フロントエンドデータの複数条件フィルタリング機能を実装するJavaScriptの例
この記事では主にJavaScriptに基づくフロントエンドデータの複数条件フィルタリング機能を詳しく紹介します。興味のある方は参考にしてください。
場合によってはフロントエンドでデータをフィルタリングすることも必要です。インタラクション体験を強化します。データの絞り込み条件が多数ある場合、ロジックをハードコーディングすると後のメンテナンス時に支障をきたします。以下は私が作成した簡単なフィルターです。フィルター条件はデータに含まれるフィールドに基づいて動的に設定できます。
JD.com のフィルタリング条件を真似て、ここでは価格帯とブランドをテストとして取り上げます。

コード
このコードは主に js フィルター Array.prototype.filter を使用します。このメソッドは、元の配列を変更せずに配列要素を走査してチェックし、チェック条件を満たす新しい配列を返します。
// filter()
var foo = [0,1,2,3,4,5,6,7,8,9];
var foo1 = foo.filter(
function(item) {
return item >= 5
}
);
console.log(foo1); // [5, 6, 7, 8, 9]この方法を使用すると、データのフィルタリングがさらに便利になります。まず、商品カテゴリを定義しましょう。
// 定义商品类
function Product(name, brand, price) {
this.name = name; // 名称
this.brand = brand; // 品牌
this.price = price; // 价格
}フィルター オブジェクトを作成し、データをフィルターするためのすべてのメソッドをその中に入れます。さまざまなフィルタリング条件に自動的に適応するために、フィルタリング条件は 2 つの主要なカテゴリに分けられます。1 つは範囲タイプの RangesFilter (ブランド、メモリなど)、もう 1 つは選択タイプのChoosesFilter (価格、画面など) です。サイズなど
異なるカテゴリを同時に審査する場合、各カテゴリは前のカテゴリの審査結果に基づいて審査されます。たとえば、価格が 2000 ~ 5000 の Huawei 携帯電話をフィルタリングする場合、まず rangesFilter を呼び出して製品をフィルタリングし、result1 を返します。次に、choosesFilter を使用して result1 をフィルタリングし、result2 を返します。
もちろん、他に大きなカテゴリがある場合、それらは必ずしも論理的ではないため、個別に処理されます。
// 商品筛选器
const ProductFilters = {
/**
* 区间类型筛选
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) { }
/**
* 选择类型筛选
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) { }
}Interval型フィルタリング、コードは以下の通りです。
// 区间类型条件结构
ranges: [
{
type: 'price', // 筛选类型/字段
low: 3000, // 最小值
high: 6000 // 最大值
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) {
if (ranges.length === 0) {
return products;
} else {
/**
* 循环多个区间条件,
* 每种区间类型应该只有一个,
* 比如价格区间不会有1000-2000和4000-6000同时需要的情况
*/
for (let range of ranges) {
// 多个不同类型区间是与逻辑,可以直接赋值给自身
products = products.filter(function (item) {
return item[range.type] >= range.low && item[range.type] <= range.high;
});
}
return products;
}
}タイプ フィルターを選択します:
// 选择类型条件结构
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) {
let tmpProducts = [];
if (chooses.length === 0) {
tmpProducts = products;
} else {
/**
* 选择类型条件是或逻辑,使用数组连接concat
*/
for (let choice of chooses) {
tmpProducts = tmpProducts.concat(products.filter(function (item) {
return item[choice.type].indexOf(choice.value) !== -1;
}));
}
}
return tmpProducts;
}実行関数 doFilter() を定義します。
function doFilter(products, conditions) {
// 根据条件循环调用筛选器里的方法
for (key in conditions) {
// 判断是否有需要的过滤方法
if (ProductFilters.hasOwnProperty(key + 'Filter') && typeof ProductFilters[key + 'Filter'] === 'function') {
products = ProductFilters[key + 'Filter'](products, Conditions[key]);
}
}
return products;
}// 将两种大类的筛选条件放在同一个对象里
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
}
]
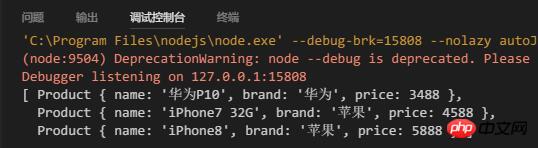
}テスト
10個の製品データを作成し、条件をフィルタリング
// 商品数组
const products = [
new Product('华为荣耀9', '华为', 2299),
new Product('华为P10', '华为', 3488),
new Product('小米MIX2', '小米', 3599),
new Product('小米6', '小米', 2499),
new Product('小米Note3', '小米', 2499),
new Product('iPhone7 32G', '苹果', 4588),
new Product('iPhone7 Plus 128G', '苹果', 6388),
new Product('iPhone8', '苹果', 5888),
new Product('三星Galaxy S8', '三星', 5688),
new Product('三星Galaxy S7 edge', '三星', 3399),
];
// 筛选条件
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]
}関数を呼び出す
let result = doFilter(products, Conditions); console.log(result);
出力

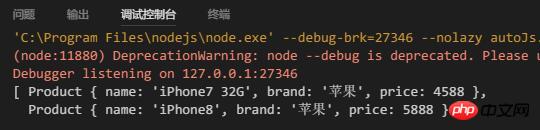
フィルタリング条件の型が保証されている限り、コードは非常にスケーラブルで保守可能です。たとえば、フィルター条件を
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'name',
value: 'iPhone'
}
]
}output

検索に変更すると、大文字と小文字を区別するかどうか、完全一致するかどうかなど、他の場所も最適化する必要があります。またはあいまい一致など。
以上がフロントエンドデータの複数条件フィルタリング機能を実装するJavaScriptの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




