
ボックス モデル (p+CSS レイアウト) は CSS の基礎であり、要素がどのように表示され、(ある程度は) 相互に作用するかを指定します。
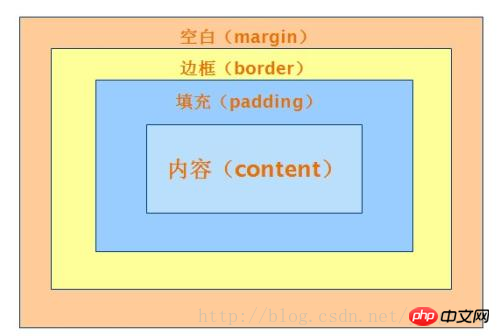
ページ上のすべての要素は、要素のコンテンツ、パディング、境界線、境界線で構成される長方形のボックスとしてブラウザーに表示されます。

Web ページは、さまざまな配置 (上下、横並び、入れ子など) で積み重ねられた多くのボックスで構成されています。ボックスのサイズ、位置、パディング、境界線を設定します。
すべての HTML 要素は、物事を含むボックスとみなすことができます。現実のボックスに似ています。
ボックス内のコンテンツとボックスの境界線の間の距離がパディングであり、ボックス自体には境界線があり、ボックスの境界線の外側と他のボックスの間には境界線(マージン)があります。
デフォルトでは、ボックスの境界線はなく、背景色は透明なので、デフォルトではボックスは表示されません。
以上がCSSボックスモデルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。