JSタイマーの実装方法
JS タイマー パラメーター分析と実際の質問
HTML5 Academy-Coder: タイマーの最初のパラメーターには、関数名、匿名関数、JS コード文字列、およびいくつかのインタビューの質問など、いくつかの異なる記述方法が含まれています。 「関数呼び出し」を書いています。
それでは、これらのさまざまな書き方は何を意味するのでしょうか?タイマーに表示される最初のパラメーター。スコープはどこに作成されますか?
タイマーの最初のパラメータ
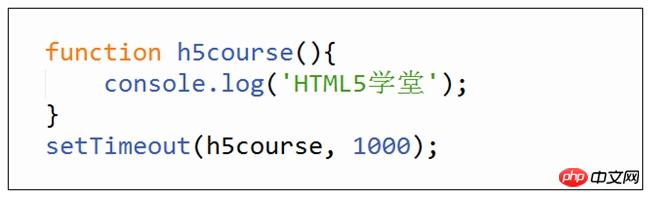
関数名の書き方
これは、一定のミリ秒後に、この関数名の関数が実行キューに追加されることを意味します。それは実行します。

String形式の書き方
関数にパラメータがある場合、この呼び出し方法を使う人が多いでしょう。

setTimeout と setInterval はどちらも (最初のパラメータとして) 文字列を受け入れることができますが、この書き方は推奨されません。その理由は、コードを実行できるようにするために、コードの実行時に文字列が eval メソッドを通じて変換されるためです。
eval メソッド、その機能は文字列を JS として実行することです。 eval は多くの問題を解決でき、大きな効果がありますが、パフォーマンスの問題、セキュリティの問題、JS 厳密モードと非厳密モードの違いについて広く批判されています。
これらの欠点のため、多くの開発者はプロジェクトやコードでの使用を避けようとしています。
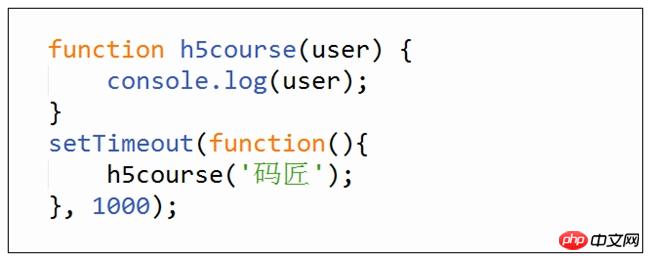
匿名関数の書き方
関数に引数を渡しても文字列を書く方法が使えない場合には、無名関数の書き方が便利です。

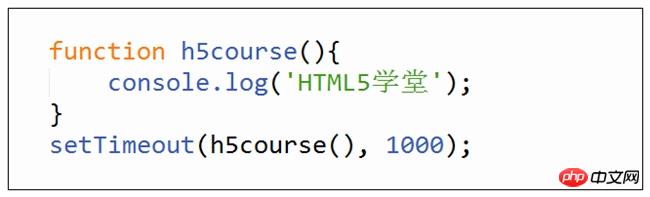
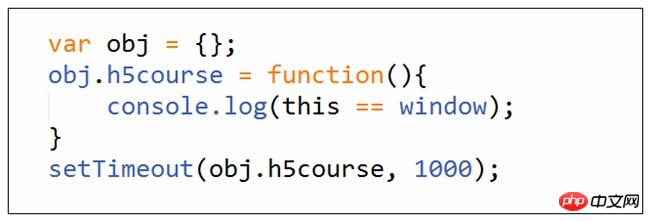
関数呼び出しの書き方
この書き方自体が間違っており、実際の開発ではほぼ不可能です。もちろん、インタビューで「落とし穴」として現れることもあります...

ここでの最初の関数は、コードのタイマー行が実行されるとすぐに実行され、返されるのは h5course 関数の戻り値です、関数自体ではなく。関数がデフォルトの戻り値 unknown を返した場合、setInterval はエラーを報告しません。
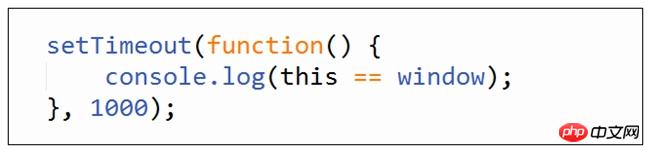
最初のパラメータのスコープ所有権
タイマーの最初のパラメータはグローバルスコープで実行されるため、関数内の「this」はこのグローバルオブジェクトを指します

演算結果はtrueです

実行結果は真実です
タイマーを使って実際の面接の質問で練習しましょう
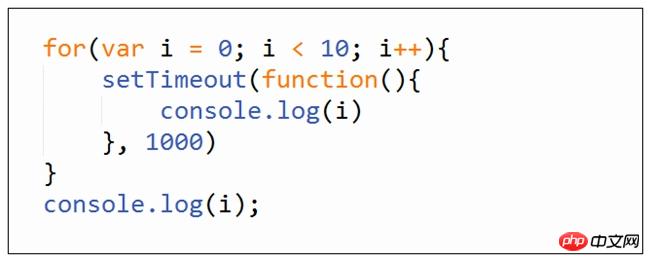
各プリントアウトの結果は何ですか?

ヒント: 記事の下部にある答えを参照してください
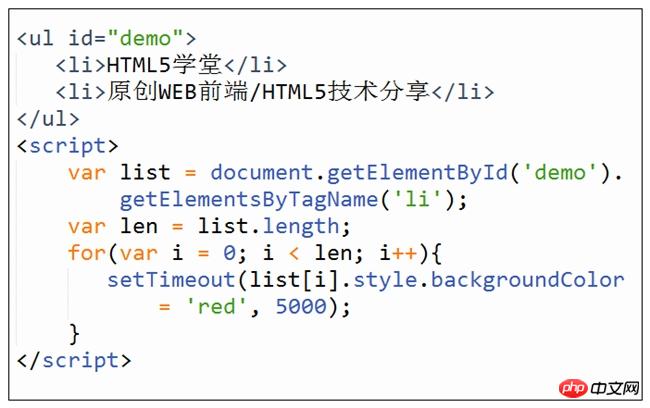
方法「codesmith」という単語が表示されるまでに時間がかかりますか?

ヒント: 答えは記事の最後にあります
次のコードがどのように実行されるかを教えてください

ヒント:答えは記事の最後にあります
一言で言えば
実行する関数にパラメータがない場合は、関数名を使用して直接呼び出すことができます
パラメータを関数に渡す必要がある場合コールバック関数を使用する場合は、文字列をパラメータとして使用せず、匿名関数をパラメータとして使用し、匿名関数内でコールバック関数を実行します。
関数はグローバル スコープで実行されます
実際の面接の 3 つの質問への回答
最初の質問: 最初に 10 を出力し、約 1 秒後に 10 の 10 を同時に出力します。
2 番目の質問: 約 1000 ミリ秒 (約 1 秒)
3 番目の質問: 関数が実行されると、2 つの li の背景色がすぐに赤に設定され、約 5000 ミリ秒後にコンソールがエラーを報告します (2 つのエラー)。 )、エラー内容は「赤が定義されていません」です
毎日幸せになってください
人生は難しく、コーディングは簡単ではありませんが、笑顔を忘れないでください!

この写真は、「[Beauty] Liz Cremo (著者)」の本「You Look So Beautiful Today」からのものです
以上がJSタイマーの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





