
Angular プロジェクトでは、js でカプセル化された一部のプラグインを使用する場合、js ファイルと css ファイルを手動で導入する必要があります。リンク メソッドを使用してアプリケーションのエントリ ページに直接導入すると、プラグインの読み込みがブロックされます。以下の表は、コンポーネント内で外部スタイルを参照する方法です。
最初に Angular の列挙クラスを導入します:
enum ViewEncapsulation {
Emulated
Native
None
} ViewEncapsulation の値は、Angular コンポーネントをカプセル化するときにスタイルとラベルの間の関係を処理する方法を指定するために使用されます。
ViewEncapsulation.Emulated
ViewEncapsulation.None
1. 外部スタイル シートによって作用されるタグは静的です (ブートストラップなど):  デフォルトのメソッドを使用してコンポーネント メタデータに直接導入されます:
デフォルトのメソッドを使用してコンポーネント メタデータに直接導入されます:
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.Emulated
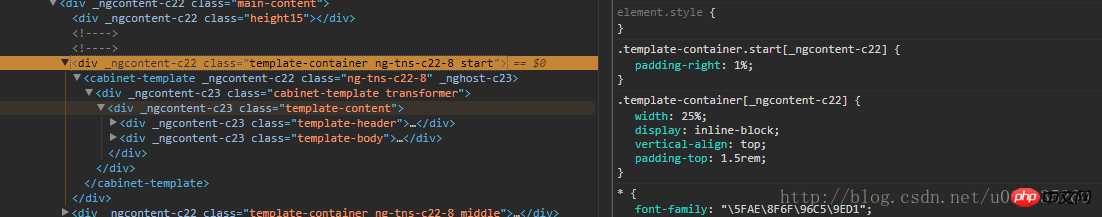
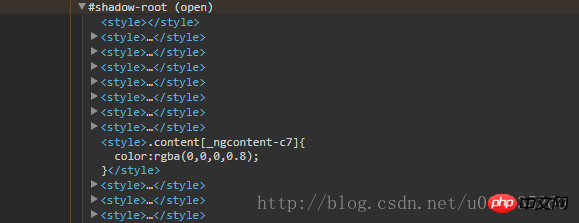
})タグは動的に作成されるため、つまりコンポーネントをパッケージ化するときに、導入された外部スタイル シートで使用されるタグはまだ存在しません (コードが実行されると、新しいエディター タグが後で作成されます)。ただし、パッケージ化すると、属性セレクターがすべてのセレクターに追加されるため、動的に作成されたタグは、導入されたスタイル シートの影響を受けません。つまり、新しく作成されたラベルはコンポーネントのスコープに属しません。この状況を回避するには、このコンポーネントをパッケージ化するときにのみコンポーネントを作成できます:
@Component({ templateUrl: "./login.html", styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css']
})以上が外部スタイルを Angular コンポーネントに導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。