Word のテキストと画像のハイパーリンクを追加する C# メソッド
本文给大家介绍如何用C#编程语言对Word文档中的文本和图片进行超链接设置。感兴趣的朋友一起看看吧
超链接简单来讲就是内容链接,通过设置超链接可以实现对象与网页、站点之间的连接。链接目标可以是网页、图片、邮件地址、文件夹或者是应用程序。设置链接的对象可以是文本或者图片。
在以下内容中,我将介绍如何用C#编程语言对Word文档中的文本和图片进行超链接设置。执行该操作需要使用免费版组件Spire.Doc for. NET,可在这里下载安装(https://www.e-iceblue.cn/Downloads/Free-Spire-Doc-NET.html)
1.添加文本超链接
步骤一:创建一个Document实例并添加Section
Document doc = new Document(); Section section = doc.AddSection();
步骤二:添加指向网址的超链接
Paragraph para1 = section.AddParagraph();
para1.AppendHyperlink("www.google.com","www.google.com",HyperlinkType.WebLink);步骤三:添加指向邮件地址的超链接
Paragraph para2 = section.AddParagraph();
para2.AppendHyperlink("mailto:support@e-iceblue.com", "support@e-iceblue.com", HyperlinkType.EMailLink);步骤四:添加指向外部文件的超链接
Paragraph para3 = section.AddParagraph(); string filePath = @"C:\Users\Administrator\Desktop\2017NobelPrize.docx"; para3.AppendHyperlink(filePath, "点击打开文档", HyperlinkType.FileLink);
步骤五:设置段落之间的间距
para1.Format.AfterSpacing = 15f; para2.Format.AfterSpacing = 15f;
步骤六:保存文档
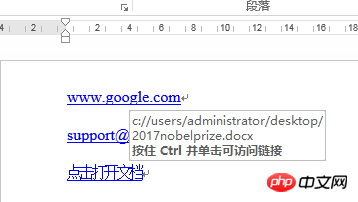
doc.SaveToFile("文本超链接.docx", FileFormat.Docx2013);完成操作步骤后,运行该项目生成文件,如下图所示:

2、添加图片超链接
步骤一:创建一个Document实例并添加Section
Document doc = new Document(); Section section = doc.AddSection();
步骤二:添加段落
Paragraph para = section.AddParagraph();
步骤三:添加图片到段落并添加网站超链接
Image image = Image.FromFile(@"C:\Users\Administrator\Desktop\images\Google.jpg");
Spire.Doc.Fields.DocPicture picture = para.AppendPicture(image);
para.AppendHyperlink("www.google.com", picture, HyperlinkType.WebLink);步骤四:保存文档
doc.SaveToFile("图片超链接.docx", FileFormat.Docx2013);完成操作步骤,运行程序得到如下文件:

总结
以上がWord のテキストと画像のハイパーリンクを追加する C# メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Wordで定規を表示する方法と定規の操作方法を詳しく解説!
Mar 20, 2024 am 10:46 AM
Wordで定規を表示する方法と定規の操作方法を詳しく解説!
Mar 20, 2024 am 10:46 AM
Wordを使っていると、内容をより美しく編集するために定規を使うことが多いです。 Word のルーラーには、文書のページ余白、段落インデント、タブなどを表示および調整するために使用される水平ルーラーと垂直ルーラーが含まれていることを知っておく必要があります。では、Word で定規を表示するにはどうすればよいでしょうか。次にルーラー表示の設定方法を説明します。必要な学生はすぐに集めてください。 1. まず、ワードルーラーを表示します. デフォルトの Word 文書にはワードルーラーが表示されません. Word の [表示] ボタンをクリックするだけです。 2. 次に、[ルーラー]のオプションを見つけてチェックを入れます。このようにしてワードルーラーを調整することができます!はい、もしくは、いいえ
 Word文書に手書きの署名を追加する方法
Mar 20, 2024 pm 08:56 PM
Word文書に手書きの署名を追加する方法
Mar 20, 2024 pm 08:56 PM
Word 文書はその強力な機能により広く使用されており、図や表などさまざまな形式を Word に挿入できるだけでなく、ファイルの完全性と信頼性を確保するために、多くのファイルの最後に手動で署名する必要があります。複雑な問題を解決するにはどうすればよいですか? 今日は、Word 文書に手書きの署名を追加する方法を説明します。スキャナー、カメラ、または携帯電話を使用して手書きの署名をスキャンまたは撮影し、PS またはその他の画像編集ソフトウェアを使用して画像に必要なトリミングを実行します。 2. 手書き署名を挿入したい Word 文書で「挿入 - 画像 - ファイルから」を選択し、切り取られた手書き署名を選択します。 3. 手書き署名の画像をダブルクリック(または画像を右クリックして「画像形式の設定」を選択)すると、「画像形式の設定」がポップアップ表示されます。
 Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordで点線を引く方法
Mar 19, 2024 pm 10:25 PM
Wordはオフィスでよく使っているソフトで、大きな記事の場合、中の検索機能を使って全文中の単語が間違っていることを見つけたり、一つ一つ変更していき、上司に提出する際に文書を美化して見栄えを良くするなど、以下に編集者が点線の描き方の手順を紹介します。 Wordのline. 一緒に学びましょう! 1. まず、下図に示すように、コンピューター上で Word 文書を開きます。 2. 次に、下図の赤い丸で示すように、文書にテキスト文字列を入力します。 3. 次に、 と を押します。 [ctrl+A] を押しながら、下図の赤丸で示したテキストをすべて選択します。 4. メニューバー上部の [開始] をクリックします。
 Wordの網掛け設定はどこにあるのでしょうか?
Mar 20, 2024 am 08:16 AM
Wordの網掛け設定はどこにあるのでしょうか?
Mar 20, 2024 am 08:16 AM
オフィスワークなどでワードを使うことが多いですが、ワードの網掛けの設定がどこにあるのかご存知ですか?今日は具体的な操作手順を紹介しますので、ぜひ見てください。 1. まず、Word文書を開き、網掛けを追加する必要があるテキスト段落情報の段落を選択し、ツールバーの[開始]ボタンをクリックし、段落領域を見つけて、右側のドロップダウンボタンをクリックします(下図の赤丸で示すように))。 2. ドロップダウン ボックス ボタンをクリックした後、ポップアップ メニュー オプションで [境界線と網掛け] オプションをクリックします (下図の赤丸で示されているように)。 3. [境界線と網かけ]ダイアログボックスが表示されるので、[網かけ]オプションをクリックします(下図の赤丸部分)。 4. 塗りつぶされた列で色を選択します
 Wordで表を描く方法
Mar 19, 2024 pm 11:50 PM
Wordで表を描く方法
Mar 19, 2024 pm 11:50 PM
Word は非常に強力なオフィスソフトであり、WPS に比べて詳細な処理に優れており、特に文書の記述が複雑な場合には Word を使用した方が一般的には安心です。そのため、社会に出たらワードの使い方のコツを学ばなければなりません。以前、いとこからこんな質問をされましたが、Wordを使っていると他の人が表を描いているのをよく見かけますが、とてもレベルの高いものを感じます。高度な内容に見えましたが、実際に操作するのはたったの3ステップでした Wordで表を描く方法をご存知ですか? 1. Word を開き、表を挿入する場所を選択し、上部のメニュー バーにある [挿入] オプションを見つけます。 2. 「テーブル」オプションをクリックすると、密集した小さな立方体が表示されます。
 Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Word の表で数を数えるという問題に遭遇することがあります。通常、このような問題に遭遇すると、ほとんどの生徒は Word の表を Excel にコピーして計算しますが、黙って電卓を手に取る生徒もいます。簡単に計算する方法はありますか?もちろんありますが、実はWordでも合計額を計算することができます。それで、その方法を知っていますか?今日は、一緒に見ていきましょう!困っている友達はすぐに集めてください。手順の詳細: 1. まず、コンピューターで Word ソフトウェアを開き、処理する必要がある文書を開きます。 (図のように) 2. 次に、(図のように) 合計値が配置されているセルにカーソルを置き、[メニュー バー] をクリックします。
 Wordで下線を引く方法
Mar 19, 2024 pm 10:49 PM
Wordで下線を引く方法
Mar 19, 2024 pm 10:49 PM
卒業論文や履歴書の表紙を作るときに、表紙に性別、年齢、階級などを書き、その後ろに線を引いて自分の情報を書きますが、名前に下線を引くという問題があります。 Word で下線を引く方法について誰もが尋ねていることを以下に具体的な手順で説明します。まず、パソコンで文書を開き、Word の上部ツールバーにある [スタート] ボタンをクリックし、下図の赤丸で示す [U] の下にある下線付きのアイコン ボタンをクリックします。 2. 次に、下線を引きたい位置にカーソルを置き、キーボードのスペースキーを押します。このとき、下線が表示されます。下線の長さは、スペースの数に応じて制御できます。下図の赤丸部分
 Wordで下線を引く方法
Mar 20, 2024 pm 03:16 PM
Wordで下線を引く方法
Mar 20, 2024 pm 03:16 PM
Word は非常に一般的に使用されているワープロ ソフトウェアとして、私たちの生活、勉強、仕事で常に使用されています。もちろん、Word を有効に活用してテキストを編集するには、適切な基礎を築く必要があります。そこで今日は、Word で下線を引く方法をご紹介します。エディターを使用して行うことができます。非常に簡単です。 1. まず、次の図を例として、編集する必要があるファイルを開きます。 2. マウスを使用して編集するテキストを選択し、ポップアップ タブで [U] アイコンを選択します。操作は図に示すとおりです: 3. 効果を見てみましょう: 4.実際、より便利で高速な方法を使用できます。その方法は、キーボードの [ctrl] + [U] キーの組み合わせを使用して、テキストを追加して追跡することです。




