
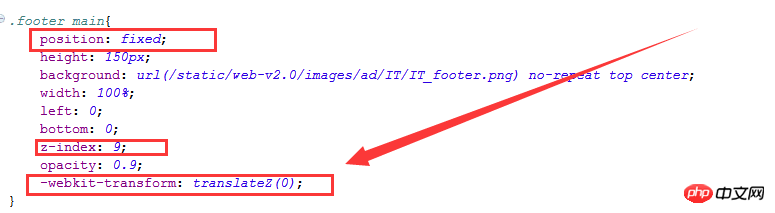
プロジェクトで遭遇した落とし穴についてメモするためにブログを書きます。Position:fixed は通常、すべてのブラウザと互換性がありますが、下位バージョンの閲覧と互換性を持たせるには、-webkit-transform:transform:translateZ(0); を使用する必要があります。このコードは消えてしまいました。
position:fixed;z-index:xxx; をプロジェクトで使用する場合は、必ず次の CSS を追加してください: -webkit-transform:translateZ(0); これは、position:fixed ブラウザー バージョンと互換性があります。スクロールすると点滅バグが発生します。もちろん、ここでの透明度 opacity: 0.9;
も対応している必要があるので、ここでは詳しく説明しません。

以上がPosition:fixed とブラウザの下位バージョンとの互換性についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。