replace 関数は、個別の使用方法とグローバルな使用方法を置き換えます。
//单个 var aa="1-2-3"; aa=aa.replace(',',"."); console.log(aa);

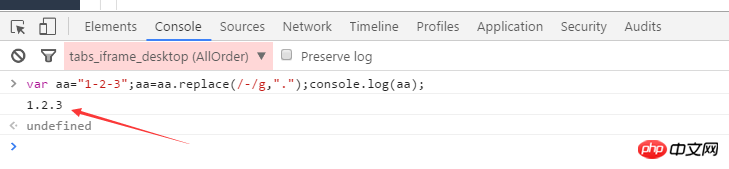
//グローバル置換
var aa="1-2-3"; aa=aa.replace(/-/g,"."); console.log(aa);

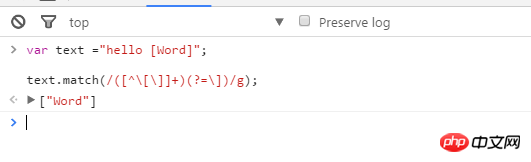
//角かっこ内のコンテンツを切り取る
var text ="hello [Word]"; var aaa=text.match(/([^\[\]]+)(?=\])/g) console.log(aaa);

以上がreplace 関数は、個別の使用方法とグローバルな使用方法を置き換えます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Vueでグローバルローディングエフェクトを実装する方法
Jun 11, 2023 am 09:05 AM
Vueでグローバルローディングエフェクトを実装する方法
Jun 11, 2023 am 09:05 AM
フロントエンド開発では、Web ページとの対話中にユーザーがデータがロードされるまで待機する必要があるシナリオがよくありますが、このとき、通常はユーザーに待機を促すためにロード効果が表示されます。 Vue フレームワークでは、グローバルローディングエフェクトの実装は難しくありませんので、その実装方法を紹介します。ステップ 1: Vue プラグインを作成する すべての Vue インスタンスで参照できる、loading という名前の Vue プラグインを作成できます。プラグインでは、次の 2 つのメソッドを実装する必要があります。
 REPLACE 関数を使用して MySQL の文字列の指定された部分を置換する方法
Jul 25, 2023 pm 01:18 PM
REPLACE 関数を使用して MySQL の文字列の指定された部分を置換する方法
Jul 25, 2023 pm 01:18 PM
MySQL は、データを処理および操作するためのさまざまな機能を提供する、一般的に使用されるリレーショナル データベース管理システムです。このうち、REPLACE関数は文字列の指定した部分を置き換える関数です。この記事では、MySQL で文字列を置換するための REPLACE 関数の使用方法を紹介し、コード例を通してその使用法を示します。まず、REPLACE 関数の構文を見てみましょう: REPLACE(str,search_str,replace_str)。
 Python での文字列検索と置換のテクニックは何ですか?
Oct 20, 2023 am 11:42 AM
Python での文字列検索と置換のテクニックは何ですか?
Oct 20, 2023 am 11:42 AM
Python での文字列検索と置換のテクニックは何ですか? (具体的なコード例) Python では文字列が一般的なデータ型であり、日常のプログラミングでは文字列の検索や置換操作によく遭遇します。この記事では、一般的な文字列の検索と置換のテクニックを、具体的なコード例とともに紹介します。文字列内の特定の部分文字列を検索するには、文字列の find() メソッドまたは Index() メソッドを使用できます。 find() メソッドは、文字列内で最初に出現した部分文字列のインデックスを返します。
 Vue でグローバルな読み込みエフェクトを実装する方法
Nov 07, 2023 am 09:18 AM
Vue でグローバルな読み込みエフェクトを実装する方法
Nov 07, 2023 am 09:18 AM
Vue でグローバル Loading エフェクトを実装する方法 Vue 開発では、グローバル Loading エフェクトを実装することが一般的な要件です。グローバルな読み込み効果により、ページが読み込まれていることをユーザーに知らせる適切なプロンプトが表示され、ユーザー エクスペリエンスが向上します。この記事では、Vue でグローバルな読み込み効果を実装する方法を紹介し、具体的なコード例を示します。グローバル Loading コンポーネントを作成する まず、グローバル Loading コンポーネントを作成する必要があります。このコンポーネントは単純なものにすることができます
 Java の StringBuilder クラスの replace() メソッドを使用して、文字列内のコンテンツの一部を置換します。
Jul 24, 2023 pm 10:28 PM
Java の StringBuilder クラスの replace() メソッドを使用して、文字列内のコンテンツの一部を置換します。
Jul 24, 2023 pm 10:28 PM
Java では、StringBuilder クラスの replace() メソッドを使用して、文字列内のコンテンツの一部を置き換えます。Java プログラミングでは、文字列は非常に重要なデータ型であり、多くの場合、文字列を処理して操作する必要があります。また、ニーズを満たすために文字列の一部を置き換える必要がある場合もあります。 Java では、StringBuilder クラスの replace() メソッドを使用して文字列置換操作を実装できます。 StringBuilder は、
 HTML のグローバル属性について理解します。非グローバル属性とは何ですか?
Feb 19, 2024 pm 12:43 PM
HTML のグローバル属性について理解します。非グローバル属性とは何ですか?
Feb 19, 2024 pm 12:43 PM
HTML のグローバル属性をマスターし、非グローバル属性の重要性を理解します。HTML は、Web ページの構造とコンテンツを記述するために使用されるマークアップ言語です。その柔軟性と使いやすさにより、HTML は Web 開発に不可欠な部分となっています。 HTML には、さまざまな HTML 要素に適用できるグローバル属性が多数あり、これらの属性は Web ページ全体で使用でき、要素の動作と外観を制御する共通の方法を提供します。ただし、グローバル プロパティではなく、特定の範囲と制限を持つ特別なプロパティもあります。わかった
 Golang フロー制御ステートメントのリスト: プログラムで全体的な状況を制御しましょう。
Feb 20, 2024 pm 06:09 PM
Golang フロー制御ステートメントのリスト: プログラムで全体的な状況を制御しましょう。
Feb 20, 2024 pm 06:09 PM
タイトル: Golang フロー制御ステートメントの概要: プログラムで全体的な状況を制御しましょう! Go 言語では、フロー制御ステートメントはプログラムの作成に不可欠な部分です。フロー制御文を柔軟に使用することで、プログラムがさまざまな条件に応じて異なるロジックを実行できるようになり、より柔軟で強力なプログラム機能を実現できます。この記事では、Golang のフロー制御ステートメントを詳しく説明し、これらのステートメントの使用法と機能を包括的に理解できるようにします。 1. 条件文 1.1if 文 if 文は最も基本的な条件文であり、条件の真偽によって決まります。
 HTML グローバル属性ではない属性はどれですか?
Feb 19, 2024 pm 03:16 PM
HTML グローバル属性ではない属性はどれですか?
Feb 19, 2024 pm 03:16 PM
HTML グローバル属性は、すべての HTML 要素に適用される一連の属性であり、どの HTML 要素でも使用できます。ただし、すべての属性がすべての要素に適用されるわけではなく、一部の属性はすべての要素に適用されません。以下では、すべての要素に適用されるわけではない HTML グローバル属性をいくつか取り上げます。 accept: この属性は、許容可能なファイル タイプを指定する要素に使用されます。 alt: この属性は次の目的で使用されます。




