DOM のparentNode の概要
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>parentNode</title>
<script type="text/javascript">
"use strict"
window.onload=function(){
var oUl=document.getElementById("ul1");
var nodeList=oUl.childNodes;
// console.log(nodeList);
var arr=convertToArray(nodeList,0);
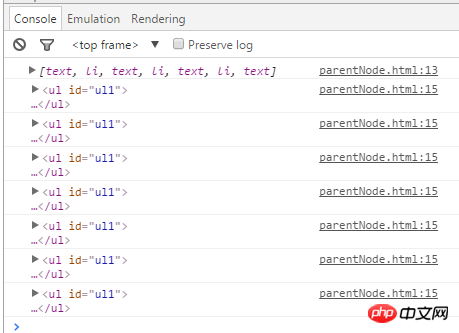
console.log(arr);
for(var i=0,len=arr.length;i<len;i++){
console.log(arr[0].parentNode);
}
console.log(arr[0].nextSibling);
//第一个子节点是没有previousSibling的
console.log(arr[0].previousSibling);
}
function convertToArray(nodes){
var array=null;
try{
array=Array.prototype.slice.call(nodes,0);
}catch(ex){
array=new Array();
for(var i=0,len=nodes.length;i<len;i++){
array.push(nodes[i]);
}
}
return array;
}
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>特定の親ノードの子ノードのすべてのparentNodesは、同じノードを指します。上記のコードは、次のようにループ内に入力されます。
さらに、各子ノードには、nextSiblingとpreciousSiblingが含まれます。最初の子ノードの場合、previousSibling はなく、最後の子ノードには nextSibling がありません。返される結果は null です
各子ノードのセットに firstChild と lastChild が存在します。 、両方の値は null 、等しいです。
以上がDOM のparentNode の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux での system() 関数の概要 Linux システムでは、system() 関数は非常に一般的に使用される関数であり、コマンド ライン コマンドの実行に使用できます。この記事では、system() 関数を詳細に紹介し、いくつかの具体的なコード例を示します。 1. system() 関数の基本的な使用法 system() 関数の宣言は次のとおりです: intsystem(constchar*command); コマンド パラメーターは文字です。
 親ノードの使い方
Sep 18, 2023 am 10:17 AM
親ノードの使い方
Sep 18, 2023 am 10:17 AM
親ノードの使用方法: 1. サンプル HTML ファイルを作成します; 2. getElementById メソッドを通じて ID「child」を持つノード オブジェクトを取得します; 3.parentNode 属性を使用してノードの親ノード オブジェクトを取得します; 4. 親を出力しますノードのIDは「親」です。
 Git ワークフロー管理エクスペリエンスの概要
Nov 03, 2023 pm 06:45 PM
Git ワークフロー管理エクスペリエンスの概要
Nov 03, 2023 pm 06:45 PM
Git ワークフロー管理の経験の概要 はじめに: ソフトウェア開発において、バージョン管理は非常に重要なリンクです。現在最も人気のあるバージョン管理ツールの 1 つである Git の強力なブランチ管理機能により、チームのコラボレーションがより効率的かつ柔軟になります。この記事では、Git ワークフロー管理の経験を要約して共有します。 1. Git ワークフローの紹介 Git はさまざまなワークフローをサポートしており、チームの実情に応じて適切なワークフローを選択できます。一般的な Git ワークフローには、集中型ワークフロー、機能ブランチ ワークフロー、GitF が含まれます
 ppt要約レポートの書き方と上手な書き方
Mar 19, 2024 pm 08:16 PM
ppt要約レポートの書き方と上手な書き方
Mar 19, 2024 pm 08:16 PM
概要レポートは、職場で生き残るために不可欠なスキルです。よく整理された PPT 概要レポートがあれば、リーダーの時間を節約できるだけでなく、仕事の焦点を絞った概要を提供することができ、間違いなくリーダーに好印象を与えることができます。 ppt要約レポートを作成するにはどうすればよいですか?見てみましょう!事件ファイルを開いて、この事件をもとに解説していきます。下の図に示すように、このケースは少し時代遅れに見えます。 2. ここで PPT を修正したいので、図に示すように、既存の問題点を的を絞って説明しましょう。 3. ここでは、[カラー マッチング] Web サイト、vanschneider.com Web サイトを学生に紹介します。ここの Web サイトには、図に示すように、依然としてカラー マッチングが豊富にあります。 4. ここで PPT テキスト資料を準備します。
 自然の起源を探ろう! Google の 2022 年末総括の第 7 弾: 「生化学的環境材料」は機械学習の恩恵をどのように得ることができるのか?
Apr 11, 2023 pm 07:19 PM
自然の起源を探ろう! Google の 2022 年末総括の第 7 弾: 「生化学的環境材料」は機械学習の恩恵をどのように得ることができるのか?
Apr 11, 2023 pm 07:19 PM
機械学習と量子コンピューティングの大きな進歩により、私たちは今、新しい方法で業界全体の研究者と協力し、画期的な科学的発見の進歩を根本的に加速するための、新しくて強力なツールを手に入れました。今年の Google 年末総括のテーマは「自然科学」です。この記事の著者は、Google Research の優れた科学者である John Platt です。彼は 1989 年にカリフォルニア工科大学を卒業し、博士号を取得しました。 8 年前に Google Research に入社して以来、私は幸運なことに、応用科学の可能性を前進させるために最先端のコンピューティング テクノロジーを応用する才能ある研究者のコミュニティの一員になれています。チームは現在、物理科学と自然科学のトピックを探索しています。人々の暮らしに役立つ世界のタンパク質・ゲノム情報を最大限に活用
 ThinkPHP 開発体験のまとめ: 開発効率を向上させるヒント
Nov 22, 2023 pm 12:28 PM
ThinkPHP 開発体験のまとめ: 開発効率を向上させるヒント
Nov 22, 2023 pm 12:28 PM
ThinkPHP は、柔軟で効率的で使いやすい人気の PHP 開発フレームワークであり、Web アプリケーションの開発で広く使用されています。長期的な開発実践において、開発効率を向上させるためのテクニックをいくつかまとめましたので、以下に共有します。 1. ThinkPHP のコア機能を最大限に活用する ThinkPHP は、モデル、ビュー、コントローラーなど、多くの強力なコア機能を提供します。まず、MVC デザイン パターンを正しく使用し、ビジネスを統合する必要があります。
 CSS の Margin プロパティの概要
Feb 18, 2024 pm 10:11 PM
CSS の Margin プロパティの概要
Feb 18, 2024 pm 10:11 PM
CSS の margin 属性の概要 CSS の margin 属性は、要素の余白を設定するために使用され、要素と周囲の要素の間の間隔を制御できます。この記事では、margin 属性について概要を説明し、参考として具体的なコード例をいくつか示します。 margin 属性には 4 つの値があり、要素の上、右、下、左のマージンを表します。マージン値は次の方法で設定できます。 単一値: すべての方向のマージンが等しくなるように設定します。例: .margin{margin:
 Java開発におけるBaidu AIインターフェースの適用事例の分析と概要
Aug 13, 2023 pm 12:10 PM
Java開発におけるBaidu AIインターフェースの適用事例の分析と概要
Aug 13, 2023 pm 12:10 PM
Java 開発における Baidu AI インターフェイスの適用事例の分析と概要人工知能技術の継続的な開発と応用により、Baidu AI インターフェイスはその 1 つとしてあらゆる分野で広く使用されています。この記事では、Java 開発における Baidu AI インターフェイスの適用事例を分析して要約し、コード例を通じてその具体的な適用方法と効果を説明します。 1. Baidu AI インターフェースの概要 Baidu AI インターフェースは、Baidu の人工知能技術に基づく API 呼び出しを通じて開発者に提供される一連のサービスです。豊富な機能を搭載しています




