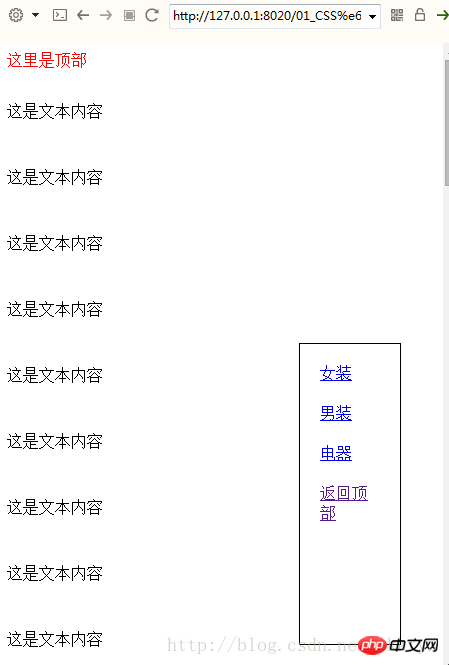
固定測位を実装する簡単な例
固定配置
簡単な固定配置の例

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
line-height: 50px;
}
#dh{
border: 1px solid #000000; width: 100%; height: 50px; background-color: #FFFFFF; position: fixed;/*固定定位*/
top: 0px; }
#dh2{ border: 1px solid #000000; background-color: #FFFFFF; width: 100px; height: 300px; position: fixed; left: 300px; top: 300px; }
a{ display: block; margin: 20px; }
</style>
</head>
<body>
<p id="dh2">
<a href="#nz">女装</a>
<a href="#man">男装</a>
<a href="#dq">电器</a>
<a href="">返回顶部</a>
</p>
<font color="red">这里是顶部</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="nz"></a>
<font color="red">这里是女装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="man"></a>
<font color="red">这里是男装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="dq"></a>
<font color="red">这里是电器</font>
</body> </html>以上が固定測位を実装する簡単な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 ハードドライブのシリアル番号を照会する最も簡単な方法
Feb 26, 2024 pm 02:24 PM
ハードドライブのシリアル番号を照会する最も簡単な方法
Feb 26, 2024 pm 02:24 PM
ハードディスクのシリアル番号はハードディスクの重要な識別子であり、通常、ハードディスクを一意に識別し、ハードウェアを識別するために使用されます。場合によっては、オペレーティング システムのインストール時、正しいデバイス ドライバーの検索時、ハード ドライブの修復の実行時など、ハード ドライブのシリアル番号を照会する必要があることがあります。この記事では、ハードドライブのシリアル番号を確認する簡単な方法をいくつか紹介します。方法 1: Windows コマンド プロンプトを使用してコマンド プロンプトを開きます。 Windows システムでは、Win+R キーを押し、「cmd」と入力し、Enter キーを押してコマンドを開きます。
 Apple ワイヤレス イヤホンを紛失した場合の探し方_Apple ワイヤレス イヤホンの探し方
Mar 23, 2024 am 08:21 AM
Apple ワイヤレス イヤホンを紛失した場合の探し方_Apple ワイヤレス イヤホンの探し方
Mar 23, 2024 am 08:21 AM
1. まず、携帯電話で[検索]アプリを開き、デバイスインターフェイスのリストからデバイスを選択します。 2. 次に、場所を確認し、ルートをクリックしてそこに移動します。
 uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniapp で地図および測位機能を使用する方法 1. 背景の紹介 モバイル アプリケーションの人気と測位技術の急速な発展により、地図および測位機能は現代のモバイル アプリケーションに不可欠な部分になりました。 uniapp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション開発フレームワークであり、開発者が複数のプラットフォームでコードを共有しやすくなります。この記事では、uniapp でのマップと位置決め関数の使用方法を紹介し、具体的なコード例を示します。 2. uniapp-amap コンポーネントを使用してマップ関数を実装します。
 Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか?
Nov 03, 2023 pm 02:57 PM
Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか?
Nov 03, 2023 pm 02:57 PM
Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか? Student Performance Report Generator は、教師または教育者が生徒の成績レポートを迅速に作成するのに役立つツールです。この記事では、Java を使用して簡単な生徒の成績レポート ジェネレーターを作成する方法を紹介します。まず、学生オブジェクトと学生成績オブジェクトを定義する必要があります。学生オブジェクトには学生の名前や学生番号などの基本情報が含まれ、学生スコア オブジェクトには学生の科目のスコアや平均成績などの情報が含まれます。以下は、単純な Student オブジェクトの定義です。
 Amapで相手の携帯電話の位置を確認する方法 - Amapで相手の携帯電話の位置を確認する方法
Apr 01, 2024 pm 02:11 PM
Amapで相手の携帯電話の位置を確認する方法 - Amapで相手の携帯電話の位置を確認する方法
Apr 01, 2024 pm 02:11 PM
1. クリックして携帯電話の Amap 地図ソフトウェアに入ります。 2. 右下隅の「My」をクリックします。 3. をクリックしてファミリーマップを入力します。 4. 「マイファミリーマップの作成」をクリックします。 5. 作成が成功すると、招待コードが表示され、別の携帯電話と共有できます。
 C++ で簡単な音楽レコメンデーション システムを作成するにはどうすればよいですか?
Nov 03, 2023 pm 06:45 PM
C++ で簡単な音楽レコメンデーション システムを作成するにはどうすればよいですか?
Nov 03, 2023 pm 06:45 PM
C++ で簡単な音楽レコメンデーション システムを作成するにはどうすればよいですか?はじめに: 音楽推薦システムは、現代の情報技術における研究のホットスポットであり、ユーザーの音楽の好みや行動習慣に基づいて曲を推薦できます。この記事では、C++ を使用して簡単な音楽レコメンデーション システムを作成する方法を紹介します。 1. ユーザーデータを収集する まず、ユーザーの音楽嗜好データを収集する必要があります。さまざまな種類の音楽に対するユーザーの好みは、オンライン調査やアンケートなどを通じて取得できます。データをテキスト ファイルまたはデータベースに保存する
 位置情報の変更方法と住所変更方法
Mar 12, 2024 pm 09:52 PM
位置情報の変更方法と住所変更方法
Mar 12, 2024 pm 09:52 PM
私たちは、Taku APP が非常に信頼できるチャットおよびソーシャル プラットフォームであることをはっきりと知っています。これにより、誰でもオンラインで友達を作ることができます。ここで友達を作るいくつかの形式では、主に場所によって友達を作ることができます。ああ、とてもシンプルで直接的です。結局のところ、あなたの現在の位置情報が自動的に特定され、同じ都市に住む互いに近い友人とのマッチングがより適切になるため、誰もがより簡単にチャットでき、特別な気分になれます。他の場所にいるもっと多くの友達と知り合うために、誰もが自分の住所を変更するという考えを持っていますが、位置情報を変更する方法が分からず、それは非常に困難です。具体的なものも集めました
 C++ で簡単なマインスイーパー ゲームを作成するにはどうすればよいですか?
Nov 02, 2023 am 11:24 AM
C++ で簡単なマインスイーパー ゲームを作成するにはどうすればよいですか?
Nov 02, 2023 am 11:24 AM
C++ で簡単なマインスイーパー ゲームを作成するにはどうすればよいですか?マインスイーパは古典的なパズル ゲームで、プレイヤーは地雷を踏まずに既知の地雷原のレイアウトに従ってすべてのブロックを明らかにする必要があります。この記事では、C++を使った簡単なマインスイーパゲームの書き方を紹介します。まず、マインスイーパ ゲームのマップを表す 2 次元配列を定義する必要があります。配列内の各要素は、ブロックが公開されているかどうか、地雷があるかどうかなど、ブロックのステータスを保存するために使用される構造体にすることができます。さらに、次も定義する必要があります。




