
ディレクティブは、Vue の特別な機能と考えることができます。
Vue.js にはいくつかの組み込み命令が用意されています。次に、一般的に使用される組み込み命令を紹介します。 I -V-IF 命令
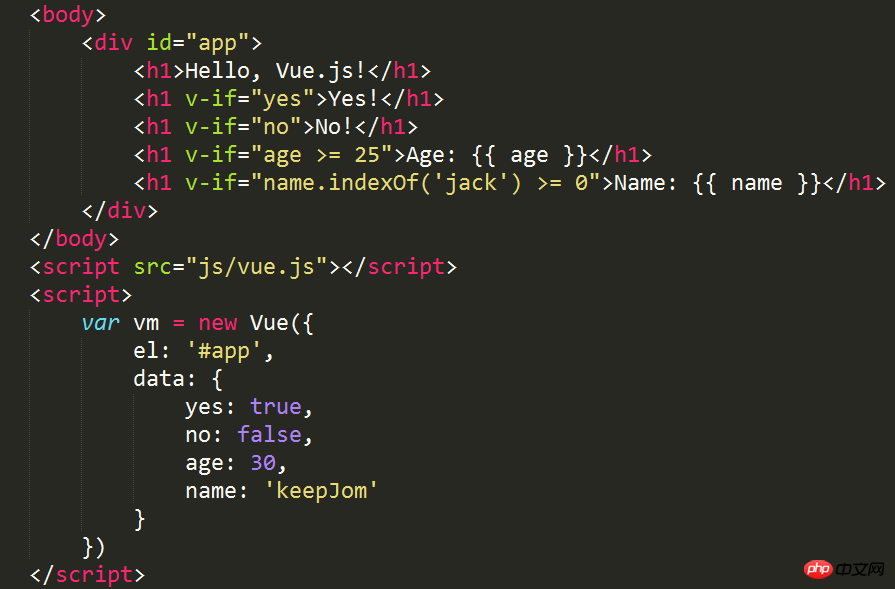
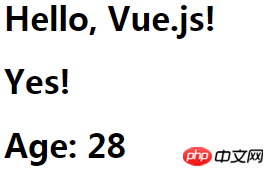
V-IF は、式の信頼性に基づいて要素を追加または削除します。その基本文法は、-if = "expression" です。 bool 値を含む式。式は、次のコードのように、bool 属性または bool を返す演算子のいずれかになります。
以下に示す:htmlコードには、以下に示すように。各 vue インスタンスはそのオプション オブジェクトのデータ属性をプロキシするため、vue のインスタンスとして、vm はデータの属性に直接アクセスできます。
覚えておいてください: v-if ディレクティブを使用する場合、式が true である要素のみが表示されます。これは、次に紹介する v-show ディレクティブとは異なります。
 v-show 命令 1 つの違い。違いは、v-show ディレクティブの要素はレンダリングされますが、式が false の要素には、要素を非表示にするように css 属性 display:none が設定されることです。 。以下に示すように:
v-show 命令 1 つの違い。違いは、v-show ディレクティブの要素はレンダリングされますが、式が false の要素には、要素を非表示にするように css 属性 display:none が設定されることです。 。以下に示すように:
b-else命令は、if指令またはv-showディレクティブの後にvに従う必要があります。それ以外の場合は認識されません。
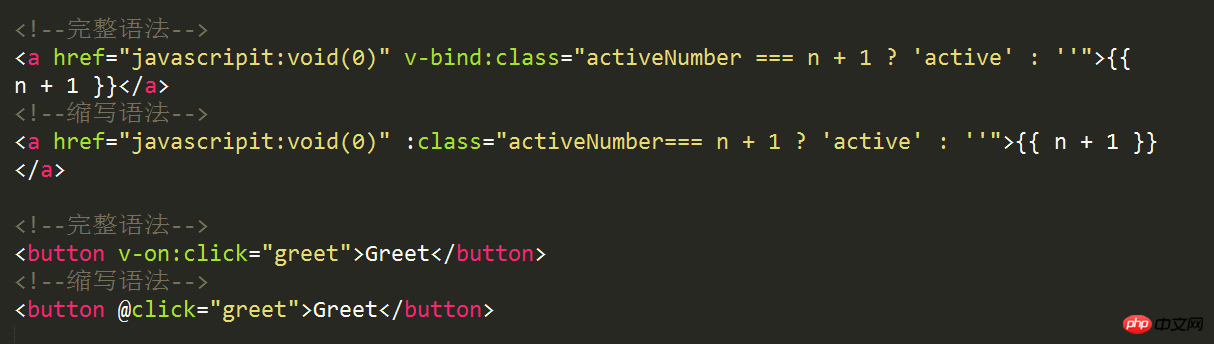
v-else 命令の要素が HTML にレンダリングされるかどうかは、主に vue.js のバージョンに依存します。バージョン 2.x の場合、それが v-if 命令であるか v- show 命令、現在の命令は true の場合、v-else ディレクティブの要素は HTML にレンダリングされません。バージョン 1.x の場合、それが v-if ディレクティブであるか v-show ディレクティブであるかによって異なります。 ; これが v-if 命令であり、その命令が true の場合、v-else 命令は HTML にレンダリングされますが、css 属性の display:none が設定されます。 v-for 命令は JavaScript のトラバーサル構文に似ています。つまり、配列に基づいてリストをレンダリングします。構文は次のとおりです。 v-for = "item in items"、items です。配列。 item は走査される配列要素です。例: v-bind コマンドは、最後にパラメータをコロンで区切って受け取ることができます。このパラメータは通常、HTML 要素の属性です。例:v-bind:class 次のコードと同様に:viviewcodev-bind命令を使用して要素のクラスに基づいて行動し、現在のページのCSSスタイルを設定します。 ここで、pageCount を走査するとき、vue と js のバージョンが異なると走査の開始が異なることに注意してください バージョンが 1.x の場合、走査は 0 から始まり、 to pageCount-1 End; バージョンが 2.x の場合、走査は 1 から開始され、pageCount で終了します。 v-on ディレクティブ「 メソッドの呼び出しには 2 つの形式があります: <1>メソッドをバインドします。つまり、イベントがメソッドへの参照を指すようにします 如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法 View Code v-bind与v-on的缩写方式 v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下: 


<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法 methods: {
greet: function() { // // 方法内 `this` 指向 vm alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
}) </script></html>
以上がVue.jsの共通命令の学習方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。