webpack+babel+transform-runtime、IE プロンプトが未定義の解決策を約束する
知識要件
babelの基本的な知識 (Ruan Yifeng の Babel 入門チュートリアルをお勧めします)babel的基础知识(推荐阮一峰的babel入门教程)充分理解
babel-plugin-transform-runtime与babel-runtime的作用(推荐github项目首页)webpack2基础用法webpack2中babel-loader作用,import异步加载
问题说明
webpack+babel-loader+transform-runtime正常来讲应该能实现在没有原生支持Promise的浏览器(如IE)下正常运行,但是实际在IE11下,还是提示Promise未定义的错误。网上找了一圈,没有切中要害的,于是干脆自己分析。

分析
首先确认babel的transform-runtime是否生效,在自己的js代码中编写var promise = new Promise(resolve, reject)的示例代码,发现Promise是有被替换的。所以问题的关键在于什么东西超出了babel的控制?
我想到的是node_modules与webpack本身生成的代码。
在使用babel转换ES6之前, 通过node_modules引用的第三方包都能正常使用,因此可以排除。
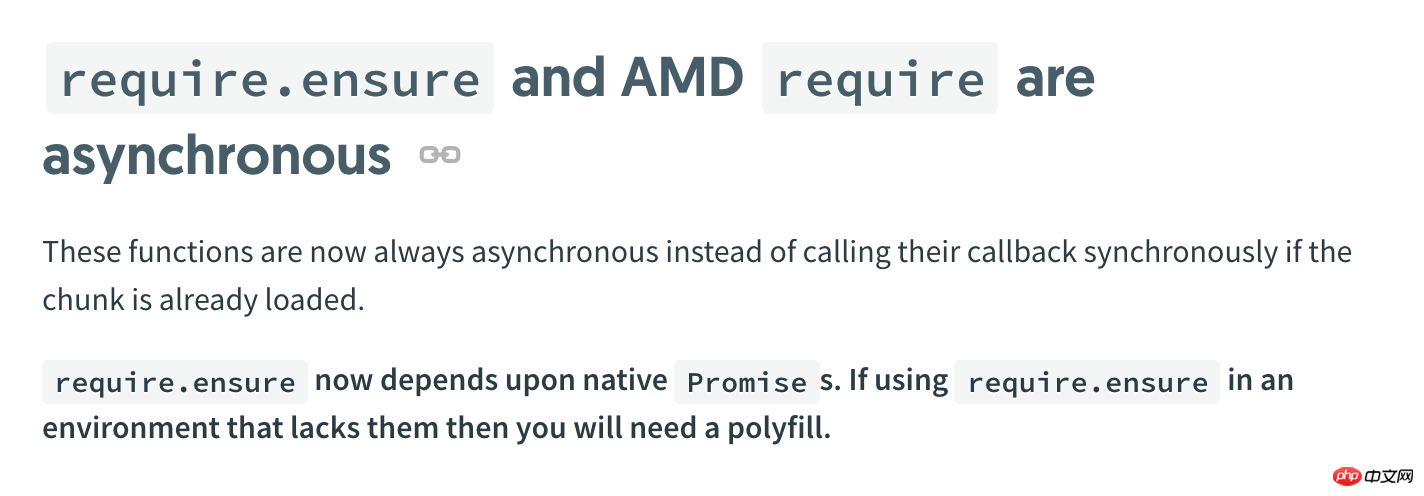
那么webpack呢,在GOOGLE中搜索webpack promise not defined,还真找到了原因,如下图所示:

当使用了webpack的异步加载时,webpack要求原生支持Promise,刚好我们的代码有用到。至此,原因就找到了:
webpack生成的new Promise相关代码, 超出babel的transform-runtime的控制范围,只有导出全局的Promise才能解决此问题。
解决方案1
引入
babel-polyfill导出全局Promise,这种方法并不好;不仅Promise被导出,还抛出大量其他的全局对象,可能存在冲突风险,同时文件体积比较大。
解决方案2
在js文件开头添加window.Promise = Promise这一句即可,示例代码:
import 'jquery' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap' // 将Promise抛出为全局对象 window.Promise = Promise 。。。
原理:当babel检查到js的Promise时,transform-runtime会将Promise做转换,然后将其抛出为全局对象即可达到跟babel-polyfill
babel-plugin-transform-runtime の完全な理解babel-runtime の役割 (推奨 github プロジェクトホームページ)
webpack2基本的な使い方🎜🎜🎜webpack2babel-loader の役割で、import は非同期でロードされます🎜🎜問題の説明🎜🎜webpack+ babel-loader+transform-runtime 通常、Promise をネイティブでサポートしていないブラウザでも実装できるはずです ( など) >IE) IE11 では正常に実行されますが、それでも Promise の未定義エラーが表示されます。ネットで調べてみたのですが、あまりピンとくるものがなかったので、自分なりに分析してみました。 🎜🎜 🎜🎜分析🎜🎜まず
🎜🎜分析🎜🎜まず babel を確認しますtransform-runtime が有効かどうかに関係なく、独自の js コードに var Promise = new Promise(resolve, accept) のサンプル コードを記述して、 Promise が置き換えられていることがわかります。したがって、質問の鍵は、babel の制御を超えたものは何なのかということです。 🎜🎜私が考えているのは、node_modules と webpack 自体によって生成されるコードです。 🎜🎜babel を使用して ES6 を変換する前に、node_modules を通じて参照されるサードパーティ パッケージは通常どおり使用できるため、除外できます。 🎜webpack については、以下の図に示すように、GOOGLE で webpack Promise not generated を検索して理由を見つけます。 src="https://img.php.cn/upload/article/000/023/547/1a94c13f6acdde82289455b6475d9d62-1.png"/>🎜🎜webpack の非同期読み込みを使用する場合、 webpack には Promise のネイティブ サポートが必要ですが、これはコードで役に立ちます。この時点で、理由が判明しました: 🎜🎜webpack によって生成された new Promise 関連のコードが、babel の <code>transform-runtime を超えています。 > コントロール スコープの場合、グローバル Promise をエクスポートするだけでこの問題を解決できます。 🎜🎜解決策 1🎜🎜🎜🎜グローバル Promise をエクスポートするために babel-polyfill を導入します。この方法は、Promise がエクスポートされるだけではありません。また、他の多数のグローバル オブジェクトもスローされるため、競合が発生する可能性があり、ファイル サイズが比較的大きくなります。 🎜🎜解決策 2🎜🎜 js ファイルの先頭に window.Promise = Promise を追加します。 サンプル コード: 🎜rrreee🎜 原則: babel が js の Promise を検出すると、transform-runtime が Promise を置き換えます。 code>それを変換し、グローバル オブジェクトとしてスローして、babel-polyfill と同じ効果を実現します。 🎜🎜🎜🎜以上がwebpack+babel+transform-runtime、IE プロンプトが未定義の解決策を約束するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 111
111
 約束を守る: 約束を守ることの長所と短所
Feb 18, 2024 pm 08:06 PM
約束を守る: 約束を守ることの長所と短所
Feb 18, 2024 pm 08:06 PM
日常生活では、約束と履行の間で問題に遭遇することがよくあります。個人的な関係でもビジネス取引でも、約束を守ることが信頼を築く鍵となります。ただし、コミットメントの是非についてはしばしば議論の余地があります。この記事では、約束の長所と短所を検討し、約束を守る方法についていくつかのアドバイスを提供します。約束されたメリットは明らかです。まず、コミットメントは信頼を築きます。人が約束を守るとき、その人は信頼できる人であると他人に信じ込ませます。信頼は人々の間に確立される絆であり、それは人々をより良くすることができます
 Vue アプリケーションで Uncaught (in Promise) TypeError が発生した場合はどうすればよいですか?
Jun 25, 2023 pm 06:39 PM
Vue アプリケーションで Uncaught (in Promise) TypeError が発生した場合はどうすればよいですか?
Jun 25, 2023 pm 06:39 PM
Vue は人気のあるフロントエンド フレームワークであり、アプリケーションを開発するときにさまざまなエラーや問題に遭遇することがよくあります。このうち、Uncaught(inpromise)TypeError は一般的なエラー タイプです。この記事では、その原因と解決策について説明します。 Uncaught(inpromise)TypeError とは何ですか? Uncaught(inpromise)TypeError エラーは通常、次の場所に表示されます。
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() の詳細な説明には、特定のコード例が必要です。Promise は、非同期操作を処理するための JavaScript のメカニズムです。実際の開発では、順番に実行する必要があるいくつかの非同期タスクを処理する必要があることがよくあり、満たされた Promise オブジェクトを返すために Promise.resolve() メソッドが使用されます。 Promise.resolve() は Promise クラスの静的メソッドであり、
 ウェブってどういう意味ですか
Jan 09, 2024 pm 04:50 PM
ウェブってどういう意味ですか
Jan 09, 2024 pm 04:50 PM
Web は、ワールド ワイド ウェブとしても知られるグローバル ワイド エリア ネットワークであり、インターネットのアプリケーション形式です。 Web はハイパーテキストとハイパーメディアに基づいた情報システムであり、ユーザーはハイパーリンクを通じて異なる Web ページ間を移動することにより、情報を閲覧したり入手したりすることができます。 Web の基礎はインターネットであり、統一および標準化されたプロトコルと言語を使用して、異なるコンピューター間でのデータ交換と情報共有を可能にします。
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発のバックエンドに属します。 PHP はサーバー側のスクリプト言語であり、主にサーバー側のロジックを処理し、動的な Web コンテンツを生成するために使用されます。フロントエンド テクノロジーと比較して、PHP はデータベースとの対話、ユーザー リクエストの処理、ページ コンテンツの生成などのバックエンド操作に多く使用されます。次に、特定のコード例を使用して、バックエンド開発における PHP のアプリケーションを説明します。まず、データベースに接続してデータをクエリするための簡単な PHP コード例を見てみましょう。




