Vue.js で一般的に使用される命令は何ですか?
ディレクティブは、Vue の特別な機能と考えることができます。
Vue.js にはいくつかの組み込み命令が用意されています。次に、一般的に使用される組み込み命令を紹介します。 I -V-IF 命令
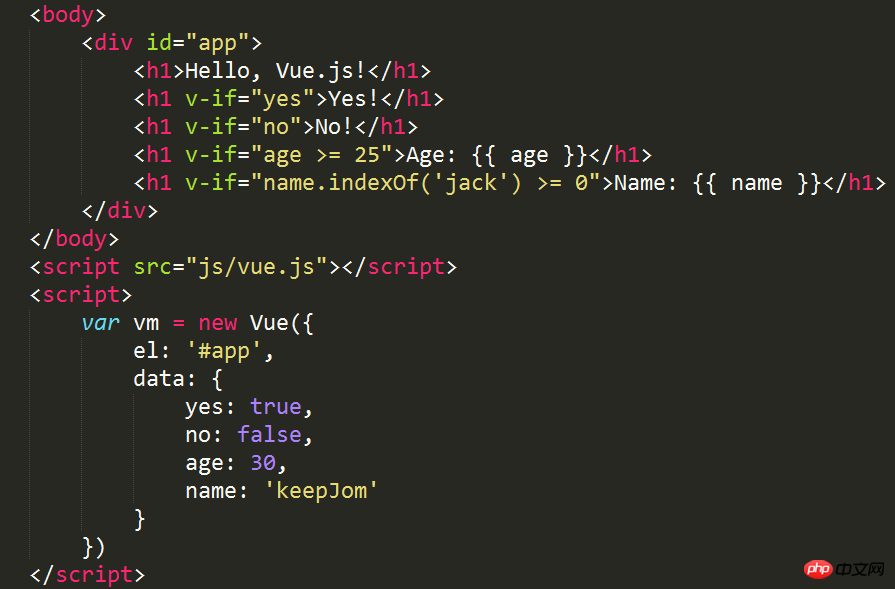
V-IF は、式の信頼性に基づいて要素を追加または削除します。その基本文法は、-if = "expression" です。 bool 値を含む式。式は、次のコードのように、bool 属性または bool を返す演算子のいずれかになります。
以下に示す:htmlコードには、以下に示すように。各 vue インスタンスはそのオプション オブジェクトのデータ属性をプロキシするため、vue のインスタンスとして、vm はデータの属性に直接アクセスできます。
覚えておいてください: v-if ディレクティブを使用する場合、式が true である要素のみが表示されます。これは、次に紹介する v-show ディレクティブとは異なります。
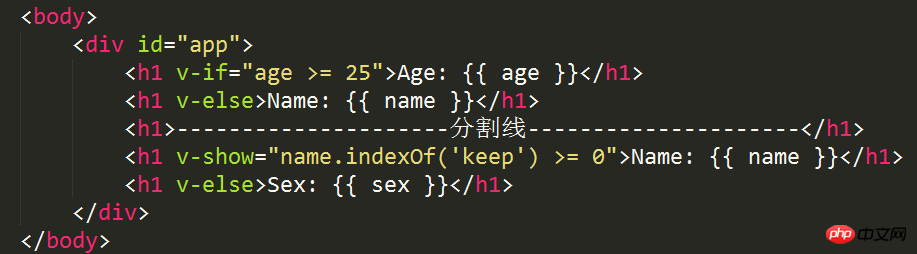
 v-show 命令 1 つの違い。違いは、v-show ディレクティブの要素はレンダリングされますが、式が false の要素には、要素を非表示にするように css 属性 display:none が設定されることです。 。以下に示すように:
v-show 命令 1 つの違い。違いは、v-show ディレクティブの要素はレンダリングされますが、式が false の要素には、要素を非表示にするように css 属性 display:none が設定されることです。 。以下に示すように:
b-else命令は、if指令またはv-showディレクティブの後にvに従う必要があります。それ以外の場合は認識されません。
v-else ディレクティブの要素が HTML にレンダリングされるかどうかは、主に vue.js バージョンに依存します。2.x バージョンの場合は、レンダリングされません。 v-if 命令が先行するか、v-show 命令が先行するかは関係ありません。バージョン 1.x の場合、v-else 命令の要素は HTML にレンダリングされません。前の命令が v-if 命令であるか v-show 命令であるかによって異なります。 v-if 命令が前にあり、その命令が true の場合、v-else 命令は無効になります。 HTML にレンダリングされます。 コマンドを表示するときに前に v- が付いている場合、コマンドが true の場合、v-else コマンドは引き続き HTML にレンダリングされますが、css 属性の display:none が設定されます。非表示にするための命令 v-for 命令は、配列に基づいてリストをレンダリングする JavaScript の構文に似ています。 for = "item in items"、items は配列、item は走査される配列要素です。例: v-bind コマンド v-bind コマンドは後で使用できます。たとえば、コロンで区切られた 1 つのパラメータを取得します。このパラメータは通常、HTML 要素の属性です。 : v-bind:class 以下のコードのように: CODE - V-Bind 命令を使用して要素に作用し、現在のページの CSS スタイルを設定します。 バージョンが 1.x の場合、走査は 0 から始まり、 pageCount-1 End; メソッドの呼び出しには 2 つの形式があります: <1>gt; メソッドのバインド、つまりイベントをメソッドへの参照にポイントする <2>使用内联语句


如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法


<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法
methods: {
greet: function() { // // 方法内 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script></html>View Code
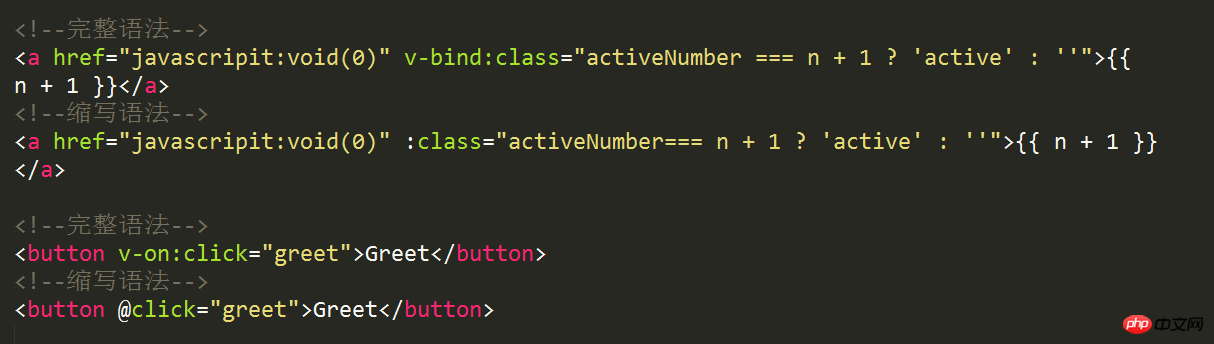
v-bind与v-on的缩写方式
v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下:

以上がVue.js で一般的に使用される命令は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 どのゲームが i34150 および 1G 独立グラフィックスでのプレイに適していますか (どのゲームが i34150 に適していますか)
Jan 05, 2024 pm 08:24 PM
どのゲームが i34150 および 1G 独立グラフィックスでのプレイに適していますか (どのゲームが i34150 に適していますか)
Jan 05, 2024 pm 08:24 PM
1G 独立グラフィックスを備えた i34150 ではどのようなゲームをプレイできますか? LoL などの小さなゲームもプレイできますか? GTX750 および GTX750TI は、グラフィックス カードの選択肢として非常に適しています。小規模なゲームをプレイするだけの場合、またはゲームをプレイしない場合は、i34150 統合グラフィックス カードを使用することをお勧めします。一般に、グラフィックス カードとプロセッサーの価格差はそれほど大きくないため、合理的な組み合わせを選択することが重要です。 2G のビデオ メモリが必要な場合は、GTX750TI を選択することをお勧めします。1G のビデオ メモリのみが必要な場合は、GTX750 を選択してください。 GTX750TI は、オーバークロック機能を備えた GTX750 の強化版と見なされます。どのグラフィックス カードを i34150 と組み合わせることができるかはニーズによって異なります。スタンドアロン ゲームをプレイする予定がある場合は、グラフィックス カードの変更を検討することをお勧めします。選んでいいですよ
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




