Jquery とその使用法についての最初の紹介
1. js のいくつかの欠点:
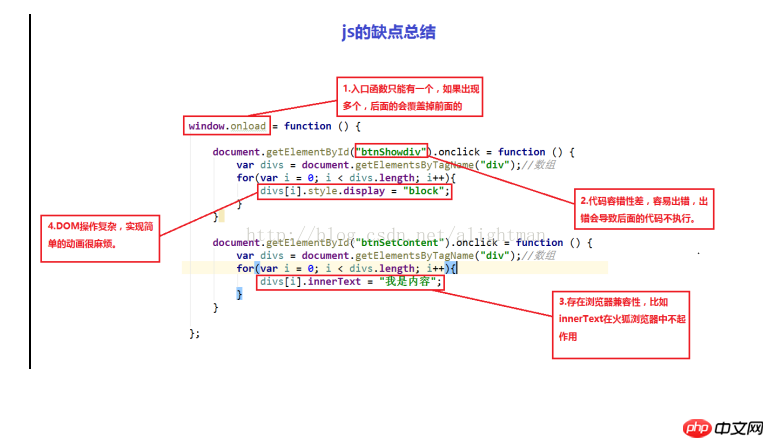
1. js のエントリ関数は 1 つだけであり、後者の関数は前の関数を上書きし、ページ上のすべてのリソースが読み込まれた後にのみ実行されます。
2. オブジェクトが面倒でメソッドが単一3. for ループを手動で作成する4. ネイティブ JS には互換性の問題がある5. エラーが発生すると、コードの耐障害性が高くなります。報告された場合、後で実行されません6. jsでアニメーションを実装するのは面倒です
1、引包 script src ="jquery-1.12.4.js"
2、入口函数($()===jQuery(),$是jQuery的一个简写形式
简写:$(function(){
});
$(document).ready(function(){//等待dom元素加载完毕
alert('Hello World!');//弹出警告框
};と window.onload は似ていますが、window.load は Web ページのすべてのコンテンツ (画像を含む) が読み込まれるまで待機する必要があり、後者は前者をカバーします
*。ヒント: $、$(); 関数呼び出しの本質
パラメータは 3 つのタイプを使用できます
1) func;
2) 関数名
3) string: "p";
以上がJquery とその使用法についての最初の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 MySQL ISNULL関数の詳しい解説と使い方紹介
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL関数の詳しい解説と使い方紹介
Mar 01, 2024 pm 05:24 PM
MySQL の ISNULL() 関数は、指定された式またはカラムが NULL かどうかを判断するために使用される関数です。ブール値、式が NULL の場合は 1、それ以外の場合は 0 を返します。 ISNULL()関数は、SELECT文やWHERE句の条件判定に使用できます。 1. ISNULL() 関数の基本構文: ISNULL(expression) ここで、expression は、NULL かどうかを判断する式です。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 PHP での POST リクエストの正しい使用法
Mar 27, 2024 pm 03:15 PM
PHP での POST リクエストの正しい使用法
Mar 27, 2024 pm 03:15 PM
PHP での POST リクエストの使用は、Web サイト開発における一般的な操作であり、フォーム データ、ユーザー情報などのデータは、POST リクエストを通じてサーバーに送信できます。 POST リクエストを適切に使用すると、データのセキュリティと正確性を確保できます。以下では、PHP での POST リクエストの正しい使用法を紹介し、具体的なコード例を示します。 1. PHP における POST リクエストの基本原則 PHP では、POST メソッドを通じて送信されたデータは、$_POST グローバル変数を使用して取得できます。 POST メソッドはフォーム番号を次のように変換します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




