
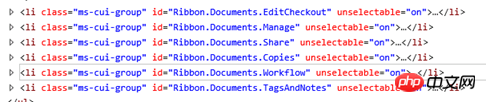
SharePoint では、次のように多くの要素の ID がドット (.) で接続されています。

CSS に詳しい人なら誰でも、ドット (.) がクラス セレクターをマークするために使用されることを知っています:
# Ribbon.Documents.EditCheckout{
}をセレクターとして直接使用すると、機能しません。
それでは、問題は、上記の要素の ID を CSS セレクターとして使用する方法です。解決策は、次のような「エスケープ文字」を使用することです:
# Ribbon\.Documents\.EditCheckout{
}以上がCSSセレクターのドット(.)の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。