
この記事では主に、ASP.NET Core アプリケーションで Vue を実行し、IIS に展開する方法に関する関連情報を画像とテキストで詳しく紹介しており、皆様の学習や仕事に一定の参考になります。 、必要な友達は編集者をフォローして一緒に学んでください。
前書き
私たちは .NET Core 1.0 以降、ASP.NET Core をプロジェクトに適用してきましたが、まだ ASP.NET Core のいくつかの原則を勉強し始めていないので、その使用方法を知ることは限られていますが、次のようなことがあります。すでにたくさんの記事がありますので、少し時間があるので、ASP.NET Core を Vue と組み合わせて IIS 上で実行する方法について話しましょう。
Vue と組み合わせた ASP.NET Core は IIS にデプロイされます
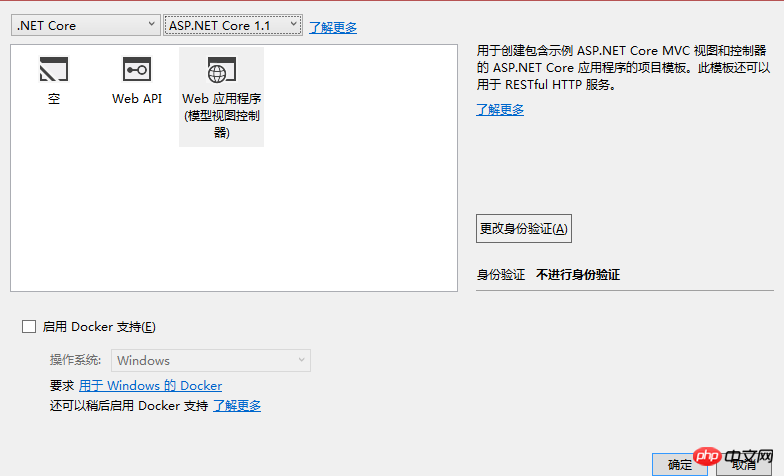
Vue と Webpack のインストールについてはこれ以上詳しくありません。ASP.NET Core アプリケーションを直接作成するか、dotnet new mvc を通じて ASP.NET Core アプリケーションを作成しましょう
。
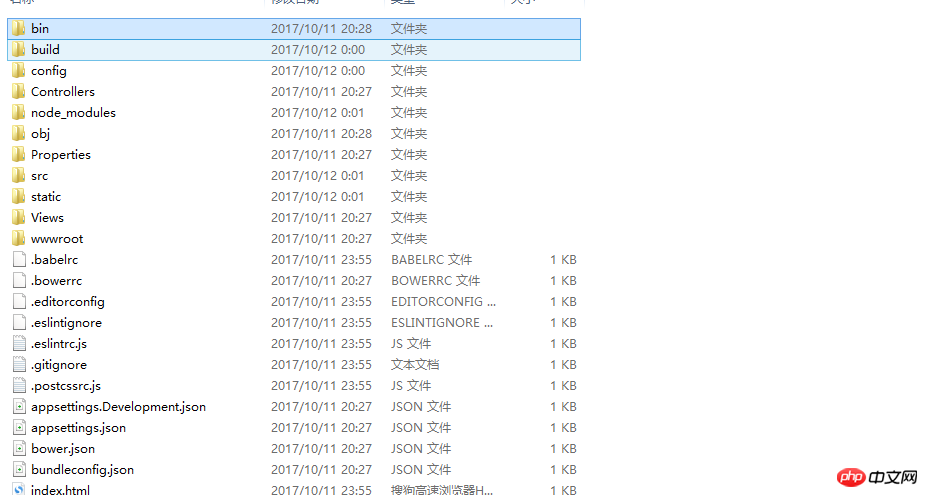
次に、上記のアプリケーションの下で次のコマンドを使用して Vue テンプレートを作成します
vue init webpack my-project cd my-project npm install

次に、npm run dev を使用して Vue を起動します。

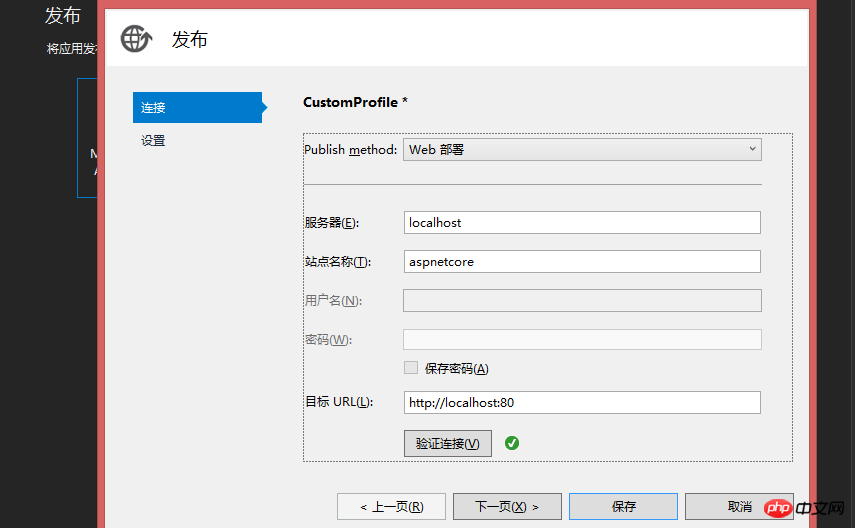
このとき、Vue も実行してから、ローカルでテストするのは楽しいです。最初のステップを完了した後、運用環境でフロントツーバックの分離を実装し、上記の ASP.NET Core アプリケーションを別のサイトとして IIS にデプロイし、同時に Vue を別のサイトとして使用しました。次に、上記のアプリケーションを IIS にデプロイします。

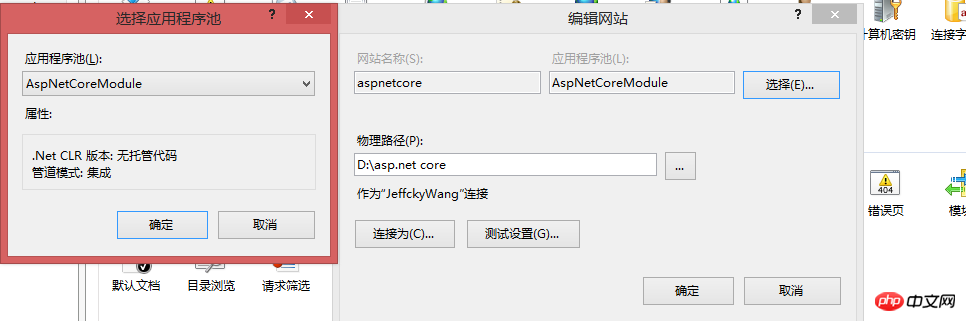
IIS で作成したサイト aspnetcore の場合、基本設定のアプリケーション プールは当然アンマネージ コードです。そうでない場合は、.NET Core ランタイムを自分でダウンロードしてください。


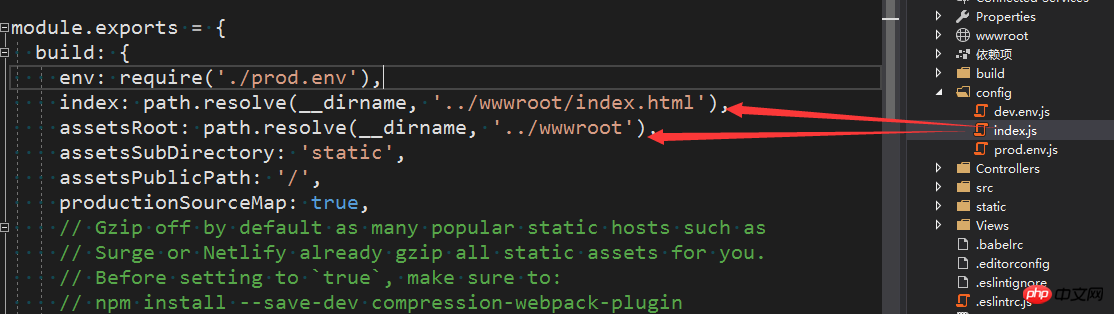
この時点で行う必要があるのは、Vue 構成ファイルを変更し、生成された Vue テンプレート プロジェクトの config フォルダー内の Index.js ファイルを変更して、生成されたファイルが配置されるディレクトリを構成することです。

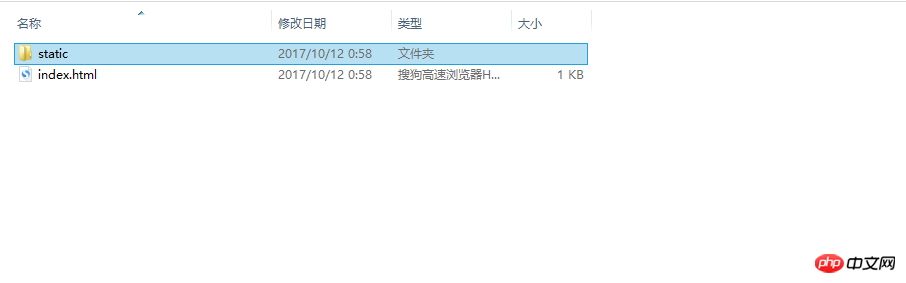
次に、npm run build コマンドを実行して、wwwroot フォルダーに vue ファイルを生成します。

次に、フロントエンド サイトを作成し、上記で生成されたファイルをサイトの下に配置します。たとえば、VueDemo を作成しました。

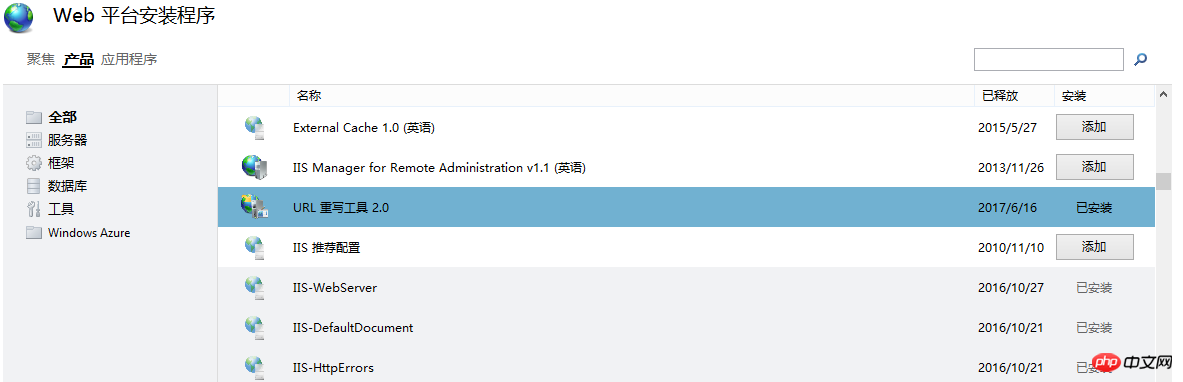
上記のテストを実行すると、多くの問題が発生する可能性があります。たとえば、アクセス許可がない場合。次に、アクセス許可を与えます。デフォルトでは、サイトのアクセス許可は IIS APPPOOLDefaultAppPool です。アクセス許可が十分でない場合は、NET SERVICE または EVERY ONE を構成します。そうしないと、作成された Vue サイトにアクセスできず、対応するエラー コードが表示されます。ルーティング書き換えプログラムは、Web プラットフォームを通じてインストールする必要があります。

概要
このセクションでは、ASP.NET Core アプリケーションとフロントエンド フレームワーク (Vue など) をフロントツーバックで分離する方法を簡単に紹介しました。次のステップでは、Vue がインターフェイス呼び出しを行い、Ajax 要求に対して Vue を使用して ASP.NET Core インターフェイスを更新します。
以上がVue を実行し、IIS にデプロイされた ASP.NET Core アプリケーションの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。