ネイティブ JS を使用して Ajax GET POST リクエストを実装する方法
従来の方法の欠点
従来の Web インタラクションでは、ユーザーがサーバーへの http リクエストをトリガーし、サーバーがそれを受信した後、サーバーがクライアントを処理するたびに、ユーザーに応答して新しいページを返します。リクエストを送信するとき、クライアントはアイドル状態で待機することしかできません。たとえそれが小規模な対話であり、サーバーから単純なデータを取得するだけでよい場合でも、完全な HTML ページを返さなければならず、ユーザーは時間を無駄にする必要があります。毎回、ページ全体を読み取るための帯域幅。このアプローチでは、多くの帯域幅が無駄になります。アプリケーションの対話ごとにサーバーにリクエストを送信する必要があるため、アプリケーションの応答時間はサーバーの応答時間に依存します。その結果、ユーザー インターフェイスの応答性はネイティブ アプリよりもはるかに低くなります。
Ajax の登場
ajax の登場は、従来の手法の欠点を解決しただけです。 AJAX は、高速で動的な Web ページを作成するためのテクノロジーです。 AJAX を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
Get request
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="showInfo"></p>
<form id="form">
用户名:<input type="text" name="username" id="username"/><br />
密码:<input type="password" name="password" id="passowrd" />
<input type="button" value="提交" id="btn" />
</form>
<script type="text/javascript">
window.onload=function(){
var btn=document.getElementById("btn");
btn.onclick=function(){
var username=document.getElementById("username").value;
var password=document.getElementById("passowrd").value;
var xhr=null;
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
}else{
xhr=new ActiveXObject('Microsoft.XMLHTTP');
} var url='new_file.php?username='+username+'&password='+password;
xhr.open('get',url,true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){ if(xhr.status==200){ var data=xhr.responseText; if(data==1){
document.getElementById("showInfo").innerHTML='提交失败';
}else if(data==2){
document.getElementById("showInfo").innerHTML='提交成功后';
}
}
}
}
xhr.send(null);
}
} </script>
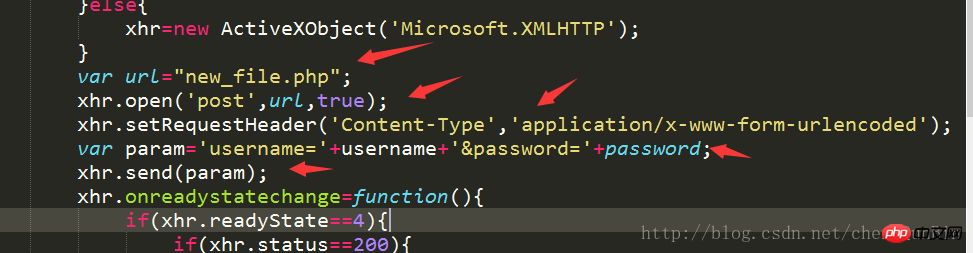
</body></html>Post request

new_file.php
<?php
//$username = $_GET['username'];
//$password = $_GET['password'];$username=$_POST['username'];
$password=$_POST['password'];
if($username == 'admin' && $password == '123'){
echo 2;
}else{
echo 1;
}
?>注:
ajax リクエストは非同期リクエストなので、open の 3 番目のパラメータを true に設定する必要がありますが、get リクエスト中に試してみましたfalse、つまり、同期リクエストに設定されている場合でもエラーは報告されませんが、それでも true に設定することをお勧めします。非同期リクエストを作成します。
以上がネイティブ JS を使用して Ajax GET POST リクエストを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7326
7326
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法
Mar 07, 2024 pm 01:45 PM
PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法
Mar 07, 2024 pm 01:45 PM
タイトル: PHP コード例: POST を使用してパラメーターを渡し、ページ ジャンプを実装する方法 Web 開発では、多くの場合、パラメーターを POST 経由で渡し、サーバー側で処理してページ ジャンプを実装する必要があります。 PHP は、一般的なサーバーサイド スクリプト言語として、この目的を達成するための豊富な関数と構文を提供します。以下では、この機能を PHP を使用して実装する方法を、具体的な例を用いて紹介します。まず、2 つのページを準備する必要があります。1 つは POST リクエストを受信し、パラメーターを処理するためのものです。
 ページにジャンプしてPOSTデータを運ぶPHPを実装する方法
Mar 22, 2024 am 10:42 AM
ページにジャンプしてPOSTデータを運ぶPHPを実装する方法
Mar 22, 2024 am 10:42 AM
PHP は Web サイト開発で広く使用されているプログラミング言語であり、ページ ジャンプと POST データの送信は Web サイト開発における一般的な要件です。この記事では、PHP のページジャンプを実装して POST データを運ぶ方法を、具体的なコード例を含めて紹介します。 PHP では、ページ ジャンプは通常、ヘッダー関数を通じて実装されます。ジャンプ プロセス中に POST データを送信する必要がある場合は、次の手順で実行できます。 まず、ユーザーが情報を入力して送信ボタンをクリックするフォームを含むページを作成します。フォーム内のアクティ
 Ajax機能を利用した非同期データ交換
Jan 26, 2024 am 09:41 AM
Ajax機能を利用した非同期データ交換
Jan 26, 2024 am 09:41 AM
Ajax 機能を使用して非同期データ対話を実現する方法 インターネットと Web テクノロジーの発展に伴い、フロントエンドとバックエンド間のデータ対話が非常に重要になってきました。ページの更新やフォームの送信などの従来のデータ操作方法では、ユーザーのニーズを満たすことができなくなりました。 Ajax (非同期 JavaScript および XML) は、非同期データ対話のための重要なツールとなっています。 Ajax により、Web で JavaScript と XMLHttpRequest オブジェクトを使用できるようになります




