超実用的な神レベルのクラウドデザインアーティファクト!
アーティファクト 1: インターフェイス デザインとコラボレーションの魔法の武器
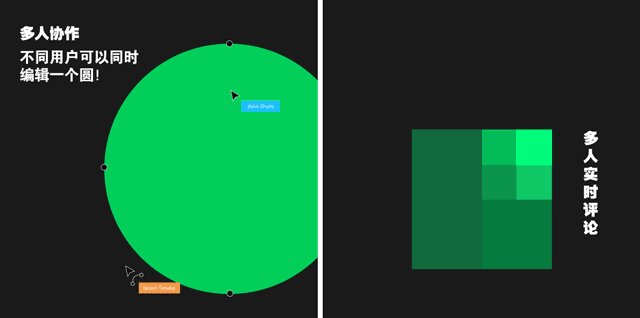
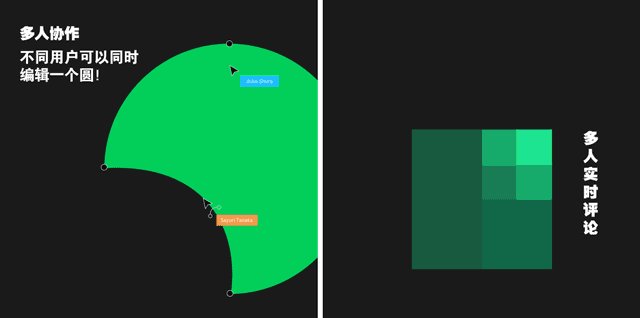
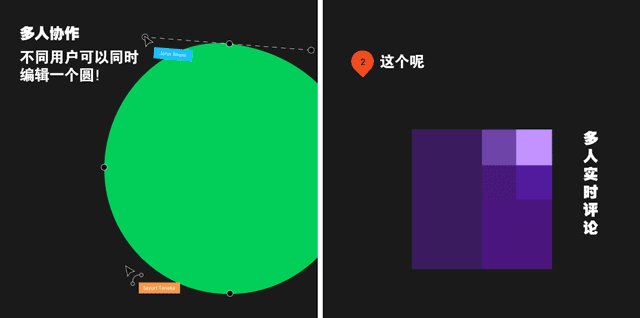
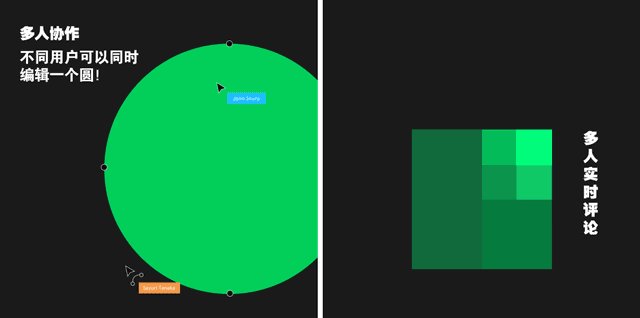
2015 年末から登場し始めたインターフェイス デザイン コラボレーション アーティファクトの Figma は、強力なグラフィック デザインを備えています。機能を備え、複数人での編集をサポートします。複数人でリアルタイムにコメントでき、履歴バージョンを自由に保存することもできます。デザインの世界では Google ドキュメントと言えます。雰囲気をつかむために、いくつかの操作アニメーションをご覧ください -

インターネット上では Photoshop に似ていると言われる人もいますが、実際には、画像処理機能はありません。本当の候補は Adobe Illustrator と Sketch です。複雑なサポートをサポートします アンカーポイントは変わります - しかし、AIをダウンロードするとき、1G近くのメモリが必要ですよね? Sketch は Mac システムのみをサポートしています。

モバイル広告インターフェースをデザインしたい場合は、jpg、png、svg、その他の形式にエクスポートできるので、ぜひ試してみてください。
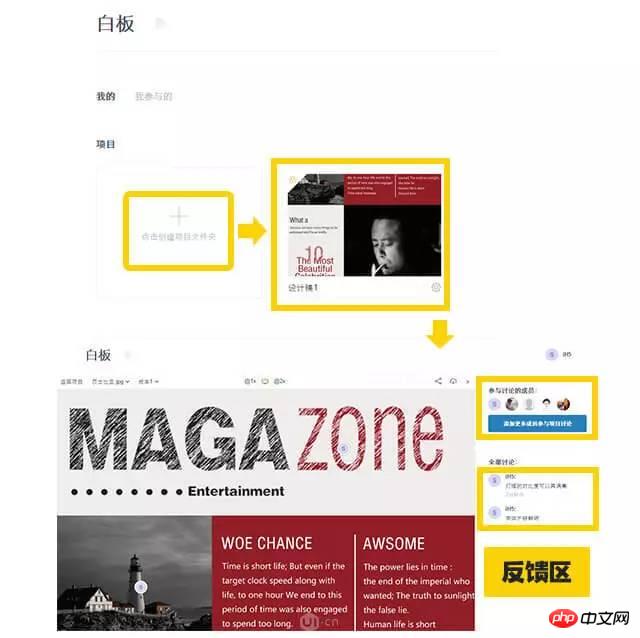
さらに、純粋なデザインドラフトのクラウドコラボレーションには、国内のホワイトボードと海外の赤ペンが含まれます。 ページ デザインのドラフトをアップロードし、そのリンクを上司や同僚に送信して、リアルタイムのコメントや苦情を得ることができます。

成果物 2: 静的デモ画像を 1 秒で生成
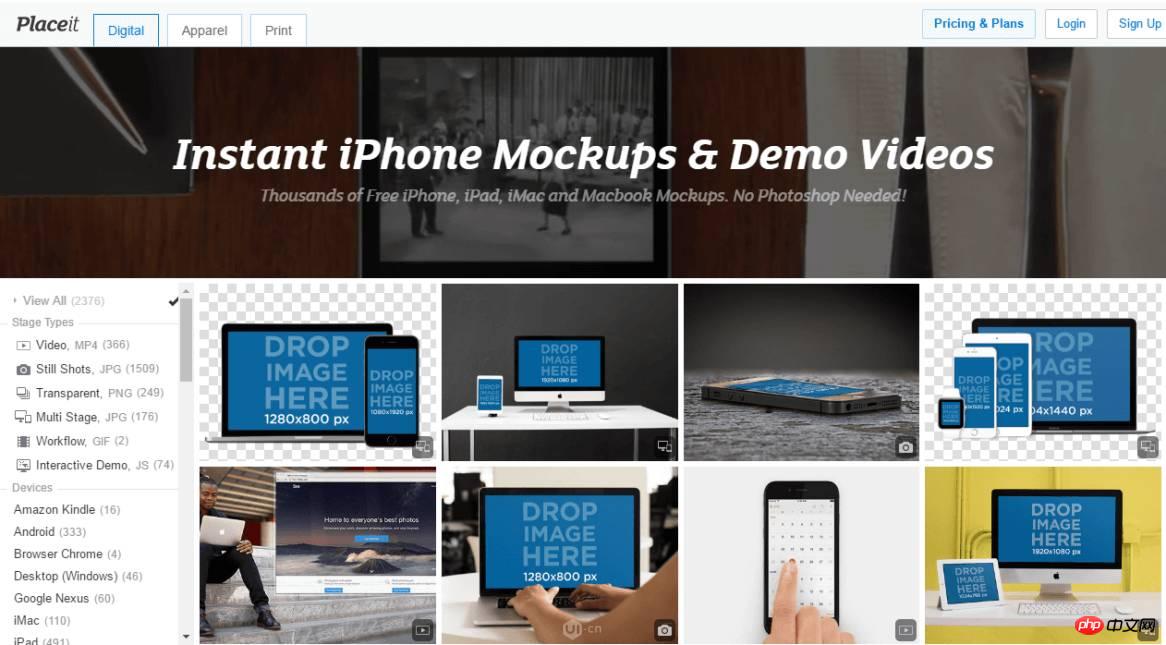
Place it を使用すると、さまざまな静的ページのデモを生成できます。携帯電話を持ったり、コンピューターでインターフェイスを表示したりするときに、どこからでも素材の P ピクチャを探す必要はありません。 操作手順は次のとおりです。画像 --> 画像サイズをキャプチャ --> 完了!
各デモンストレーション テンプレートには標準サイズが付属しており、アップロードする前に PS やその他のソフトウェアでサイズを処理して、デザインの静止画像効果をデモンストレーションするために iPhone、iMac、開いた状態のさまざまな写真を即座に生成することもできます。 。 
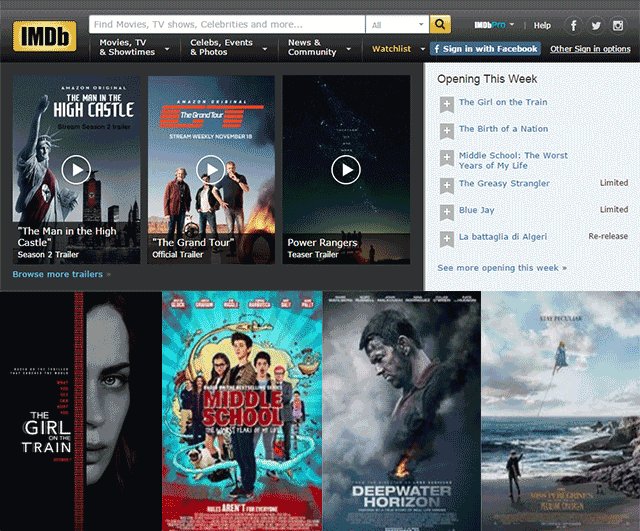
成果物 3: 一流の H5 設計リファレンス Web サイト

http://www.imdb.com/?ref_=nv_home

アーティファクト 4: ビジュアル爆発コードの最も包括的なコレクション
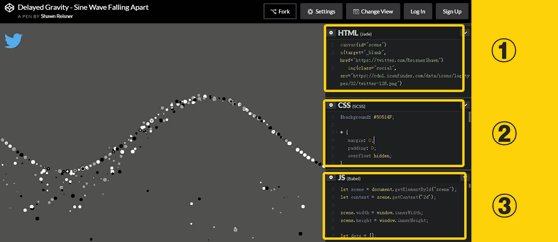
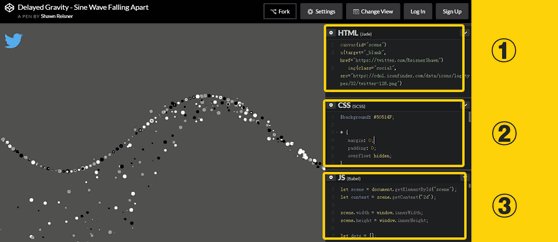
http://codepen.io/
一定のプログラミングの基礎があり、モバイル ページ/H5 にコードを挿入する方法を知っている場合は、 CODEPEN (アニメーション ソース コード Web サイト) も参照できます。視覚的に爆発的で見事なモーション エフェクトが多数あり、そのほとんどには誰でも使用できる HTML、CSS、および js ソース コードが付属しています。

http://tympanus.net/codrops/
Artifact 5: H5 サウンドエフェクトの最も完全なコレクション
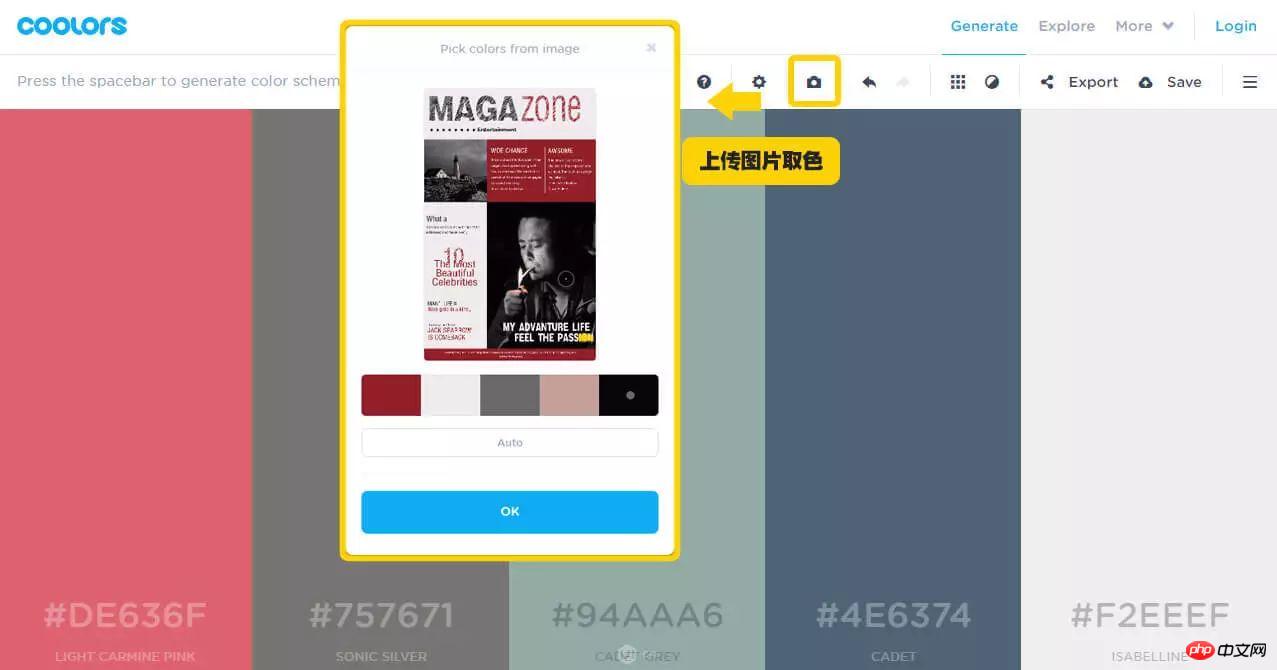
GAMEPIX は海外の HTML5 ゲーム Web サイトで、ゲームの BGM や効果音をダウンロードするための効果音サイトをまとめていますが、実際にはほとんどのモバイル H5 ページに適しています。 「ピンポーン」という数秒の効果音から、ページ間を切り替える十数秒の効果音、数分のBGMまで、非常に豊富です。 このコレクションは、FREE (無料)、FREE/PAID (半分無料、半分有料)、PAID (有料) の 3 つのタイプに分かれています。無料のものでも非常に便利です。 ただし、必要なサウンドエフェクトが主にゲーム用である場合は、Open Game Art にアクセスしてそれらを見つけることをお勧めします。さらに重要なのは、オーディオ形式が比較的完全であり、そのほとんどが更新されていることです。熱心なネチズンによってアップロードされています。 http://opengameart.org Artifact 6: インタラクティブエフェクトの最も包括的なコレクション http://www.elasticcode.com/allapps.php プレイしたい場合はon H5 さまざまなリッチなインタラクティブエフェクトを参照して、Elasticode を使用できます。ボタンのクリック、ページの切り替え・ジャンプ、テキスト、画像素材の出現・消滅、要素の変形など、インタラクティブな効果がたくさんあり、学ぶことができます。 【利点】これらのアニメーションはユーザーエクスペリエンスのインタラクションに焦点を当てており、インタラクションプロセスを直接感じることができます。 アーティファクト 7: プロフェッショナルなカラー マッチングのマスターを見つける プロフェッショナルなカラー マッチング、Adobe Kuler は中国でより一般的に使用されているカラー パレットです便利ですし、解決策もたくさんあります。ただし、あなたの英語レベルがまあまあであれば、Coolors を試してみてください。これは強力な配色を備えており、色を選択するための写真のアップロードをサポートしています。 これには利点もあります。「生成」をクリックすると、ランダムに推奨される配色のセットが表示され、ドラッグ アンド ドロップで色の位置を変更したり、類似した色レベルのリストを表示したり、色相や彩度を調整したりできます。 、全体的なスキームの明るさ、暖かさ、冷たさなど。 さらに、Googleが開発した自動カラーマッチングサイト「マテリアルパレット」を利用して、主要な2色を確認し、類似した色レベルで協調性の高いカラーリストを自動生成することもできます。 https://www.materialpalette.com Artifact 8: デザインマテリアルの最強の圧縮 モバイルページのマテリアル圧縮、Tencent の ISUX フロントエンド チームが開発した Zhitu 画像圧縮ツールをお勧めします。有名な tinypng 圧縮ツールと比較して、圧縮効果と効率は比較的最適化されています (注: アップロードされるファイルの上限は 5MB です)。 【利点】 webp 形式の画像に変換でき (PNG や JPEG と比較して、画質を落とさずに容量を約 3 分の 1 に削減できます)、画像の出力品質を制御でき、設定をドラッグします。 圧縮前と後の効果を比較します。 Artifact 9: 最も便利な H5 ケース検索エンジン モバイルページのデザインのインスピレーションと創造的なリファレンスの観点から、私は 199case をお勧めします。ここでは、H5 が業界、形態、祭り、スタイルなどの特定のカテゴリに分類されているため、学習したい H5 のタイプをより簡単かつ正確に見つけることができます。 デザイナーは、インターネット上にいくつかの参考事例を見つけたいと考えていますが、それらは不完全で体系的ではなく、アニメーションの読み込みからガイダンスの共有まで、完全かつ鮮明なデザインを見ることができます。学ぶ価値があります。 Artifact 10: モバイルページ H5 作成ツール 機能とサービスは市場で最高レベルを維持し続けます。 iH5 を使用して作成された H5 作品には、クロスプラットフォーム、迅速なイテレーション、継続的デリバリー、低開発コスト、開発されたオープンソース エコシステム、オープン データ インタラクション、容易なプロモーションという利点があります。 





以上が超実用的な神レベルのクラウドデザインアーティファクト!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7751
7751
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
Mar 05, 2024 pm 05:34 PM
649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
Mar 05, 2024 pm 05:34 PM
3月4日のニュースによると、Kubi Rubik's Cubeはタブレットコンピュータ「Xiaoku Tablet 2Lite」を3月5日に発売し、初期価格は649元だという。新しいタブレットには、12nmプロセスを使用し、2つの1.6GHz ArmCortex-A75 CPUと6つのArmCortex-A55プロセッサで構成されるUnisocのT606プロセッサが搭載されていると報告されています。画面には、解像度 1280x800、輝度 350 nit の 10.95 インチ IPS 目の保護スクリーンが使用されています。イメージングに関しては、Xiaoku Tablet 2Lite は背面に 13 メガピクセルのメインカメラ、前面に 5 メガピクセルの自撮りレンズを備え、4G インターネット アクセス/通話、Bluetooth 5.0、Wi-Fi5 もサポートしています。さらに、当局者は、このタブレット&lは、
 ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日のニュースによると、ZTEの5GポータブルWi-Fi U50Sが正式に販売され、価格は899元からとなっている。外観デザインに関しては、ZTE U50S ポータブル Wi-Fi はシンプルでスタイリッシュで、持ちやすく、梱包しやすいです。サイズは159/73/18mmで持ち運びが簡単で、いつでもどこでも5G高速ネットワークを楽しむことができ、妨げられないモバイルオフィスとエンターテインメント体験を実現します。 ZTE 5G ポータブル Wi-Fi U50S は、最大 1800Mbps のピーク レートの高度な Wi-Fi 6 プロトコルをサポートし、Snapdragon X55 高性能 5G プラットフォームを利用して、ユーザーに非常に高速なネットワーク エクスペリエンスを提供します。 5G デュアルモード SA+NSA ネットワーク環境と Sub-6GHz 周波数帯域をサポートするだけでなく、測定されたネットワーク速度は驚異的な 500Mbps に達することもあり、これは簡単に満足できます。
 レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
4月17日のニュースによると、HMDは有名なビールブランドのハイネケンとクリエイティブ企業のボデガと提携して、ユニークな折りたたみ式携帯電話「The Boring Phone」を発売した。この携帯電話は、デザインの革新性だけでなく、機能面でも自然に立ち返り、人々を本当の人間関係に戻し、友人と飲む純粋な時間を楽しむことを目指しています。退屈な携帯電話は、ユニークな透明なフリップデザインを採用し、シンプルでありながらエレガントな美しさを示しています。内部には 2.8 インチ QVGA ディスプレイ、外部には 1.77 インチ ディスプレイが装備されており、ユーザーに基本的な視覚的インタラクション エクスペリエンスを提供します。写真に関しては、3,000万画素のカメラしか搭載されていませんが、日常の簡単な作業には十分です。
 Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
7月12日のニュースによると、Honor Magic V3シリーズは本日正式にリリースされ、新しいHonor Vision Soothing Oasisアイプロテクションスクリーンを搭載しており、スクリーン自体は高スペックで高品質であると同時に、AIアクティブアイプロテクションの導入も先駆けとなっています。テクノロジー。近視を軽減する伝統的な方法は「近視メガネ」であると報告されています。近視メガネの度数は均等に分散され、視野の中心領域は網膜上に結像されますが、周辺領域は網膜の後ろに結像されます。網膜は像が遅れていると認識し、眼軸方向の成長を促進し、その度数が深くなります。現在、近視の進行を軽減する主な方法の 1 つは、「デフォーカス レンズ」です。中央領域は通常の度数で、周辺領域は光学設計の隔壁によって調整され、周辺領域の像が収まります。網膜の前。
 Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
4 月 3 日のニュースによると、Taipower の次期 M50 Mini タブレット コンピューターは、豊富な機能と強力なパフォーマンスを備えたデバイスです。この新しい 8 インチの小型タブレットは 8.7 インチ IPS スクリーンを搭載しており、ユーザーに優れた視覚体験を提供します。メタルボディのデザインは美しいだけでなく、耐久性も高めています。パフォーマンスの面では、M50Mini には、2 つの A75 コアと 6 つの A55 コアを備えた Unisoc T606 8 コア プロセッサが搭載されており、スムーズで効率的な実行エクスペリエンスを保証します。同時に、このタブレットには6GB + 128GBのストレージソリューションも装備されており、8GBのメモリ拡張をサポートしており、ストレージとマルチタスクに対するユーザーのニーズを満たします。バッテリー寿命の点では、M50Mini は 5000mAh バッテリーを搭載しており、Ty をサポートしています。
 pptの最後のページを魅力的にデザインする方法
Mar 20, 2024 pm 12:30 PM
pptの最後のページを魅力的にデザインする方法
Mar 20, 2024 pm 12:30 PM
仕事では、ppt は専門家がよく使用するオフィス ソフトウェアです。完全な ppt には適切な終了ページが必要です。専門的な要件が異なると、ppt 作成の特性も異なります。エンドページの制作について、どうすればより魅力的にデザインできるでしょうか? pptの終了ページのデザイン方法を見てみましょう! pptの終了ページのデザインはテキストとアニメーションの点で調整でき、ニーズに応じてシンプルまたは華麗なスタイルを選択できます。次に、革新的な表現方法を使用して、要件を満たす ppt の終了ページを作成する方法に焦点を当てます。それでは、今日のチュートリアルを始めましょう。 1. 終了ページの制作は、画像内の文字であれば何でも構いませんが、終了ページで重要なのは、私のプレゼンテーションが終了したことを意味することです。 2. これらの言葉に加えて、
 信号が最も強い Vivo の携帯電話! vivo X100s にはユニバーサル信号増幅システムが装備されています: 21 本のアンテナ、360° サラウンド設計
Jun 03, 2024 pm 08:41 PM
信号が最も強い Vivo の携帯電話! vivo X100s にはユニバーサル信号増幅システムが装備されています: 21 本のアンテナ、360° サラウンド設計
Jun 03, 2024 pm 08:41 PM
5 月 13 日のニュースによると、vivoX100s は今夜正式にリリースされました。優れた画像に加えて、新しい携帯電話は信号の面でも非常に優れています。 vivo の公式紹介によると、vivoX100s は最大 21 個のアンテナを備えた革新的なユニバーサル信号増幅システムを使用しています。この設計は、5G、4G、Wi-Fi、GPS、NFC などの多くの信号要件のバランスをとるために、ダイレクト スクリーンに基づいて再最適化されています。これにより、vivoX100s は vivo 史上最強の受信能力を備えた携帯電話となります。新しい電話機は、本体の周囲にアンテナを配置した独自の 360 度サラウンド設計も採用しています。この設計は信号強度を高めるだけでなく、日常のさまざまな保持姿勢を最適化し、不適切な保持方法によって引き起こされる問題を回避します。
 Honor X60i携帯電話は1,399元から販売中:視覚的な四角形OLEDダイレクトスクリーン
Jul 29, 2024 pm 08:25 PM
Honor X60i携帯電話は1,399元から販売中:視覚的な四角形OLEDダイレクトスクリーン
Jul 29, 2024 pm 08:25 PM
7月29日のニュースによると、Honor X60i携帯電話は本日正式に発売され、価格は1,399元からとなっている。デザインの面では、Honor X60i 携帯電話は、中央に穴があり、四辺すべてにほぼ境界のない超狭い境界線を備えたストレート スクリーン デザインを採用しており、視野が大幅に広がります。 Honor X60i パラメータ ディスプレイ: 6.7 インチ高解像度ディスプレイ バッテリー: 5000mAh 大容量バッテリー プロセッサー: Dimensity 6080 プロセッサー (TSMC 6nm、2x2.4G A76+6x2G A55) システム: MagicOS8.0 システム その他の機能: 5G 信号強化、スマートカプセル、画面下指紋認証、デュアルMIC、ノイズリダクション、知識Q&A、撮影機能:背面デュアルカメラシステム:5000万画素メインカメラ、200万画素補助レンズ、フロントセルフィーレンズ:800万画素、価格:8GB




