
今日コードを書いているときに、for-inループを使用して配列を走査すると、いくつかの不可解な現象が表示され、後で情報を確認しました。そのとき初めて、for-in ループと for ループの違いが分かりました。
for -in ループは、現在のオブジェクトのすべての属性とメソッドを反復します。属性とメソッドを追加すると、その属性とメソッドが除外されます。 for-in 中に、追加したこれらのプロパティとメソッドが走査されます。
例: js の配列にメソッドを追加しました
//Array中的prototype方法就是给所有的数组都添加了一个新定义的方法名字为unique
Array.prototype.unique = function(){
alert("unique");
} var arr = [0,1,2];そして、上記のコードが実行されると、このメソッドがすべての配列に追加されます。したがって、次回 for-in ループを使用するときに、この関数が実行されます。
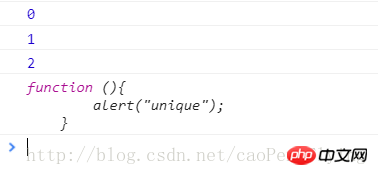
えーこの時の印刷結果は
独自に定義したメソッドをトラバースしたくない場合、システムは、現在の属性がシステムの元の属性ではなく後で追加されるかどうかを判断するメソッドを提供します array.hasOwnProperty(i)
上記のコードがカスタムメソッドを出力したくない場合は、このことを判断します
for(var i in arr){
concole.log(arr[i]);
}このメソッドを使用して、後で i が新しく追加された属性またはメソッドであるかどうかを判断します。新しく追加されたものである場合は、次の項目の実行をスキップします。
もちろん、配列の場合は、それを走査するために for - in ループを使用しない方が良いです。不要なトラブルを避けるために、for ループを使用して書き込む方が良いです
以上が配列を走査するための for-in ループと for ループの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。