Web ページが文字化けする根本的な原因は何ですか?
先看段代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>网页编码</title> </head> <body> </body> </html>
HTML代码中的 指定了网页的编码为utf-8。
网页编码涉及的知识点比较多,总的说来它也是一个历史遗留问题。
第一台计算机(ENIAC)于1946年2月诞生于美国,当时美国只考虑自己使用,并在计算机诞生后的几年里制定了一套ASCII码标准(American Standard Code for Information Interchange,美国信息交换标准代码),它是基于拉丁字母的一套电脑编码系统,主要用于显示现代英语和其他西欧语言。
ASCII码使用8位二进制数组合来表示256种可能的字符(2的8次方=256),包含了大小写字母,数字0到9,标点符号,以及在美式英语中使用的特殊控制字符。一个字符占1个字节。ASCII码表部分编码如下:

HTML的转义符(字符实体),比如符号“<”的转义符为“<”或“<”,其中的数字编号“60”即是ASCII码表的第60序号。类似的,大写字母“K”也可以转义为“K”。
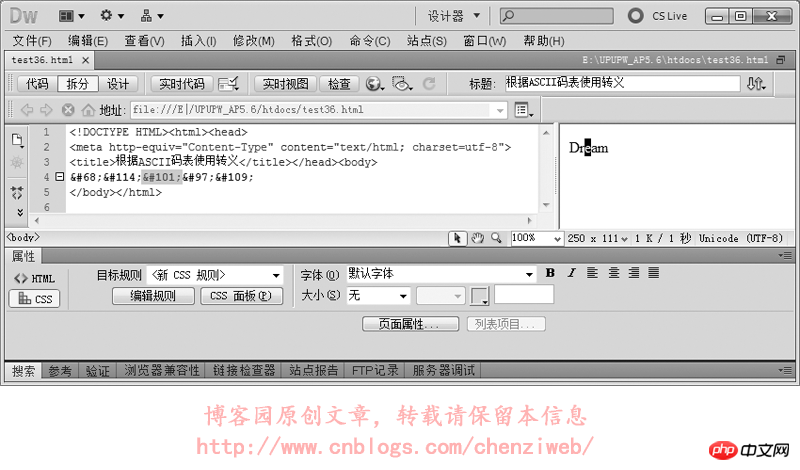
我们使用转义符做个试验:
美国制定ASCII码的意思是:ASCII码可以满足在计算机领域所有字符和表示上的需要。不过这只是美国自己的意思,毕竟所有的英文单词都可以拆分来自26个英文字母,ASCII码表能表达256个字符,确实足够美国使用。
后来世界各地也都开始使用计算机,很多国家的语言文字并不是英文,这些国家的文字都没被包含在ASCII码表里。以我们中国为例,汉字近10万个,根本无法排进ASCII码表。于是我们国家对ASCII码表进行拓展并形成自己的的一套标准,在标准中一个汉字占2个字节,新的码表可以表达65536个汉字。但一开始并没有将码表全部填充使用完,只收录了常用的6000多个汉字、英文及其它符号,这套标准称为GB2312(信息交换用汉字编码字符集,GB是“国家标准”的简化词“国标”的拼音首字母缩写,2312是国标序号)。后来又制定了一套收录更多汉字的标准(收录的汉字有2万多个),称为GBK(汉字编码扩展规范,K是“扩”的拼音首字母)。
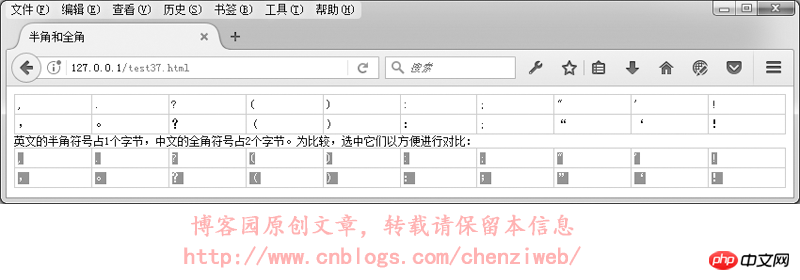
在GB2312或GBK里,许多标点符号都使用2个字节进行了重新编码,这类占2个字节的标点符号称为“全角”字符(“全角”也称“全形”或“全宽”或“全码”),原来ASCII码表中占1个字节的标点符号则称为“半角”字符(“半角”也称“半形”或“半宽”或“半码”)。全角的逗号、括号、句号等与半角是不一样的:

中国語の入力方法では、デフォルトの句読点は全角文字ですが、英語の入力方法では、句読点は半角文字です。
話を続けましょう。コンピューターを使用する国が増えるにつれて、独自のコンピューターコーディング標準を策定する国が増えています。その結果、さまざまな国のコンピューターコーディングが相互にサポートまたは理解できなくなっています。たとえば、米国のコンピュータで中国語の文字を表示したい場合は、中国語の文字システムをインストールする必要があります。そうしないと、米国のシステムを搭載したコンピュータで中国語のファイルを開くと文字化けしてしまいます。
こうして、ISO(国際標準化機構、国際標準化機構)という国際機関がこの時期に誕生し、各国のコーディング問題の解決に乗り出しました。 ISO は、地球上のすべての単語と記号を記録するために使用される UNICODE (Universal Multiple-Octet Coded Character Set、UCS とも呼ばれる) と呼ばれるコード化スキームを統一的に作成しました。 UNICODE文字は17のグループに分かれており、各グループはプレーンと呼ばれ、各プレーンには65536のコードポイントがあり、合計1114112文字(111万文字と十分な容量)を記録できます。 UNICODE エンコードでは、1 文字が 2 バイトを占有します。
しかし、インターネットの出現により、国家間のコーディングの統一が急務になるまで、UNICODE は長い間推進されませんでした。ただし、初期のハードディスクとネットワーク トラフィックは非常に高価であり、ファイルを保存するときに占有されるハードディスクのスペースを節約し、文字の送信に必要な時間を節約するために、UNICODE エンコーディングの各文字は 2 バイトの容量を占有していました。ネットワーク上でネットワークトラフィックを占有するため、UNICODE に基づいた多くの伝送指向の規格が策定されており、これらの伝送指向の規格は総称して UTF (UCS Transfer Format) と呼ばれます。 UNICODE エンコードと UTF エンコードには直接的な 1 対 1 の対応関係はなく、何らかのアルゴリズムと規則に従って変換する必要があります。 UNICODE と UTF の関係は次のとおりです。UNICODE は基礎、基盤、目的であり、UTF は UNICODE を実現するための手段、方法、プロセスにすぎません。
一般的な UTF 形式は、UTF-8、UTF-16、UTF-32 です。その中で、UTF-8 はインターネット上で最も広く使用されている UNICODE 実装であり、送信用に特別に設計されています。 UTF-8はUNICODEをベースに設計された伝送実装方式であるため、境界線のないエンコードが可能であり、どの国のテキストもどの国のパソコンのブラウザでも正常に表示することができます。 UTF-8 の最大の特徴は、1 ~ 4 バイトでシンボルを表現できることです。1 バイトで表現できる場合は、そのバイト長が異なります。シンボルを表現する場合、シンボルの表現に 2 バイトが必要な場合は 2 バイトが使用され、以下同様に最大 4 バイトが使用されるため、ハードディスクの記憶領域とネットワーク トラフィックが節約されます。 。
そのため、Web サイトを開発するときに GB2312 または GBK エンコードを使用し、他の国のコンピューターが中国語の文字エンコードをサポートしていない場合、表示されるコードは文字化けし、次のように表示されます。 Web サイトで UTF-8 エンコードが使用されている場合、どの国のコンピュータでも Web サイトを開いたときに、コンテンツは自動的に UNICODE エンコードに変換されます。また、最新のコンピュータはすべて UNICODE エンコードをサポートしているため、あらゆるテキストを正常に表示できます。
しかし、多くの国内 Web サイトは依然として GB2312 または GBK エンコーディングを使用しています。このような Web サイトは通常、国内ユーザーにのみサービスを提供しており、国内ユーザーには表示の問題は発生しません。ただし、他の国の閲覧者が見ると、そのような Web サイトは開いたときにほとんど文字化けして表示されます。
Web サイトの高い互換性と国際化のため、Web サイトでは GB2312 または GBK エンコードの代わりに UTF-8 エンコードを使用することをお勧めします。
Web ページを UTF-8、GB2312、GBK として指定するタグは次のとおりです:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <meta http-equiv="Content-Type" content="text/html; charset=gbk">
那么有一个问题出现了:网页各种编码的区别,仅仅是在于这一行meta标签的设置差别吗?仅仅是“utf-8”这5个字符换成“gb2312”这6个字符之类的这种“小差别”吗?
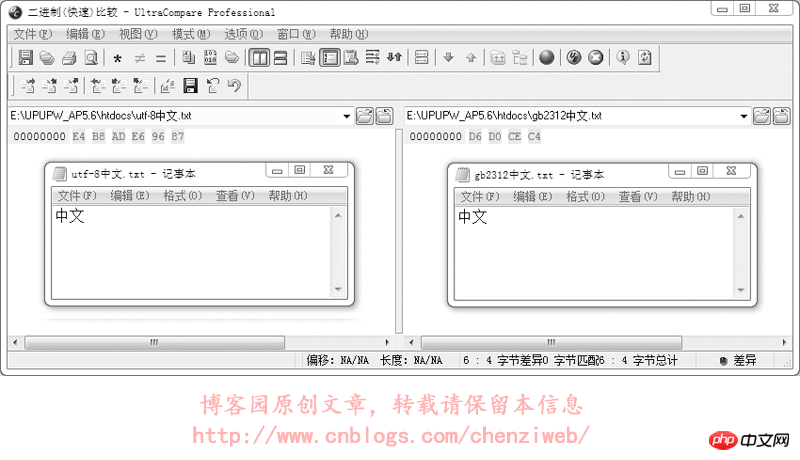
不是的,差别不仅仅是这几个字符的差别。当网页指定meta标签中的编码为utf-8后,DreamWeaver在保存网页时会自动将网页文件保存为utf-8的编码格式(二进制码使用utf-8的编码格式),meta标签中的utf-8编码是为了告诉浏览器:这个网页用的是utf-8编码,请在显示时使用utf-8编码的格式解析并呈现出来;而如果meta标签中指定编码为gb2312,DreamWeaver在保存网页时会自动将网页文件保存为gb2312的编码格式(二进制码使用gb2312的编码格式),同样,meta标签中的gb2312编码只是为了告诉浏览器:这个网页用的是gb2312编码,请在显示时使用gb2312编码的格式解析并呈现出来。我们做个试验,将一个文本文件分别保存为utf-8格式(打开记事本新建文本文件,输入内容后,选择菜单:文件→另存为,编码选择为UTF-8)和gb2312格式(另存时编码选择为ANSI,ANSI代表当前操作系统的默认编码,在简体中文Windows操作系统中,ANSI 编码代表 GBK 编码;在繁体中文Windows操作系统中,ANSI编码代表Big5;在日文Windows操作系统中,ANSI 编码代表 Shift_JIS 编码,类推),对比其二进制数据。这里使用UltraEdit-32文件编辑器对文本文件进行16进制查看,即使用16进制查看文件的二进制数据:
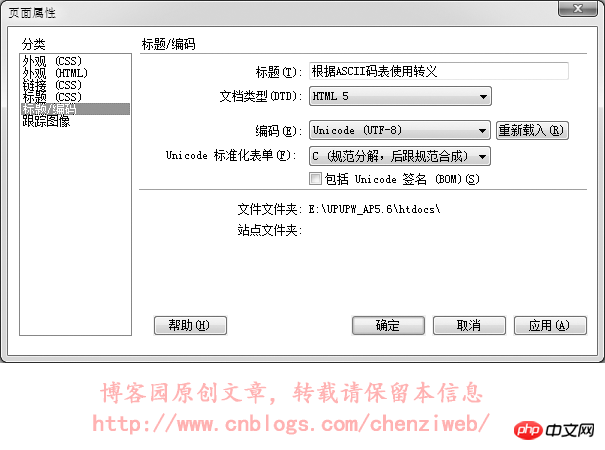
从上图中可以看到,使用utf-8编码和使用gb2312编码保存的文件,其二进制数据是不一样的,即这两个文件的二进制数据内容是不一样的。记事本软件在打开文本文件时,会尝试识别文件的编码并进行解析和显示,即文字保存在记事本里,无论保存成utf-8编码还是gb2312编码,通常情况下记事本都能正常识别和显示,不需要在文件里额外记录数据以告知记事本该文件是什么编码。但很多软件却无法做到智能识别文本文件的编码,这就要求文本文件在保存时,必须附带一些特殊的内容(额外的数据)以告知该文件是什么编码。UNICODE规范中有一个BOM(Byte Order Mark)的概念,就是字节序标记,在文件头部开始位置写入三个字节(EF BB BF)以告知该文件是utf-8编码格式。但这个BOM又带出了新的问题:不是所有的软件或处理程序都支持BOM,即不是所有的软件或处理程序都能识别文件开头的(EF BB BF)这三个字节。当不支持识别时,这三个字节又会被当成文件的实际数据内容。早期的火狐不支持对BOM的识别,当遇到BOM时会对这三个字节显示出特殊的乱码符号;而到目前为止,PHP处理程序仍然不支持BOM,即当一个PHP文件保存为utf-8时,如果附带了BOM,那么PHP处理程序会将BOM解析为PHP文件的实际数据内容而导致出错!在DreamWeaver中,选择软件头部菜单:修改→页面属性(也可以直接按快捷键ctrl+j),在弹出的页面属性面板中点选“标题/编码”,即可看到可供选择的编码。通常在改变网页的编码时,使用这种方式改变。如下图:
所以:当我们在meta标签中设置为utf-8编码格式时,网页文件就必须要存储为utf-8格式,这样浏览器才能正常显示网页而不是显示乱码。如果在meta标签中设置utf-8编码格式,网页文件却保存为gbk或其它格式,那么在打开网页时浏览器会接到网页meta标签中格式的通知:使用utf-8编码格式来解析和显示网页,而网页的二进制码(数据内容)却为gbk编码或其它格式,显示出来就会是乱码!这好比相亲时,红娘手里的资料有误,错误的告知男方:女方讲英语(meta标签中设置为utf-8编码)。结果女方却不懂英语(文件却不是utf-8编码)。男方开口一句“Hello”就让女方不知所谓了(乱码)。
我们来实验一下,网页指定meta标签中的编码为utf-8,文件却保存为gbk格式:我们先用DreamWeaver编辑一个utf-8格式的网页并保存,然后再用记事本打开该网页,另存为,编码选择为ANSI。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>中文</title> </head> <body> 本文件使用dreamweaver保存后,再使用记事本打开,并另存为ANSI编码。 </body> </html>
在浏览器中的执行结果如下:

要約: Web ページを開発するときは、utf-8 エンコード形式を使用するようにし、ファイルを保存するときは、utf-8 エンコードで保存するようにしてください。 (Dreamweaver が Web ページ ファイルを保存すると、 ただし、メモ帳、Editplus などの他の Web サイト コード エディターを使用する場合は、ファイルを保存するときに正しいエンコードを選択することに注意する必要があります。
以上がWeb ページが文字化けする根本的な原因は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 スクリーンキャストが失敗する原因は何ですか?「初心者必読:ワイヤレススクリーンキャスト接続が失敗する問題の解決方法」
Feb 07, 2024 pm 05:03 PM
スクリーンキャストが失敗する原因は何ですか?「初心者必読:ワイヤレススクリーンキャスト接続が失敗する問題の解決方法」
Feb 07, 2024 pm 05:03 PM
ワイヤレス スクリーンキャストが接続に失敗するのはなぜですか?何人かの友人が、ワイヤレス画面ミラーリングを使用すると接続に失敗すると報告しています。何が起こっているのでしょうか?ワイヤレス画面ミラーリング接続に失敗した場合はどうすればよいですか?パソコン、テレビ、携帯電話が同じWiFiネットワークに接続されているか確認してください。画面ミラーリング ソフトウェアが正しく動作するには、デバイスが同じネットワーク上にある必要がありますが、クイック スクリーン ミラーリングも例外ではありません。したがって、すぐにネットワーク設定を確認してください。画面ミラーリング機能がサポートされているかどうかを判断することが重要です。スマート TV と携帯電話は通常、DLNA または AirPlay 機能をサポートしています。スクリーンキャスト機能に対応していない場合、スクリーンキャストはできません。デバイスが正しく接続されているか確認する: 同じ WiFi に複数のデバイスが存在する可能性があります。画面を共有したいデバイスに接続していることを確認してください。 4. ネットワークが
 Linuxで中国語の文字化けを解決する方法
Feb 21, 2024 am 10:48 AM
Linuxで中国語の文字化けを解決する方法
Feb 21, 2024 am 10:48 AM
Linux の中国語の文字化け問題は、中国語の文字セットとエンコーディングを使用する場合によく見られる問題です。文字化けは、ファイルのエンコード設定が正しくない、システム ロケールがインストールまたは設定されていない、端末の表示設定エラーなどが原因で発生する可能性があります。この記事では、いくつかの一般的な回避策を紹介し、具体的なコード例を示します。 1. ファイルのエンコード設定を確認します。ファイルのエンコードを表示するには file コマンドを使用します。ターミナルで file コマンドを使用して、ファイルのエンコードを表示します: file-ifilename。出力に「charset」がある場合
 WPS Office が印刷ジョブを開始できない原因は何ですか?
Mar 20, 2024 am 09:52 AM
WPS Office が印刷ジョブを開始できない原因は何ですか?
Mar 20, 2024 am 09:52 AM
プリンターをローカルエリアネットワークに接続して印刷ジョブを開始すると、「wpsoffice で印刷ジョブを開始できません...」という問題が発生し、ファイルを印刷できなくなるなど、軽微な問題が発生することがあります。 、仕事や勉強に遅れが生じ、悪影響を及ぼします。wpsoffice で印刷ジョブを開始できない問題の解決方法を説明します。もちろん、ソフトウェアをアップグレードしたりドライバーをアップグレードしたりして問題を解決することもできますが、それには長い時間がかかります。まず、wpsoffice が印刷ジョブを開始できず、結果として印刷できないことに気付きました。この問題を解決するには、一つ一つ調査する必要があります。また、プリンターの電源が入っており、接続されていることを確認してください。一般に、接続異常により次のようなことが起こります。
 PHP 500 エラーの総合ガイド: 原因、診断、修正
Mar 22, 2024 pm 12:45 PM
PHP 500 エラーの総合ガイド: 原因、診断、修正
Mar 22, 2024 pm 12:45 PM
PHP 500 エラーの包括的なガイド: 原因、診断、および修正 PHP 開発中に、HTTP ステータス コード 500 のエラーが頻繁に発生します。このエラーは通常「500InternalServerError」と呼ばれ、サーバー側でのリクエストの処理中に不明なエラーが発生したことを意味します。この記事では、PHP500 エラーの一般的な原因、診断方法、修正方法を検討し、参照用の具体的なコード例を示します。 1.500 エラーの一般的な原因 1.
 Windows10で中国語が文字化けする問題を解決する方法
Jan 16, 2024 pm 02:21 PM
Windows10で中国語が文字化けする問題を解決する方法
Jan 16, 2024 pm 02:21 PM
Windows 10では文字化けが多発しております。多くの場合、この背後にある理由は、オペレーティング システムが一部の文字セットのデフォルト サポートを提供していないか、設定された文字セット オプションにエラーがあることです。適切な薬を処方するために、実際の操作手順を以下で詳しく分析します。 Windows 10 の文字化けコードを解決する方法 1. 設定を開いて「時刻と言語」を見つけます 2. 次に「言語」を見つけます 3. 「言語設定の管理」を見つけます 4. ここで「システム地域設定の変更」をクリックします 5. 図のようにボックスをチェックしますそして、「必ず確認してください」をクリックします。
 Apple 携帯電話の充電が非常に遅いのはなぜですか?
Mar 08, 2024 pm 06:28 PM
Apple 携帯電話の充電が非常に遅いのはなぜですか?
Mar 08, 2024 pm 06:28 PM
一部のユーザーは、Apple の携帯電話を使用するときに充電速度が遅くなることがあります。この問題にはさまざまな理由があり、充電デバイスの電力低下、デバイスの故障、携帯電話の USB インターフェイスの問題、さらにはバッテリーの劣化などの要因が考えられます。 Apple 携帯電話の充電が非常に遅いのはなぜですか? 答え: 充電機器の問題、携帯電話のハードウェアの問題、携帯電話のシステムの問題です。 1. ユーザーが比較的低電力の充電機器を使用すると、携帯電話の充電速度が非常に遅くなります。 2. サードパーティ製の低品質の充電器や充電ケーブルを使用すると、充電が遅くなることがあります。 3. ユーザーは、正規の純正充電器を使用するか、通常の認定された高出力充電器と交換することをお勧めします。 4. 携帯電話の USB インターフェイスに接続できないなど、ユーザーの携帯電話のハードウェアに問題があります。
 win11のブルースクリーンの根本原因を明らかにする
Jan 04, 2024 pm 05:32 PM
win11のブルースクリーンの根本原因を明らかにする
Jan 04, 2024 pm 05:32 PM
多くの友人がシステム ブルー スクリーンの問題に遭遇したと思いますが、Win11 ブルー スクリーンの原因がわかりません。実際、システム ブルー スクリーンには多くの原因があり、順番に調査して解決することができます。 win11 ブルースクリーンの原因: 1. メモリ不足 1. 実行するソフトウェアが多すぎる場合、またはゲームがメモリを消費しすぎる場合に発生する可能性があります。 2. 特に現在win11ではメモリオーバーフローのバグがあるので遭遇する可能性が非常に高いです。 3. 現時点では、仮想メモリを設定して問題を解決することもできますが、最善の方法はメモリ モジュールをアップグレードすることです。 2. CPU のオーバークロックと過熱 1. CPU の問題の原因は、実際にはメモリの問題の原因と似ています。 2. 通常、後処理、モデリング、その他のソフトウェアを使用しているとき、または大規模なゲームをプレイしているときに発生します。 3. CPU 消費量が多すぎる場合、ブルー スクリーンが表示されます。
 dllファイルを開くときに文字化けする問題を解決する編集方法
Jan 06, 2024 pm 07:53 PM
dllファイルを開くときに文字化けする問題を解決する編集方法
Jan 06, 2024 pm 07:53 PM
多くのユーザーがコンピュータを使用していると、拡張子が dll のファイルがたくさんあることに気づきますが、そのファイルの開き方が分からないユーザーも多いので、知りたい方は以下を参照してください。 dll ファイルを開いて編集するには: 1. 「exescope」というソフトウェアをダウンロードし、インストールします。 2. 次に、dll ファイルを右クリックし、[exescope でリソースを編集] を選択します。 3. ポップアップ エラー プロンプト ボックスで [OK] をクリックします。 4. 次に、右側のパネルで、各グループの前にある「+」記号をクリックして、グループに含まれるコンテンツを表示します。 5. 表示したい dll ファイルをクリックし、「ファイル」をクリックして「エクスポート」を選択します。 6. そうすれば、次のことができます




