<!DOCTYPE html><html lang="en"><head>
<meta charset="" ="utf-8">
<link rel="stylesheet" type="text/css" href="./css/a.css">
<script type=text/javascript src="./js/b.js"></script></head>
<title>caculator</title></head><body onload="onload">
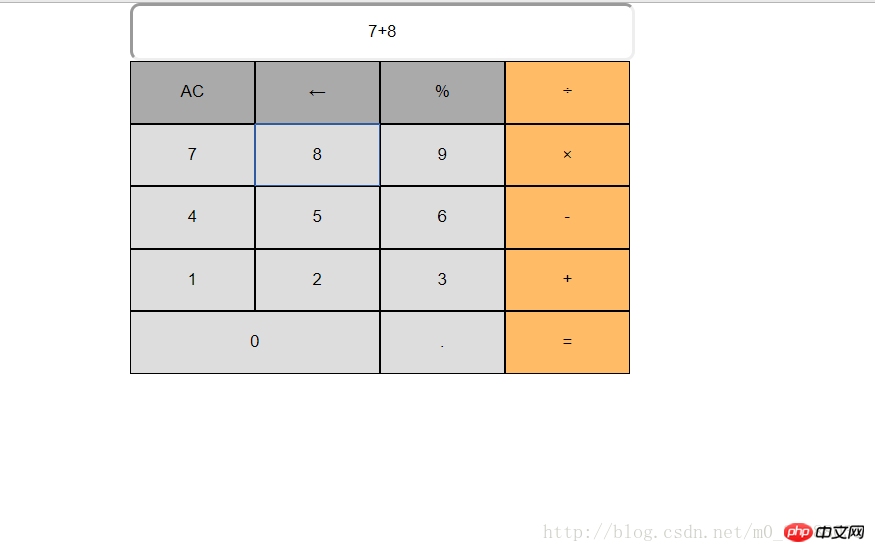
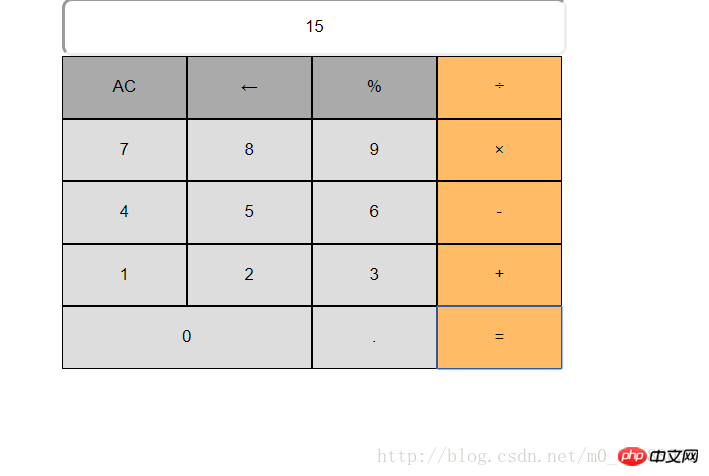
<p id="main">
<p class="jieguo">
<input type="text" id="screenname" name="screenname" class="screen" value="" onfocus="jsp(this)">
</p>
<p class="keys">
<p class="key1">
<input type="button" id="AC" onclick="clearNum()" value="AC" class="buttons">
<input type="button" id="←" onclick="tuiGe()" value="←" class="buttons">
<input type="button" id="%" onclick="jsq(this.id)" value="%" class="buttons">
<input type="button" id="&pide;" onclick="jsq(this.id)" value="&pide;" class="buttons" style="background-color: #ffbb66">
</p>
<p class="key2">
<input type="button" id="7" onclick="clearNum()" value="7" class="buttons">
<input type="button" id="8" onclick="tuiGe()" value="8" class="buttons">
<input type="button" id="9" onclick="jsq(this.id)" value="9" class="buttons">
<input type="button" id="×" onclick="jsq(this.id)" value="×" class="buttons" style="background-color: #ffbb66">
</p>
<p class="key3">
<input type="button" id="4" onclick="clearNum()" value="4" class="buttons">
<input type="button" id="5" onclick="tuiGe()" value="5" class="buttons">
<input type="button" id="6" onclick="jsq(this.id)" value="6" class="buttons">
<input type="button" id="-" onclick="jsq(this.id)" value="-" class="buttons" style="background-color: #ffbb66">
</p>
<p class="key4">
<input type="button" id="1" onclick="clearNum()" value="1" class="buttons">
<input type="button" id="2" onclick ="tuiGe()" value="2"class="buttons">
<input type="button" id="3" onclick="jsq(this.id)" value="3" class="buttons">
<input type="button" id="+" onclick="jsq(this.id)" value="+" class="buttons" style="background-color: #ffbb66">
</p>
<p class="key5">
<input type="button" id="0" onclick="jsq(this.id)" value="0" class="buttons">
<input type="button" id="." onclick="jsq(this.id)" value="." class="buttons" style="width: 100px;height: 50px;">
<input type="button" id="=" onclick="eva()" value="=" class="buttons" style="width: 100px;height: 50px;background-color: #ffbb66">
</p>
</p>
</p></body></html>