JQueryを使用してログインポップアップボックスを作成する方法
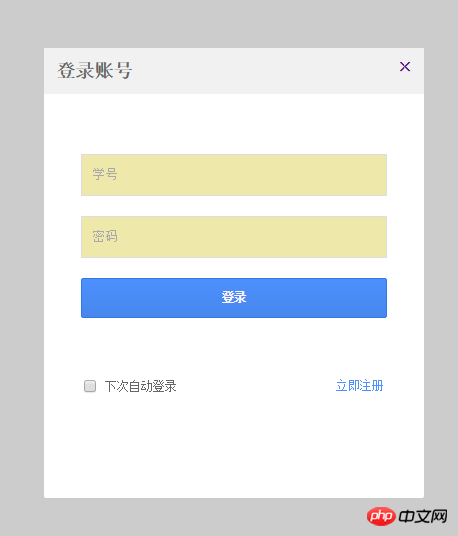
Baidu のログイン ポップアップ ボックスと同様に、jquery の fadeIn()、hide()、show()、slideDown() およびその他のアニメーション関数を使用して実装できます。HTML5 のコードは次のとおりです
:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
<link type="text/css" rel="stylesheet" href="msty.css">
<script src="jquery-2.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn_click").click(function(){
// alert("hello");
$(".box_bg").fadeIn(100);
$(".box_lg").slideDown(200);
});
$(".close").click(function(){
$(".box_bg").fadeOut(100);
$(".box_lg").hide(100);
})
});
</script> </head> <body>
<p>
<a class="btn btn-primary btn_click">百度登录框</a>
</p>
<p class="box_lg">
<p class="box_tit">
<a class="close" href="#">×</a>
<h3>登录账号</h3>
</p>
<p class="box_cont">
<form class="box_frm" action="http://www.baidu.com">
<ol>
<li><input type="text" class="ipt" placeholder="学号"/></li>
<li><input type="text" class="ipt" placeholder="密码"/></li>
<li><input type="submit" value="登录" class="btn btn-primary btn_frm"></li>
</ol>
</form>
</p>
<p class="box_ft">
<input type="checkbox" style="margin-right: 8px"><label>下次自动登录</label>
<a href="#" >立即注册</a>
</p>
</p>
<p class="box_bg"></p>
</body>
</html>
概要: ドキュメント要素を取得するには、要素に空のクラスを設定し、フォームを記述するときに上記の get.close などの空のクラス名で取得できます。 ; と
- を使用して、次のようにフォーマットを調整する必要があります。
以上がJQueryを使用してログインポップアップボックスを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7690
7690
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 壁紙エンジンで別のアカウントにログインした後、他の人の壁紙をダウンロードした場合はどうすればよいですか?
Mar 19, 2024 pm 02:00 PM
壁紙エンジンで別のアカウントにログインした後、他の人の壁紙をダウンロードした場合はどうすればよいですか?
Mar 19, 2024 pm 02:00 PM
自分のコンピュータで他人の Steam アカウントにログインし、その他人のアカウントに壁紙ソフトウェアがインストールされている場合、自分のアカウントに切り替えた後、Steam は他人のアカウントに登録されている壁紙を自動的にダウンロードします。 Steam クラウドの同期をオフにします。別のアカウントにログインした後に、wallpaperengine が他の人の壁紙をダウンロードした場合の対処方法 1. 自分の steam アカウントにログインし、設定でクラウド同期を見つけて、steam クラウド同期をオフにします。 2. 以前にログインしたことのある他の人の Steam アカウントにログインし、壁紙クリエイティブ ワークショップを開き、サブスクリプション コンテンツを見つけて、すべてのサブスクリプションをキャンセルします。 (将来壁紙が見つからない場合は、まず壁紙を収集してからサブスクリプションをキャンセルできます) 3. 自分の Steam に戻ります。
 小紅書で以前のアカウントにログインするにはどうすればよいですか?再接続後に元の番号が失われた場合はどうすればよいですか?
Mar 21, 2024 pm 09:41 PM
小紅書で以前のアカウントにログインするにはどうすればよいですか?再接続後に元の番号が失われた場合はどうすればよいですか?
Mar 21, 2024 pm 09:41 PM
ソーシャル メディアの急速な発展に伴い、Xiaohongshu は多くの若者が生活を共有し、新製品を探索するための人気のプラットフォームになりました。使用中に、ユーザーが以前のアカウントにログインできない場合があります。この記事では、Xiaohongshuで古いアカウントにログインできない問題の解決方法と、バインドを変更した後に元のアカウントが失われる可能性への対処方法について詳しく説明します。 1. 小紅書の前のアカウントにログインするにはどうすればよいですか? 1. パスワードを取得してログインします。Xiaohongshu に長期間ログインしない場合、アカウントがシステムによってリサイクルされる可能性があります。アクセス権を復元するには、パスワードを取得してアカウントへのログインを再試行します。操作手順は以下の通りです。 (1) 小紅書アプリまたは公式サイトを開き、「ログイン」ボタンをクリックします。 (2) 「パスワードを取得」を選択します。 (3) アカウント登録時に使用した携帯電話番号を入力してください
 バックグラウンドログインの問題の解決策を明らかにする
Mar 03, 2024 am 08:57 AM
バックグラウンドログインの問題の解決策を明らかにする
Mar 03, 2024 am 08:57 AM
Discuz のバックグラウンド ログイン問題の解決策が明らかになりました。特定のコード サンプルが必要です。インターネットの急速な発展に伴い、Web サイトの構築がますます一般的になってきました。Discuz は、一般的に使用されるフォーラム Web サイト構築システムとして、次のユーザーに好まれています。多くのウェブマスター。しかし、その強力な機能ゆえに、Discuz を使用する際にバックグラウンドでのログインの問題などの問題が発生することがあります。本日は、Discuz のバックグラウンド ログインの問題の解決策を明らかにし、具体的なコード例を提供します。
 Kuaishou PC 版へのログイン方法 - Kuaishou PC 版へのログイン方法
Mar 04, 2024 pm 03:30 PM
Kuaishou PC 版へのログイン方法 - Kuaishou PC 版へのログイン方法
Mar 04, 2024 pm 03:30 PM
最近、何人かの友人が Kuaishou コンピュータ版へのログイン方法を尋ねてきました。ここでは Kuaishou コンピュータ版へのログイン方法を説明します。必要な友人が来て、さらに詳しく学ぶことができます。ステップ 1: まず、コンピュータのブラウザで Baidu の Kuaishou 公式 Web サイトを検索します。ステップ 2: 検索結果リストの最初の項目を選択します。ステップ 3: Kuaishou 公式ウェブサイトのメインページに入った後、ビデオオプションをクリックします。ステップ 4: 右上隅にあるユーザーのアバターをクリックします。ステップ 5: QR コードをクリックして、ポップアップ ログイン メニューでログインします。ステップ 6: 次に、携帯電話で Kuaishou を開き、左上隅のアイコンをクリックします。ステップ 7: QR コードのロゴをクリックします。ステップ 8: My QR コード インターフェイスの右上隅にあるスキャン アイコンをクリックした後、コンピューター上の QR コードをスキャンします。ステップ 9: 最後に、Kuaishou のコンピュータ版にログインします。
 Baidu Netdisk Web バージョンに入るにはどうすればよいですか? Baidu Netdisk Web 版ログイン入口
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk Web バージョンに入るにはどうすればよいですか? Baidu Netdisk Web 版ログイン入口
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk は、さまざまなソフトウェア リソースを保存できるだけでなく、他のユーザーと共有することもできます。複数端末の同期をサポートしています。コンピュータにクライアントがダウンロードされていない場合は、Web バージョンに入ることができます。では、Baidu Netdisk Web バージョンにログインするにはどうすればよいでしょうか?詳しい紹介を見てみましょう。 Baidu Netdisk Web バージョンのログイン入り口: https://pan.baidu.com (リンクをコピーしてブラウザで開きます) ソフトウェアの紹介 1. 共有 ファイル共有機能を提供し、ユーザーはファイルを整理し、必要な友人と共有できます。 2. クラウド: メモリをあまり消費せず、ほとんどのファイルはクラウドに保存されるため、コンピュータのスペースを効果的に節約できます。 3. フォト アルバム: クラウド フォト アルバム機能をサポートし、写真をクラウド ディスクにインポートし、全員が閲覧できるように整理します。
 小紅書がアカウントしか覚えていない場合、ログインするにはどうすればよいですか?アカウントを取得する方法を覚えていますか?
Mar 23, 2024 pm 05:31 PM
小紅書がアカウントしか覚えていない場合、ログインするにはどうすればよいですか?アカウントを取得する方法を覚えていますか?
Mar 23, 2024 pm 05:31 PM
小紅書は現在、多くの人々の日常生活に溶け込んでおり、その豊富なコンテンツと便利な操作方法でユーザーは楽しんでいます。アカウントのパスワードを忘れてしまうこともありますが、アカウントだけは覚えているのにログインできないのはとても困ります。 1. Xiaohonshu がアカウントしか覚えていない場合、ログインするにはどうすればよいですか?パスワードを忘れた場合は、携帯電話の確認コードを使用して小紅書にログインできます。具体的な操作は次のとおりです: 1. 小紅書アプリまたはウェブ版の小紅書を開きます; 2. 「ログイン」ボタンをクリックし、「アカウントとパスワードでログイン」を選択します; 3. 「パスワードをお忘れですか?」ボタンをクリックします; 4.アカウント番号を入力して「次へ」をクリックします; 5. システムから携帯電話に確認コードが送信されますので、確認コードを入力して「OK」をクリックします; 6. 新しいパスワードを設定して確認します。サードパーティのアカウント (次のような) を使用することもできます。
 Laravelのログイン時間が無効になるという一般的な問題を解決する方法
Mar 06, 2024 pm 09:24 PM
Laravelのログイン時間が無効になるという一般的な問題を解決する方法
Mar 06, 2024 pm 09:24 PM
Laravel のログイン期限切れに関するよくある問題の解決方法 Laravel を使用して Web アプリケーションを開発する場合、ログイン認証は非常に重要な機能です。ただし、ログイン後、長時間操作をしないと自動的にログアウトしたり、認証に失敗したりする場合があります。この問題は比較的よくある問題ですが、セッション時間の設定による解決方法と具体的なコード例を紹介します。 1. Laravelでセッションの有効期限を設定します(デフォルトではsessi)。
 Google Chrome でアカウントにログインできない場合はどうすればよいですか? Google Chromeアカウントにログインできない原因の解決策
Mar 13, 2024 pm 02:10 PM
Google Chrome でアカウントにログインできない場合はどうすればよいですか? Google Chromeアカウントにログインできない原因の解決策
Mar 13, 2024 pm 02:10 PM
Google Chrome でアカウントにログインできない場合はどうすればよいですか?多くのユーザーがこのソフトウェアを使用する場合、一部の機能はユーザーが Google アカウントにログインして使用する必要がありますが、何度試してもログインできず、多くのユーザーはこの問題に直面し、その方法がわかりません。今日のソフトウェア チュートリアルの内容が皆様のお役に立てれば幸いです。解決策は次のとおりです。 1. デスクトップ上のブラウザをクリックし、開くと、次のようなものが表示されます。 2. この時点でログイン画面が表示された場合はクリックし、表示されない場合は右上隅をクリックします。 3. 「ログイン」をクリックし、アカウント番号を入力します(@以降のアカウントは入力する必要はありません)。「次へ」をクリックします。 4. パスワードを入力し、このプロンプトが表示されたら、「有効にする」をクリックします。




