入力ボックスの適用方法を選択します
少し前まで、Baidu の検索ボックスのような選択入力ボックスを作成する必要がありました。私も初心者なのでネットで色々調べましたが、比較的使いやすい実装方法を2つ紹介します。
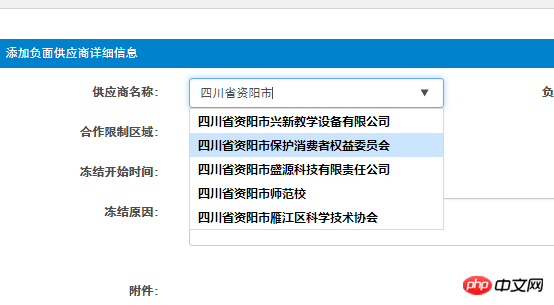
最初のタイプ: html5の新機能に基づいています
効果は下の図のようになります

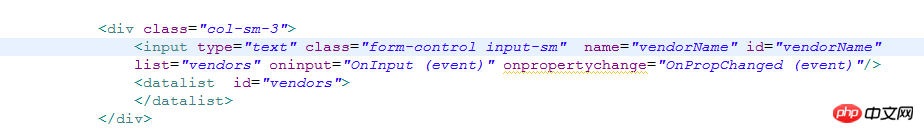
jspのキーコードは以下に示されています。

ここで注意する必要があるのは、datalistのidがinputのlist属性の値と一致している必要があるということです。 oninput イベントと onpropertychange イベントの目的は、入力ボックスの値が変更されたときにメソッドを呼び出してデータリストの値を埋めることです。
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}html5のdatalistタグを使って選択入力ボックスを実装するのは比較的簡単ですが、html5がIE8以下をサポートしていないという問題があります。そこで、IE8 をサポートする 2 番目の方法を以下に示します
この方法は、サードパーティのプラグインを使用して、仏様に供える花を借りていると言えます
アイデアは実際には同じです。これは、テキスト ボックスの値を動的に取得し、ajax リクエストを使用してバックグラウンドでデータをファジー クエリし、それをフロント デスクに返して表示します。効率の問題として、このプロジェクトのデータ量は 10W なので、クエリ速度が遅すぎるかどうかも検討しました。真実は、like を使用して最初の 5 項目を直接クエリする場合 (あまり多くのデータを表示できないため、選択ボックスに最大 5 項目のデータを表示します)、速度はまったく遅くありません。 。効率の問題が発生した場合は、専門家にアドバイスを求めてください。
以上が入力ボックスの適用方法を選択しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 iPhoneのホーム画面から削除を元に戻す方法
Apr 17, 2024 pm 07:37 PM
iPhoneのホーム画面から削除を元に戻す方法
Apr 17, 2024 pm 07:37 PM
ホーム画面から重要なものを削除してしまい、元に戻そうとしていますか?さまざまな方法でアプリのアイコンを画面に戻すことができます。 iPhoneでホーム画面から削除を元に戻す方法 前述したように、iPhoneでこの変更を復元する方法はいくつかあります。方法 1 – App ライブラリのアプリ アイコンを置き換える App ライブラリから直接ホーム画面にアプリ アイコンを配置できます。ステップ 1 – 横にスワイプして、アプリ ライブラリ内のすべてのアプリを見つけます。ステップ 2 – 前に削除したアプリのアイコンを見つけます。ステップ 3 – アプリのアイコンをメインライブラリからホーム画面上の正しい場所にドラッグするだけです。これが応用図です
 PHP における矢印記号の役割と実際の応用
Mar 22, 2024 am 11:30 AM
PHP における矢印記号の役割と実際の応用
Mar 22, 2024 am 11:30 AM
PHP における矢印記号の役割と実際の応用 PHP では、通常、オブジェクトのプロパティとメソッドにアクセスするために矢印記号 (->) が使用されます。オブジェクトとは、PHP におけるオブジェクト指向プログラミング (OOP) の基本概念の 1 つで、実際の開発においては、矢印記号がオブジェクトを操作する上で重要な役割を果たします。この記事では、矢印記号の役割と実際の応用例を紹介し、読者の理解を深めるために具体的なコード例を示します。 1. オブジェクトのプロパティにアクセスするための矢印シンボルの役割 矢印シンボルは、オブジェクトのプロパティにアクセスするために使用できます。ペアをインスタンス化するとき
 初心者から熟練者まで: Linux tee コマンドのさまざまなアプリケーション シナリオを探索する
Mar 20, 2024 am 10:00 AM
初心者から熟練者まで: Linux tee コマンドのさまざまなアプリケーション シナリオを探索する
Mar 20, 2024 am 10:00 AM
Linuxtee コマンドは、既存の出力に影響を与えることなく、出力をファイルに書き込んだり、別のコマンドに出力を送信したりできる、非常に便利なコマンド ライン ツールです。この記事では、入門から習熟まで、Linuxtee コマンドのさまざまな応用シナリオを詳しく見ていきます。 1. 基本的な使い方 まずは、teeコマンドの基本的な使い方を見てみましょう。 tee コマンドの構文は次のとおりです。 tee[OPTION]...[FILE]...このコマンドは、標準入力からデータを読み取り、データを保存します。
 Go 言語の利点と応用シナリオを探る
Mar 27, 2024 pm 03:48 PM
Go 言語の利点と応用シナリオを探る
Mar 27, 2024 pm 03:48 PM
Go 言語は、Google によって開発され、2007 年に初めてリリースされたオープンソース プログラミング言語です。シンプルで習得しやすく、効率的で同時実行性の高い言語となるように設計されており、ますます多くの開発者に好まれています。この記事では、Go 言語の利点を探り、Go 言語に適したいくつかのアプリケーション シナリオを紹介し、具体的なコード例を示します。利点: 強力な同時実行性: Go 言語には、同時プログラミングを簡単に実装できる軽量スレッドのゴルーチンのサポートが組み込まれています。 Goroutin は go キーワードを使用して開始できます
 クラウドコンピューティング分野におけるLinuxの幅広い応用
Mar 20, 2024 pm 04:51 PM
クラウドコンピューティング分野におけるLinuxの幅広い応用
Mar 20, 2024 pm 04:51 PM
クラウド コンピューティングの分野における Linux の幅広い応用 クラウド コンピューティング テクノロジの継続的な開発と普及に伴い、オープン ソース オペレーティング システムとしての Linux はクラウド コンピューティングの分野で重要な役割を果たしています。 Linux システムは、その安定性、セキュリティ、柔軟性により、さまざまなクラウド コンピューティング プラットフォームやサービスで広く使用されており、クラウド コンピューティング テクノロジーの開発に強固な基盤を提供しています。この記事では、クラウド コンピューティング分野における Linux の幅広いアプリケーションを紹介し、具体的なコード例を示します。 1. クラウドコンピューティングプラットフォームにおけるLinuxのアプリケーション仮想化技術 仮想化技術
 MySQL タイムスタンプを理解する: 機能、特徴、およびアプリケーション シナリオ
Mar 15, 2024 pm 04:36 PM
MySQL タイムスタンプを理解する: 機能、特徴、およびアプリケーション シナリオ
Mar 15, 2024 pm 04:36 PM
MySQL タイムスタンプは、日付、時刻、または日付と時刻を格納できる非常に重要なデータ型です。実際の開発プロセスでは、タイムスタンプを合理的に使用すると、データベース操作の効率が向上し、時間関連のクエリと計算が容易になります。この記事では、MySQL タイムスタンプの機能、特徴、および適用シナリオについて説明し、具体的なコード例を示して説明します。 1. MySQL タイムスタンプの機能と特徴 MySQL には 2 種類のタイムスタンプがあり、1 つは TIMESTAMP です。
 実行中のアプリを終了する方法に関する Apple のチュートリアル
Mar 22, 2024 pm 10:00 PM
実行中のアプリを終了する方法に関する Apple のチュートリアル
Mar 22, 2024 pm 10:00 PM
1. まず、小さな白い点をクリックします。 2. デバイスをクリックします。 3. 「詳細」をクリックします。 4. 「アプリケーションスイッチャー」をクリックします。 5. アプリケーションのバックグラウンドを閉じます。
 Golang スタック管理の仕組みと応用を理解する
Mar 13, 2024 am 11:21 AM
Golang スタック管理の仕組みと応用を理解する
Mar 13, 2024 am 11:21 AM
Golang は、Google が開発したオープンソース プログラミング言語で、同時プログラミングとメモリ管理において多くの独自の機能を備えています。その中でも、Golang のスタック管理の仕組みは重要な機能であり、本記事では Golang のスタック管理の仕組みと応用例に焦点を当て、具体的なコード例を示します。 1. Golang でのスタック管理 Golang では、各 goroutine が独自のスタックを持ちます。スタックは、パラメータ、ローカル変数、関数呼び出しの関数戻りアドレスなどの情報を格納するために使用されます。




