JS におけるオブジェクトの概念の最初の紹介
オブジェクト
1. オブジェクトの最初の紹介
JavaScript オブジェクトは、キーと値で構成される順序付けされていないコレクションのセットです。例:
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};JavaScript オブジェクトのキーこれは文字列型であり、値は任意のデータ型にすることができます。
そのプロパティには、基本的な値、オブジェクト、または関数を含めることができます。オブジェクトは実際には順序のない値のセットであり、JS のオブジェクトはデータと関数のキーと値のペアとして想像できます。変数がオブジェクトの場合、変数の所有者はオブジェクトの属性と呼ぶことができます。属性は通常、オブジェクトの特性を説明するために使用される名詞です。関数がオブジェクトに属している場合、その関数はオブジェクトのメソッドと呼ぶことができます。メソッドは動詞であり、物事の動作と機能を記述します。オブジェクト メンバー変数 初期値の割り当ては、オブジェクトを作成するステートメントで常に new 演算子と一緒に使用されます。
1) コンストラクターはオブジェクトのクラスを作成するために使用され、最初の文字は大文字にする必要があります
2) コンストラクターは new と一緒に使用する場合にのみ意味を持ちます。
newは実行されると4つのことを行います
a.newはメモリ内に新しい空のオブジェクトを作成します
b この新しいオブジェクトObjectを指すようにします。
c. コンストラクターを実行する目的: このオブジェクトの新しいプロパティに属性とメソッドを追加するために
d.new はこのオブジェクトを返します
カスタムコンストラクター
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
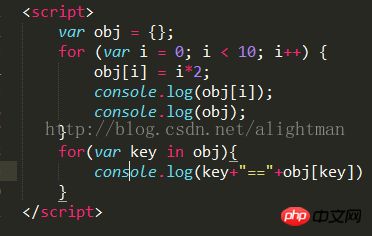
var p1 = new Person('张三',22,'actor','Beijing');new は、新しい空のオブジェクト p1 Zhang San の空間を作成し、実行関数コンストラクターを呼び出して p1 オブジェクトに属性とメソッドを追加します。 4.this关键词 js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点: 1)函数在定义的时候this是不确定的,只有调用的时候才能确定; 2)一般函数直接执行,内部this指向全局window; 3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象; 4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。 遍历对象: 打印出来第一个obj[i]是 打印出来的第一个obj是遍历过i的对象 }打印出的结果是: key是下标0,1,2,3,4,5,6... obj[key]是遍历对应的下标对象的值 如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined; 取消对象属性,如果给对象定义key属性并赋值,想要取消key属性 以上がJS におけるオブジェクトの概念の最初の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。for(var key in obj){
console.log(obj[key]);
}

 (对象的下标)
(对象的下标)



for(var key in obj){
console.log(key+"=="+obj[key])


delete obj.key;

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 メタバースの概念は何を意味しますか? メタバースの概念とは何ですか?
Feb 22, 2024 pm 03:55 PM
メタバースの概念は何を意味しますか? メタバースの概念とは何ですか?
Feb 22, 2024 pm 03:55 PM
メタバースは、テクノロジーを使用して現実世界をマッピングし、相互作用する幻想的な世界です。分析1 メタバース[Metaverse]は、テクノロジー手法を駆使して現実世界と連携・創造し、地図化・相互作用する幻想世界であり、最新の社会開発システムを備えたデータ居住空間です。 2 次元の世界は本質的には現実世界の仮想テクノロジーおよびデジタル プロセスであり、コンテンツ制作、経済システム、顧客エクスペリエンス、および物理世界のコンテンツの多くの変革が必要です。 3 ただし、メタバースの発展傾向は緩やかであり、共有インフラストラクチャ、標準、プロトコルのサポートによる多くのツールとプラットフォームの継続的な組み合わせと進化によって最終的に形成されます。補足: メタバースは何で構成されていますか? 1 メタバースはメタとバースで構成され、メタは超越、V は
 Gunicorn の基本と機能について詳しく知る
Jan 03, 2024 am 08:41 AM
Gunicorn の基本と機能について詳しく知る
Jan 03, 2024 am 08:41 AM
Gunicorn の基本概念と機能 Gunicorn は、Python Web アプリケーションで WSGI サーバーを実行するためのツールです。 WSGI (Web Server Gateway Interface) は Python 言語で定義された仕様で、Web サーバーと Web アプリケーション間の通信インターフェイスを定義するために使用されます。 Gunicorn では、WSGI 仕様を実装することで、Python Web アプリケーションを運用環境にデプロイして実行できるようになります。ガニコーンの機能は次のとおりです。
 MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQL クエリ結果の配列をオブジェクトに変換する方法は次のとおりです。 空のオブジェクト配列を作成します。結果の配列をループし、行ごとに新しいオブジェクトを作成します。 foreach ループを使用して、各行のキーと値のペアを新しいオブジェクトの対応するプロパティに割り当てます。新しいオブジェクトをオブジェクト配列に追加します。データベース接続を閉じます。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Spring MVC の主要な概念をマスターする: これらの重要な機能を理解する
Dec 29, 2023 am 09:14 AM
Spring MVC の主要な概念をマスターする: これらの重要な機能を理解する
Dec 29, 2023 am 09:14 AM
SpringMVC の主要な機能を理解する: これらの重要な概念を習得するには、特定のコード例が必要です。 SpringMVC は、開発者が Model-View-Controller (MVC) アーキテクチャ パターンを通じて柔軟でスケーラブルな構造を構築するのに役立つ Java ベースの Web アプリケーション開発フレームワークです。ウェブアプリケーション。 SpringMVC の主要な機能を理解して習得すると、Web アプリケーションをより効率的に開発および管理できるようになります。この記事では、SpringMVC の重要な概念をいくつか紹介します。
 PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトは、クライアントからサーバーに送信される HTTP リクエストを処理するために使用されるオブジェクトです。 Request オブジェクトを通じて、リクエストを処理して応答するために、リクエスト メソッド、リクエスト ヘッダー情報、リクエスト パラメータなどのクライアントのリクエスト情報を取得できます。 PHP では、$_REQUEST、$_GET、$_POST などのグローバル変数を使用して、要求された情報を取得できますが、これらの変数はオブジェクトではなく配列です。リクエスト情報をより柔軟かつ便利に処理するために、次のことができます。
 Oracle RAC の概要と中心となる概念
Mar 07, 2024 am 11:39 AM
Oracle RAC の概要と中心となる概念
Mar 07, 2024 am 11:39 AM
OracleRAC (RealApplicationClusters) の概要と中心となる概念 企業データの量が増加し続け、高可用性と高パフォーマンスに対する需要がますます顕著になるにつれて、データベース・クラスタ・テクノロジの重要性がますます高まっています。 OracleRAC (RealApplicationClusters) は、この問題を解決するように設計されています。 OracleRAC は、Oracle が発売した高可用性、高性能のクラスタ データベース ソリューションです。
 PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP では、配列は順序付けられたシーケンスであり、要素はインデックスによってアクセスされます。オブジェクトは、new キーワードによって作成されたプロパティとメソッドを持つエンティティです。配列へのアクセスはインデックス経由で、オブジェクトへのアクセスはプロパティ/メソッド経由で行われます。配列値が渡され、オブジェクト参照が渡されます。






