入された Media Query モジュールです。
これは、画面の幅を自動的に検出し、対応する CSS ファイルをロードすることを意味します。
print? <link rel=“stylesheet” type=“text/css” media=“screen and (max-device-width: 400px)” href=“tinyScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />
上記のコードは、画面の幅が 400 ピクセル (max-device-width: 400px) 未満の場合、tinyScreen.css ファイルをロードすることを意味します。
print? <link rel=“stylesheet” type=“text/css” media=“screen and (min-width: 400px) and (max-device-width: 600px)” href=“smallScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />
画面幅が 400 ピクセルから 600 ピクセルの間の場合、smallScreen.css ファイルが読み込まれます。
HTMLタグを含むCSSファイルを読み込むだけでなく、既存のCSSファイルにCSSファイルを読み込むこともできます。
print?
@import url(“tinyScreen.css”) screen and (max-device-width: 400px);
@import url("tinyScreen.css") screen and (max-device-width: 400px);6. CSS @media ルール
同じ CSS ファイルで、異なる画面解像度に応じて異なる CSS ルールを適用することも選択できます。
print?
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}上記のコードは、画面幅が 400 ピクセル未満の場合、列ブロックはフロート解除され (float:none)、幅は自動的に調整され (width:auto)、サイドバー ブロックは表示されないことを意味します。 (表示:なし)。
7. アダプティブ画像 (流体画像)
レイアウトとテキストに加えて、「アダプティブ Web デザイン」では画像の自動スケーリングも実装する必要があります。
これに必要な CSS コードは 1 行だけです:
print?
img { max-width: 100%;}
img { max-width: 100%;}このコード行は、Web ページに埋め込まれているほとんどのビデオにも有効なので、次のように記述できます:
print?
img, object { max-width: 100%;}
img, object { max-width: 100%;}IE の古いバージョンでは最大幅がサポートされていません。
print?
img { width: 100%; }
img { width: 100%; }さらに、Windows プラットフォームで画像を拡大縮小すると、画像の歪みが発生する可能性があります。現時点では、IE 独自のコマンド
print?
img { -ms-interpolation-mode: bicubic; }
img { -ms-interpolation-mode: bicubic; }または Ethan Marcotte の imgSizer.js の使用を試みることができます。
print?
addLoadEvent(function() {
var imgs = document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);
});
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});ただし、可能であれば、さまざまな画面サイズに応じて、さまざまな解像度の画像を読み込むことが最善です。これを行うには、サーバー側とクライアント側の両方でさまざまな方法があります。
以上がレスポンシブとアダプティブの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。
 C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語に組み込みの合計機能はないため、自分で書く必要があります。合計は、配列を通過して要素を蓄積することで達成できます。ループバージョン:合計は、ループとアレイの長さを使用して計算されます。ポインターバージョン:ポインターを使用してアレイ要素を指し示し、効率的な合計が自己概要ポインターを通じて達成されます。アレイバージョンを動的に割り当てます:[アレイ]を動的に割り当ててメモリを自分で管理し、メモリの漏れを防ぐために割り当てられたメモリが解放されます。
 C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語では、charとwchar_tの主な違いは文字エンコードです。CharはASCIIを使用するか、ASCIIを拡張し、WCHAR_TはUnicodeを使用します。 Charは1〜2バイトを占め、WCHAR_Tは2〜4バイトを占有します。 charは英語のテキストに適しており、wchar_tは多言語テキストに適しています。 CHARは広くサポートされており、WCHAR_TはコンパイラとオペレーティングシステムがUnicodeをサポートするかどうかに依存します。 CHARの文字範囲は限られており、WCHAR_Tの文字範囲が大きく、特別な機能が算術演算に使用されます。
 エーテルとビットコインの違いは、エーテルとビットコインの違いは何ですか
Mar 19, 2025 pm 04:54 PM
エーテルとビットコインの違いは、エーテルとビットコインの違いは何ですか
Mar 19, 2025 pm 04:54 PM
イーサリアムとビットコインの違いは重要です。技術的には、BitcoinはPowを使用し、EtherはPowからPOSに移行しました。ビットコインの取引速度は遅く、イーサリアムは高速です。アプリケーションシナリオでは、Bitcoinは支払いストレージに焦点を当て、EtherはスマートコントラクトとDAPPをサポートしています。発行に関しては、ビットコインの総量は2100万人であり、エーテルコインの総額は固定されていません。各セキュリティチャレンジが利用可能です。市場価値に関しては、ビットコインが最初にランク付けされ、両方の価格の変動は大きいですが、特性が異なるため、イーサリアムの価格動向はユニークです。
 ApacheまたはnginxはPHPと一緒にどのように連携しますか:mod_php5、php-cgi、およびphp-fpmの違いは何ですか?
Apr 01, 2025 pm 12:15 PM
ApacheまたはnginxはPHPと一緒にどのように連携しますか:mod_php5、php-cgi、およびphp-fpmの違いは何ですか?
Apr 01, 2025 pm 12:15 PM
ApacheまたはNginxとPHPの間の共同作業メカニズム:mod_php5、php-cgi、およびphp-fpmの比較は、ApacheまたはNginxを使用してWebサーバーを構築し、バックエンドにPHPを使用することです。
 XMLをPDFに変換できるモバイルアプリはありますか?
Apr 02, 2025 pm 08:54 PM
XMLをPDFに変換できるモバイルアプリはありますか?
Apr 02, 2025 pm 08:54 PM
XMLをPDFに直接変換するアプリケーションは、2つの根本的に異なる形式であるため、見つかりません。 XMLはデータの保存に使用され、PDFはドキュメントを表示するために使用されます。変換を完了するには、PythonやReportLabなどのプログラミング言語とライブラリを使用して、XMLデータを解析してPDFドキュメントを生成できます。
 C言語関数の基本的な要件は何ですか
Apr 03, 2025 pm 10:06 PM
C言語関数の基本的な要件は何ですか
Apr 03, 2025 pm 10:06 PM
C言語関数は、コードモジュール化とプログラム構築の基礎です。それらは、宣言(関数ヘッダー)と定義(関数体)で構成されています。 C言語は値を使用してパラメーターをデフォルトで渡しますが、外部変数はアドレスパスを使用して変更することもできます。関数は返品値を持つか、または持たない場合があり、返品値のタイプは宣言と一致する必要があります。機能の命名は、ラクダを使用するか、命名法を強調して、明確で理解しやすい必要があります。単一の責任の原則に従い、機能をシンプルに保ち、メンテナビリティと読みやすさを向上させます。
 GO言語の「VAR」と「タイプ」キーワード定義構造の違いは何ですか?
Apr 02, 2025 pm 12:57 PM
GO言語の「VAR」と「タイプ」キーワード定義構造の違いは何ですか?
Apr 02, 2025 pm 12:57 PM
GO言語で構造を定義する2つの方法:VARとタイプのキーワードの違い。構造を定義するとき、GO言語はしばしば2つの異なる執筆方法を見ます:最初...




