AJax の主な機能は、スクリプトを使用して、ページのリロードを発生させずに HTTP サーバーと Web サーバー間のデータ交換を操作することです。
XMLHttpRequest の使用
最新のブラウザはすべて XMLHttpRequest オブジェクトをサポートしています (IE5 と IE6 は ActiveXObject を使用します)。
XMLHttpRequest オブジェクトを作成します
var xmlhttp =new ActiveXObject("Microsoft.XMLHTTP");
例:
function createXML(){
if(typeof XMLHttpRequest != "undefined"){//标准
return new XMLHttpRequest();
}else if(typeof ActiveXObject != "undefined"){//兼容IE5,IE6
if(typeof arguments.callee.activeXString != "string"){
var versions = ["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"],i,len;
for (i=0,len=versions.length; i < len; i++) {
try{
new ActiveXObject(versions[i]);
arguments.callee.activeXString = versions[i];
break;
}catch(ex){ //跳过
}
}
}
return new ActiveXObject(arguments.callee.activeXString);
}else{
throw new Error("no XRL object available.");
}
}var xml = new createXML();ログイン後にコピー
- オブジェクトが作成された後、http リクエストを開始する次のステップは、XMLHttpRequest オブジェクトの open() メソッドを呼び出すことです。 3 つのパラメータを受け取ります:
- 送信するリクエストのタイプ (大文字と小文字は区別されません)
- リクエストの URL (ここではドキュメントに対する相対 URL (絶対 URL が指定されている場合)、プロトコル、ホスト、およびポートは、それが配置されているドキュメントと一致する必要があります。 対応するコンテンツ: クロスドメイン リクエストは、通常、エラーを報告します
非同期に送信するかどうかを示すブール値
リクエスト ヘッダーがある場合、次のステップはそれを設定することです。 リクエストの最後のステップは、オプションの本文を指定してサーバーに送信することです。 GET リクエストには本文が全くありませんが、POST を使用してリクエストを送信する場合は、setRequestHeader メソッド
と連携してレスポンスを取得する必要があることに注意してください
完全な HTTP レスポンスは、ステータス コード、コレクションで構成されます応答ヘッダーと応答本文の構成。これらは、XMLHttpRequest オブジェクトのプロパティとメソッドを通じて利用できます:
- status プロパティと statusText プロパティは、数字とテキストの形式で HTTP ステータス コード (200 ok など) を返します
- getResponseHeader と getAllResponseHeaders() を使用して応答ヘッダーをクエリします
- レスポンス本文は、responseText 属性からテキスト形式で、responseXML 属性からドキュメント形式で取得できます
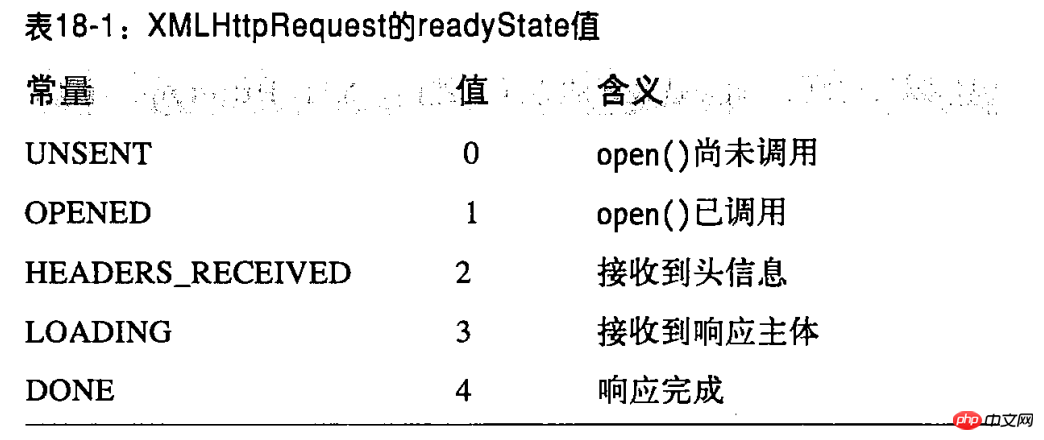
- XMLHttpRequest オブジェクトは通常、非同期で使用されます。send メソッドは要求の送信後すぐに戻りますが、前述の応答メソッドとプロパティは応答が返されるまで無効です。応答の準備ができたときに通知を受け取るには、XMLHttp オブジェクトのreadystatechange イベントをリッスンする必要があります  readyState は HTTP リクエストのステータスを指定する整数です
readyState は HTTP リクエストのステータスを指定する整数です
例:
var xml = new createXML();xml.open("get","hello-world.html",false);xml.onreadystatechange = function(url,callback){ if(xml.readyState === 4){ if((xml.status >= 200 && xml.status < 300) || xml.status === 304){
console.log(xml.responseText);
}else{
console.log("request is not ok" + xml.status);
}
}
}xml.send(null);ログイン後にコピー
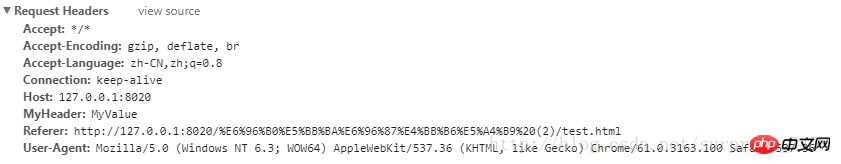
 コンソール出力
コンソール出力HTTPヘッダー情報 | | 名前
|---|
意味 | | Accept
ブラウザが処理できるコンテンツタイプ | | Accept-Encoding
表示可能な文字セット | | Accept-Language
処理可能な圧縮エンコーディング | | 接続
ブラウザ サーバーへの接続の種類 | | ホスト
ページが配置されているドメイン | | Cookie
ページによって設定されたCookie | | リファラー
リクエストを行うページのURL | | -エージェント
Browse Server ユーザー エージェント文字列
🎜🎜🎜
可以自定义请求头部
xml.setRequestHeader("MyHeader","MyValue");ログイン後にコピー
控制台输出

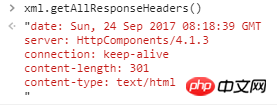
相应,可以使用getAllResponseHeaders进行查询

GET请求
可以将查询字符串参数添加到URL末尾。
function addURLParam(url,name,value){
url += (url.indexOf(?) == -1 ? "?" : "&");
url += encodeURIComponent(name) + "=" +encodeURIComponent(value);
return url;
}ログイン後にコピー
POST请求
用来向服务器发送应该被保存的数据,将数据作为请求的主体提交,主体可以包含非常多的数据,并且数据格式不限
function submitData(){
var xml = createXML();
xml.onreadystatechange = function(){
if(xml.readyState === 4){
if((xml.status >= 200 && xml.status < 300) || xml.status === 304){
console.log(xml.responseText);
}else{
console.log("request is not ok" + xml.status);
}
}
}
xml.open("POST","postexample.php",true);
xml.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//原因见表单编码的请求一节
var form = document.getElementById("user-info");
xml.send(serialize(form));//serialize函数用来将页面中的表单数据格式化}ログイン後にコピー
编码请求主体
表单编码的请求
当用户提交表单时,表单中的数据编码到一个字符串中并随请求发送。默认情况下,HTML表单通过POST方法发送给服务器,编码后的表单数据则用作请求主体。对表单数据使用的编码方案:对每个单元素的键值对进行普通的URL编码,使用等号把编码后的名字和值连接起来,并使用&链接键值对,如:name1=value1&name2=value2;
表单数据编码格式有一个正式的MIME类型:application/x-www-form-urlencoded,当使用POST方法提交表单数据时,必须设置Content-Type请求头为这个值。
举个栗子
function encodeFormData(data){
if(!data) return "";//无数据就返回空串
var pairs = [];//用来保存键值对
for(var name in data){ if(!data.hasOwnProperty(name)) continue;//跳过继承属性
if(typeof data[name] === "function") continue;//跳过方法
var value = data[name].toString();
name = encodeURIComponent(name.replace(/%20/g,"+"))//因为由于历史原因,表单提交的 x-www-form-urlencoded 格式要求空格编码为 + 。但 encodeURIComponent 是遵照后来的标准编码为 %20 的。
value = encodeURIComponent(value.replace(/%20/g,"+"))
pairs.push(name + "=" + value);
} return paris.join('&')//连接键值对}function getData(url,data,callback){
var request = new XMLHttpRequest()
request.open("GET",url+"?"+encodeFormData(data))
request.onreadystatechange = function(){
if(request.readyState === 4 && callback) callback(request)
}
request.send(null);
}function postData(url,data,callback){
var request = new XMLHttpRequest();
request.open("POST",url);
request.onreadystatechange = function(){
if(request.readyState === 4 && callback){
callback(request);
}
}
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
request.send(encodeURIComponent(data));
}ログイン後にコピー
JSON编码的请求
举个栗子
function postJson(url,data,callback){
var request = new XMLHttpRequest();
request.open("POST",url);
request.onreadystatechange = function(){
if(request.readyState === 4 && callback){
callback(request);
}
} request.setRequestHeader("Content-Type","application/json");
request.send(JSON.stringify(data));
}ログイン後にコピー
上传文件
举个栗子
input.addEventListener("change",function(){//添加事件监听
var file = this.file[0];
var xhr = new XMLHttpRequest();
xhr.open("POST",URL);
xhr.send(file);
},false)ログイン後にコピー
当表单同时包含上传文件和其他元素的时候,浏览器必须使用“multipart/form-data”的特殊Content-Type来用POST方法提交表单。XHR2定义了新的FormData API,。
举个栗子
function postData(url,data,callback){
var request = new XMLHttpRequest();
request.open("POST",url);
request.onreadystatechange = function(){
if(request.readyState === 4 && callback){
callback(request);
}
} var form = document.getElementById("user-info");
request.send(new FormData(form));
}ログイン後にコピー
HTTP进度事件
六个基本事件
loadstart:在接收到响应数据的第一个字节时触发
progress:在接收响应期间持续不断地触
error:在请求发生错误时触发
abort:在因为调用abort()方法而终止连接时触发
load:在接收到完整的响应数据时触发
loadend:在通信完成或者触发error、abort或load事件后触发
load事件
使用load事件代替onreadystatechange事件,响应完毕后就触发load事件,没有必要再去检查readystate属性。
只要浏览器接收到服务器的响应,无论状态如何,都会触发load事件,所以需要确定status属性值从而确定数据是否可用。
举个栗子
var xml = new createXML();xml.onload = function(event){
if((xml.status >= 200 && xml.status < 300) || xml.status === 304){
var request = document.getElementById("request");
request.innerHTML = xml.responseText;
}else{
console.log("request is not ok" + xml.status);
}
}xml.open("get","hello-world.html",false);xml.send(null);ログイン後にコピー
progress事件
这个时间会在浏览器接受新数据期间周期性的触发。而progress事件处理程序会接收到一个event对象,其中target属性就是XHR对象,还有其他三种属性:lengthConputable表示进度信息是否可用的布尔值,loaded表示已经接收到的字节数,total表示根据Content-Length响应头部确定的预期字节数。
举个栗子
var xml = new createXML();xml.onload = function(event){
if((xml.status >= 200 && xml.status < 300) || xml.status === 304){
var request = document.getElementById("request");
request.innerHTML = xml.responseText;
}else{
console.log("request is not ok" + xml.status);
}
}xml.onprogress = function(event){
var p = document.getElementById("data");
if(event.lengthComputable){
console.log(event.position);
p.innerHTML = "Received " + event.loaded + " of " + event.total + " bytes";
}
}/*需要注意的是,必须保证调用open之前定义onprogress事件处理程序*/xml.open("get","hello-world.html",true);xml.send(null);ログイン後にコピー
终止请求和请求超时abort()
举个栗子
function timeGetText(url,timeout,callback){
var request = new XMLHttpRequest();
var timedout = false; //判断是否超时
var timer = setTimeout(function(){
timedout = true;//超时
request.abort();//触发终止事件
},timeout);//如果超时,触发一个启动器
request.open("GET",url);//发起请求
request.onreadystatechange = function(){
if(request.readyState !== 4) return;//忽略未完成程序
if(timedout) return;//忽略超时程序
clearTimeout(timer);//取消等待的超时
if(request.status === 200){
callback(request.responseText);//成功
}
}
request.send(null);
}ログイン後にコピー
图像ping
图像Ping最常用于跟踪用户点击页面或动态广告曝光次数。图像Ping有两个主要的缺点,一是只能发送GET请求,二是无法访问服务器的响应文本。
var img = new Image();
img.onload = img.onerror = function(){
console.log("Done!");
};
img.src = "hello-world.html";ログイン後にコピー
借助<script>发送HTTP请求:JSONP
设置script元素也可以作为一种AJAX传输机制,只需要设置其src属性,浏览器就会发送一个HTTP请求以下载src属性指定的URL。
使用这种方法进行传输的主要原因是它不受同源策略的影响,因此可以使用他们从其他服务器请求数据,还有一个原因是包含JSON数据的响应体会自动解码。
JSONP是JSON with padding的缩写。和JSON差不多,只不过是被包含在函数调用中的JSON。
JSONP由两部分组成,回调函数和数据。
举个栗子
var bd = document.body;function callbackFunction(result, methodName)
{
bd.innerText = result;
}
var script = document.createElement("script");
script.src = "***/jsonp.php?jsoncallback=callbackFunction";
bd.insertBefore(script,bd.firstChild);ログイン後にコピー
举个栗子
function getJSONP(url,callback){
var cbnum = "cb" + getJSONP.counter++;
var cbname = "getJSONP." + cbnum;
if(url.indexOf("?") === -1){
url += "?jsonp=" + cbname;
}else{
url += "&jsonp=" + cbname;
} var script = document.createElement("script");
getJSONP[cbname] = function(response){
try{
callback(response);
} finally{ delete getJSONP[cbname];
script.parentNode.removeChild(script);
}
}
script.src = url;
document.body.appendChild(script);
}
getJSONP.counter = 0;ログイン後にコピー
Conmet技术(服务器推送)
举个栗子
function createStreamingClient(url, progress/*接收到数据时调用的函数*/, finished/*关闭连接时调用的函数*/) {
var xhr = new XMLHttpRequest(),
received = 0;
xhr.open("get", url, true);
xhr.onreadystatechange = function() {
var result; if (xhr.readyState == 3) {
result = xhr.responseText.substring(received);
received += result.length;
progress(result);
} else if (xhr.readyState == 4) {
finished(xhr.responseText);
}
};
xhr.send(null); return xhr;
}var client = createStreamingCilent("streaming.php", function(data) {
alert("Received:" + data);
}, function(data) {
alert("Done!");
});ログイン後にコピー
服务器发送事件
SSE( Server - Sent Events, 服务器发送事件) 是围绕只读Comet交互推出的API或者模式。 SSE API用于创建到服务器的单向连接, 服务器通过这个连接可以发送任意数量的数据。 服务器响应的MIME类型必须是text / event - stream, 而且是浏览器中的Javascript API能解析的格式输出。 SSE支持短轮询, 长轮询和HTTP流, 而且能够在断开连接时自动确定何时重新连接。
SSE API
var source = new EventSource("myevents.php");/*必须同源*/ログイン後にコピー
open: 在建立连接时触发
message: 在从服务器接收到新事件时触发
error: 在无法建立连接时触发
- 服务器返回的数据以字符串的格式保存在event.data中。 如果想强制立即断开并且不再重新连接, 可以调用close() 方法。
事件流
Web Sockets
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
当创建web Sockets之后,会有一个http请求发送到浏览器以发起连接。在取得服务器响应后,建立的连接会从http协议交换为Web Socket协议
由于使用了自定义的协议,未加密的URL是ws://,加密后的URLwss://
好处是能够在客户端和服务器之间发送非常少的数据,而不必担心http那样字节级的开销。
var Socket = new WebSocket(url, [protocol]/*可接受的子协议*/ );//创建对象
ログイン後にコピー

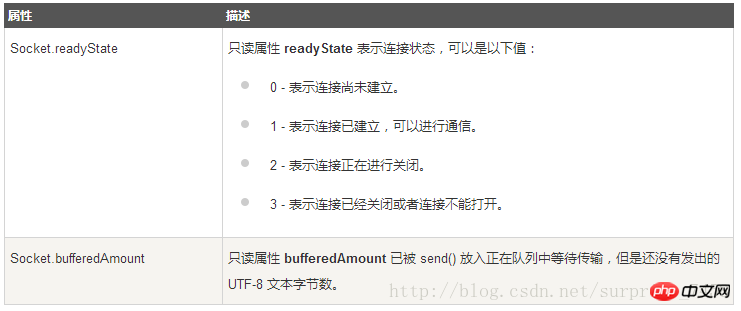
| 事件 |
事件处理程序 |
描述 |
| open |
Socket.onopen |
连接建立时触发 |
| message |
Socket.onmessage |
客户端接收服务端数据时触发 |
| error |
Socket.onerror |
通信发生错误时触发 |
| close |
Socket.onclose |
连接关闭时触发 |
参考文档——websocket
AJax的主要特点是使用脚本操纵HTTP和web服务器之间的数据交换,不会导致页面重载。
以上がAjax を使用した HTTP のスクリプト作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。














 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 70
70
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
 Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
Web ページのリダイレクトの一般的なアプリケーション シナリオを理解し、HTTP 301 ステータス コードを理解する
Feb 18, 2024 pm 08:41 PM
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
 HTTP リクエストのタイムアウトに対してどのようなステータス コードが返されますか?
Feb 18, 2024 pm 01:58 PM
HTTP リクエストのタイムアウトに対してどのようなステータス コードが返されますか?
Feb 18, 2024 pm 01:58 PM
 TikTokのおすすめ動画とはどういう意味ですか? Douyin を使って動画を推奨するにはどうすればよいですか?
Mar 27, 2024 pm 03:01 PM
TikTokのおすすめ動画とはどういう意味ですか? Douyin を使って動画を推奨するにはどうすればよいですか?
Mar 27, 2024 pm 03:01 PM



 readyState は HTTP リクエストのステータスを指定する整数です
readyState は HTTP リクエストのステータスを指定する整数です コンソール出力
コンソール出力