
この記事では主にnodejs画像のプレビューとアップロードのサンプルコードを紹介していますが、編集者が非常に良いと思ったので、参考として共有します。エディターをフォローして見てみましょう
この記事では、nodejs 画像のプレビューとアップロード、みんなで共有するサンプルコードを紹介します。詳細は次のとおりです:
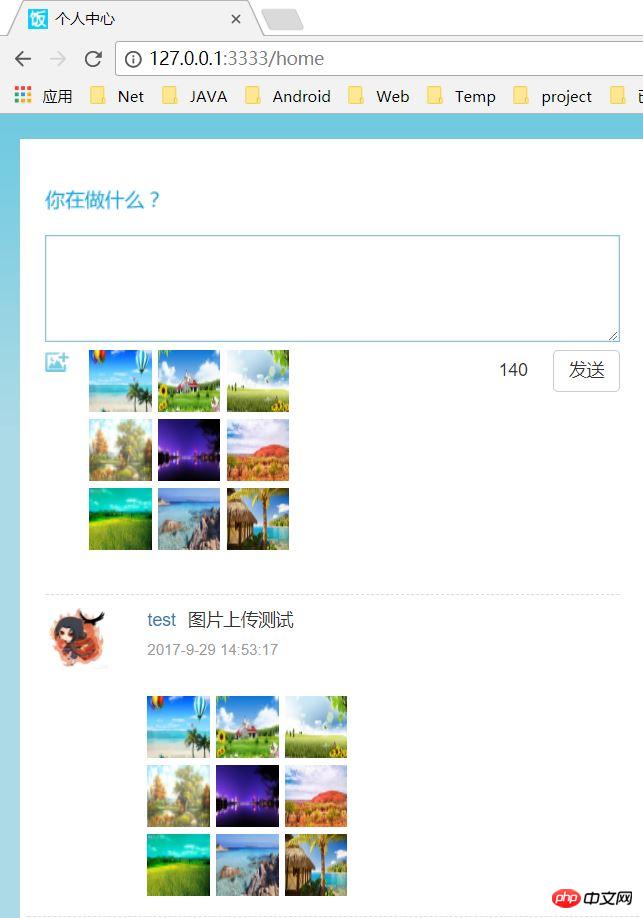
効果は次のとおりです:

前書き
通常、画像をアップロードする前に必要です一時的にローカルでプレビューします。
フロントエンドの画像プレビューは FileReader の readAsDataURL メソッドを使用します
nodejs 画像のアップロードはミドルウェア Multer を使用します
ローカル画像プレビュー
FileReader オブジェクトにより、Web アプリケーションはユーザーのファイルに保存されているデータを非同期的に読み取ることができますコンピューター ファイル (または生データ バッファー) の内容。File または Blob オブジェクトを使用して、読み取るファイルまたはデータを指定します。
readAsDataURL メソッドは、指定された BLOB またはファイルの内容を読み取るために使用されます。読み取り操作が完了すると、readyState が完了し、loadend がトリガーされます。この時点で、result 属性には、ファイルを表す URL としてのデータが、base64 でエンコードされた文字列として含まれます。
単一画像プレビュー
htmlセクション
<input type="file" onchange="previewFile()"><br> <img src="" height="200" alt="Image preview...">
javascriptセクション
function previewFile() {
var preview = document.querySelector('img');
var file = document.querySelector('input[type=file]').files[0];
var reader = new FileReader();
reader.addEventListener("load", function () {
preview.src = reader.result;
}, false);
if (file) {
reader.readAsDataURL(file);
}
}複数画像プレビュー
rrreええJavaScript部分
<input id="browse" type="file" onchange="previewFiles()" multiple> <p id="preview"></p>
プロジェクトで使用したフロントエンド部分
html
function previewFiles() {
var preview = document.querySelector('#preview');
var files = document.querySelector('input[type=file]').files;
function readAndPreview(file) {
// 支持的图片类型(可自定义)
if ( /\.(jpe?g|png|gif)$/i.test(file.name) ) {
var reader = new FileReader();
reader.addEventListener("load", function () {
var image = new Image();
image.height = 100;
image.title = file.name;
image.src = this.result;
preview.appendChild( image );
}, false);
reader.readAsDataURL(file);
}
}
//files 就是input选中的文件,你也可以对上传图片个数进行限制 (files.length)
if (files) {
[].forEach.call(files, readAndPreview);
}
}javascript
<input id="txtUploadFile" type="file"> <input id="txtUploadFileList" type="file" accept="image/jpeg,image/png,image/gif" multiple class="upload-file"> <p id="preview"></p> <input id="btnSend" type="button" value="发送" class="btn btn-default">
$(function(){
var upload={
txtUploadFile:$('#txtUploadFile'), //上传单个文件
txtUploadFileList:$('#txtUploadFileList'), //上传多个文件
btnSend:$('#btnSend'), //上传文件
preview:$('#preview'),//图片预览盒子
//预览图片加载
previewImgLoad:function(fileList){
for(var i=0;i<fileList.length;i++){
var tempFile=fileList[i];
var reader = new FileReader();
reader.readAsDataURL(tempFile);
reader.onload=function (e) {
var image = new Image();
image.height = 100;
image.title = tempFile.name;
image.src = e.target.result;
upload.preview.append(image);
}
}
}
}
}); /*
上传单个文件
这里是input改变时后直接上传(用于修改用户头像)
你也可以在点击上传按钮后再上传,下面的多图上传会给出案例
*/
upload.txtUploadFile.change(function(){
var formData = new FormData();
formData.append('avatar',upload.txtUploadFile[0].files[0]);
$.ajax({
url: '/upload/file',
type: 'post',
cache: false,
data: formData,
processData: false,
contentType: false,
success:function(res){
console.log('upload success');
},
error:function(){
console.log('upload faild');
}
});
}); //加载预览图片
upload.txtUploadFileList.change(function(){
var fileList=this.files;
upload.previewImgLoad(fileList);
});
nodejs部分
nodejsは主にファイルのアップロードに使用されるMulterミドルウェアを使用します
Multerをインストール
Nodejs での Multer を使用します
//上传多张图片
upload.btnSend.click(function(){
var files = upload.txtUploadFileList.prop('files');
if(files.length==0){
//没有选择文件直接返回
return;
}
var formData=new FormData();
for(var i=0;i<files.length;i++){
formData.append('photos',files[i]);
}
$.ajax({
url: '/upload/filesList',
type: 'post',
cache: false,
data: formData,
processData: false,
contentType: false,
success:function(res){
console.log('upload success');
//到这里图片已经上传成功了.你可根据返回结果处理其他的业务逻辑
if(res.status==1){
// todo something
}
},
error:function(){
console.log('upload faild');
}
});
});単一画像アップロード
npm install --save multer
複数画像アップロード
var express = require('express');
var multer = require('multer');
var app = express();
//磁盘存储引擎(说白了就是指定上传的文件存储到哪,当然你也可以对文件重命名等等)
var storage=multer.diskStorage({
destination: function (req, file, cb) {
//我这里是存储在public下的uploads目录
cb(null, 'public/uploads/')
},
filename: function (req, file, cb) {
cb(null, file.fieldname + '-' + Date.now()+"_" + file.originalname)
}
});以上が画像のプレビューとアップロード用の Nodejs サンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。