
この記事では、Node.js を使用して Restful スタイルの Web サービスを実装する詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
Restful スタイルの WebService は徐々に従来の SOAP を置き換えています。Java には非常に便利で簡潔な多くの Restful フレームワークがあり、Rest も利用可能です。もちろん、Restful の理論を詳しく調べてみると、開発と理論はそれほど複雑である必要はありません。非常に一貫性があるため、擬似 Restful の方が直感的で信頼できる場合もあります。
しかし、非常にハンサムな Node.js として、同様にハンサムな Restful と組み合わせないわけがありません。 ?私たちのような理論を無視する開発者にとって、Restful は URL の仕様 + HTTP メソッドの仕様に過ぎません。したがって、Node のような非常に自由なテクノロジでは、Restful も実装するのが非常に一般的です。フレームワークは必要ありませんが、Express はネイティブ http モジュールのカプセル化層にすぎないので、心配する必要はありません。
Java は、Xml 設定ファイルが蔓延する世界でしたが、現在はさまざまなアノテーションが入り込んでいる世界です。アノテーションは比較的煩雑ではありませんが、アノテーション付きのクラスを大量に追加することは、特にさまざまな場合にイライラさせられます。フレームワークの混合アノテーションが追加されますが、幸いなことに、主要なフレームワークは比較的意識的であり、それぞれが異なるレイヤーを担当しているため、さまざまなアノテーションが混乱することはありません。それでは、注釈と XML のない世界へようこそ:
----私は例です---------
var express = require('express') //加载模块
var app = express() //实例化之
var map = {"1":{id:1,name:"test"},"2":{id:2,name:"test"}} //定义一个集合资源,key为字符串完全是模仿java MAP<T,E>,否则谁会这么去写个hash啊!
app.get('/devices',function(req, res){ //Restful Get方法,查找整个集合资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map)
})
app.get('/devices/:id',function(req, res){ //Restful Get方法,查找一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map[req.param('id')])
//console.log(req.param('id'))
})
app.post('/devices/', express.bodyParser(), function(req, res){ //Restful Post方法,创建一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.body.id}) //id 一般由数据库产生
})
app.put('/devices/:id', express.bodyParser(), function(req, res){ //Restful Put方法,更新一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.param('id'),device:req.body});
})
app.delete('/devices/:id',function(req, res){ //Restful Delete方法,删除一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
delete map[req.param('id')]
res.send({status:"success",url:"/devices/"+req.param('id')})
console.log(map)
})
app.listen(8888); //监听8888端口,没办法,总不好抢了tomcat的8080吧!-------- ---私はテストしています-----------

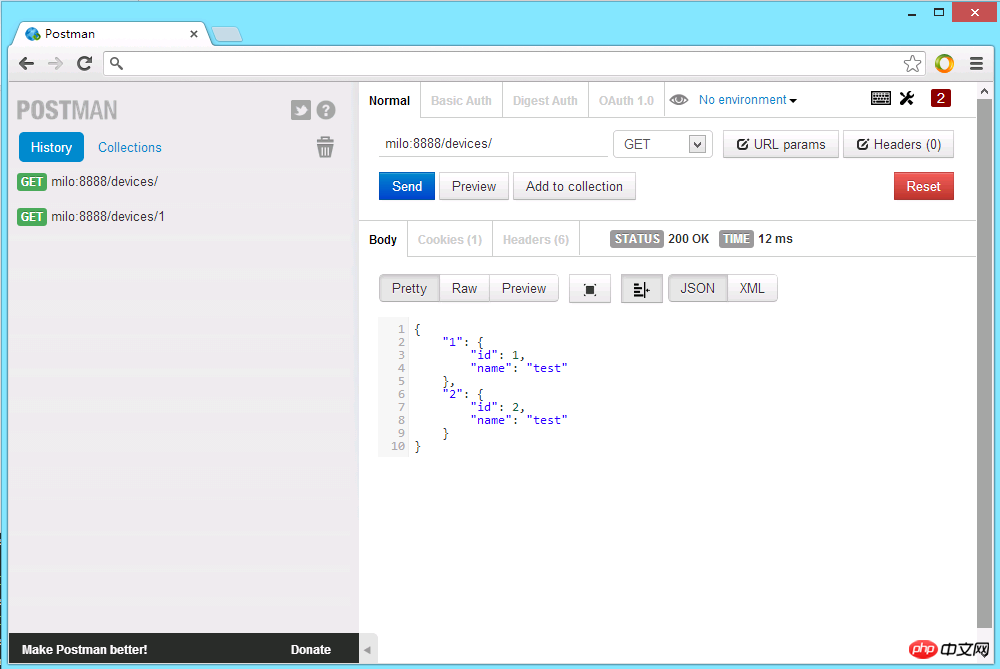
Postman でテストします。わかりました。コード内の唯一の驚くべき点は、delete map[req.param('id')] です。JS マップがオブジェクト、またはオブジェクトがマップの場合、delete object.property はこのプロパティを削除できますが、delete Object[Property] もこのプロパティを削除できます。delete o.x は delete o["x" ] と書くこともでき、どちらも同じ効果があります。削除については、ECMAScript の削除をご覧ください。
結んでも結わなくてもとっても便利!これは、XXX フレームワークのコードに非常に似ています。何か違うものを探している人なら、Node.js がきっとあなたを満足させます。常に物議を醸しているルーティング テーブルが登場します:
-----私は別のファイルです:routes.js----- - --
{ get:
[ { path: '/',
method: 'get',
callbacks: [Object],
keys: [],
regexp: /^\/\/?$/i },
{ path: '/user/:id',
method: 'get',
callbacks: [Object],
keys: [{ name: 'id', optional: false }],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ],
delete:
[ { path: '/user/:id',
method: 'delete',
callbacks: [Object],
keys: [Object],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ] }そのようなオブジェクトを定義してから
var routes = require('./routes') app.use(app.router);//保留原来的 routes(app);//这个是新加的,将前者作为默认路由
ルートの詳細: Express 公式 Web サイト より信頼性の高い、結局のところ、node.js の最大の問題は、データ API が古すぎることです。
Node.js は、他の IO を含むリクエストを非同期かつ非常に迅速に処理するため、Ab テストの結果に関しては、まだテスト中であるため、私は、kill できることを願っています。すぐにトムキャット! (クラスターではありません!)
以上がNode.js での Restful スタイル Web サービスの実装に関する詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。