
数か月ほど前、『Insider of WebKit Technology』という本を読み終えたとき、突然思いつきました。 Web フロントエンド開発に必要なすべての知識を 1 つのビューにまとめて、完全な Web フロントエンド知識システムを形成したいと考えています。その目的は、フロントエンドには 3 つのブロック (html、css、css) しかないという人々の理解を覆すことです。 js) - —Web フロントエンドであるためには、これら 3 つのブロックよりもはるかに多くのブロックが必要です。
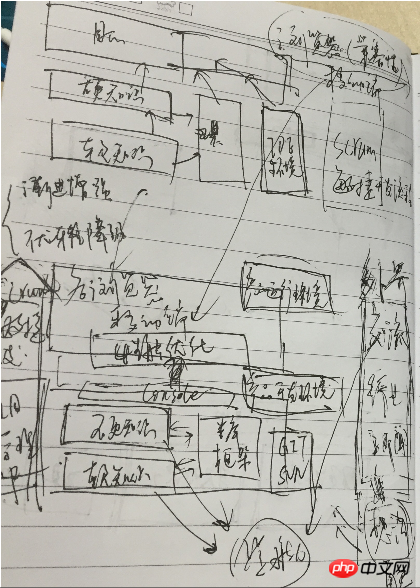
数ヶ月先延ばしにしていたのですが、近々参加するイベントのため、この二日間で整理しなければなりません。やるだけ。朝からオフィスでスケッチを始め、混乱したアイデアを整理しました。
: http://pan.baidu.com/s/1hqIUvUc (ナレッジ システム全体の画像と xmind ファイルが含まれています)
。
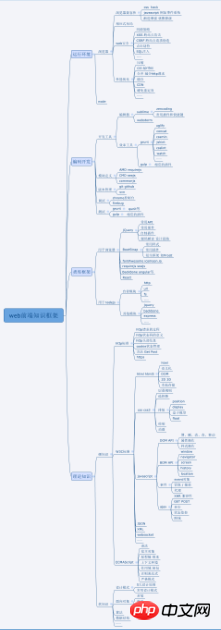
理論知識、クラスライブラリフレームワーク、コーディング開発、動作環境に分けました。下の写真に示すように:

まず、一定の理論的知識が必要です 他の人の講義を聞く場合でも、自分で本を読む場合でも、ネットで情報を検索する場合でも、一定の理論的な知識が必要です。あらゆる種類のプログラム開発には、すべてが避けられません。
3 番目に、この理論的な知識とそれを支援するクラス ライブラリ フレームワークを使用して、実際にコードを作成できます。コーディング開発は単にコードを書くことだけではないと思うかもしれませんが、他には何があるのでしょうか? ——ここにはたくさんのことがあります
最後に、プログラムを開発する目的は、対応する環境で効率的かつ安定して実行することです。楽しみにしていてください
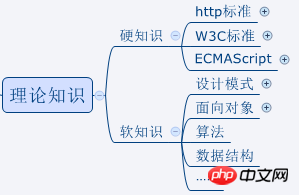
「ソフト知識」と「ハード知識」は聞きなれないかもしれませんが、実は一度理解すれば誰でも理解できます。それを言ってください。

いわゆる「ソフト」とは、データ構造、アルゴリズム、デザインパターン、オブジェクト指向など、さまざまなプログラム開発に使用できる基本的なスキルと内部スキルを指します
いわゆる「ハード」」は、このプログラムの開発に直接使用できます。 C 言語を使用するには、C 言語の構文を学習する必要があります。現時点では Java を学習しても役に立ちません。 Web フロントエンド開発に必要な具体的な知識は、実際には 3 つの標準に含まれています: http 標準、W3C 標準、ECMAScript 標準
ハード知識には 3 つの標準があると述べました:
http 標準、W3C 標準、ECMAScript 標準。では、これら 3 つの標準について 1 つずつ説明します。 4.1 http standard
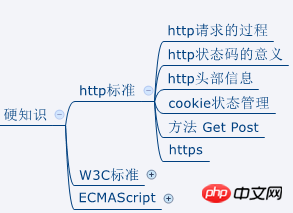
 私の意見は、http の詳細をあまり知る必要はありませんが、Web フロントエンド開発における http の一般的な知識、つまり上の図にリストしたものを理解する必要があるということです。もちろん、私は私の知識の概要を作成しました。詳細は自分で調べる必要があります (この記事では知識のフレームワークについて説明し、知識ポイントの詳細については説明しません)
私の意見は、http の詳細をあまり知る必要はありませんが、Web フロントエンド開発における http の一般的な知識、つまり上の図にリストしたものを理解する必要があるということです。もちろん、私は私の知識の概要を作成しました。詳細は自分で調べる必要があります (この記事では知識のフレームワークについて説明し、知識ポイントの詳細については説明しません)
この分野の知識については、 「図解」を見るのがオススメ http』 この本には、これらの内容が分かりやすく書かれており、以前読んだことがあります。
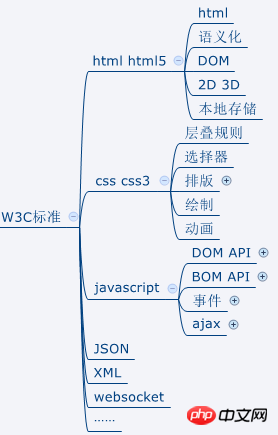
4.2 W3C 標準
これを書いていて、次の文章を思い出しました: 2/8 原則 - 20% の機能が 80% のニーズを満たす。この文はここでは非常に適切だと思います。私たちは日常の開発プロセスであまり多くのものを使用しません。代わりに、普段よく使うものを理解する必要があります。
下の図の知識は説明する必要はないと思いますが、これらは私が記事開発で話す「3つの大きなブロック」(html、css、js)です。ここで、これらは W3C 標準の一部にすぎず、W3C 標準は Web フロントエンド開発ナレッジ システムの一部にすぎないことを理解しておく必要があります。
(下の画像は完全に展開されていません。拡大した画像を見たい場合は、この記事の冒頭にある添付ファイルをダウンロードしてください)

CSSの基礎知識については、前回のブログシリーズの一つ:「CSSについてどれくらい知っていますか?」 》
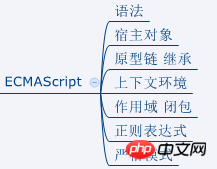
ESはフルネームで書くのが面倒です。
JavaScript だけを知っていて ES を知らない人もいるかもしれません。実際、js は ES に基づいており、Web ブラウザーのカプセル化 (DOM 操作、BOM 操作などの追加) を実行します。

上の図にあるように、これらの概念はJavaScriptでよく見かけるかもしれませんが、実際にはESの内容です。ただ、JavaScript は ES のこれらの特性を継承しており、JavaScript は広く使用されているため、js で議論されることが多くなります。
やはり「2/8原則」です。実際、ES には多くのコンテンツがあり、非常に速く更新され、現在は ES6 に達しています。しかし、上に挙げたものは最も重要な概念です。プロトタイプ、クロージャ、スコープを理解していないということは、ES を完全に理解していない、つまり JavaScript の使用方法を完全に理解していないことを意味します。
以前のブログ シリーズを参照してください: 「JavaScript プロトタイプとクロージャ シリーズの詳細」
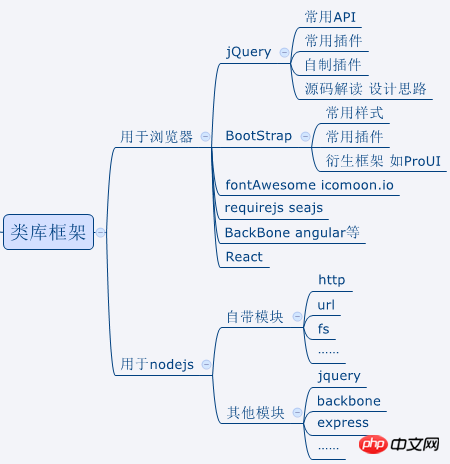
Web フロントエンド開発に必要な理論的知識は次のとおりです。上で説明しました。どのように実践すればよいでしょうか? ——無謀な行動はできません——どの有名人が私たちに多大な貢献をしてくれているかを知るには、世界中を回らなければなりません。
次のライブラリまたはフレームワークを使用すると、開発効率が大幅に向上します。

まず第一に、jquery はほとんどの Web フロントエンド開発者にとって不可欠なツールである必要があります。 jquery を使用するときは、その API とプラグインを使用するだけではなく、jquery のソース コードを読み、jquery の設計思想も理解します。それができれば、信じてください、素晴らしい結果が得られるでしょう。 質問がある場合: JavaScript イベント システムを最も完全に理解するにはどうすればよいですか?ベストアンサーの1つ:何回か読んでください(1回では理解できないかもしれません) jqueryのイベント処理のソースコードです!
Bootstrapについては、あまり説明する必要はありませんが、githubのランキングを見れば分かります。弊社のUIデザイナーもbootstrapのスクリーンショットを素材として撮影しています。
fontAwesome は世界で最も強力なアイコン システムです。 CSS でアイコンを作成する場合と比較すると、開発、効率、メンテナンスの点で何倍も優れています。 icomoon.io を使用すると、独自のアイコン ファイルをカスタマイズして選択できます。
requirejs や seajs などのモジュール定義システムもシステムに不可欠です。私はかつてチュートリアルを見たことがありますが、インストラクターはこう言いました。requirejs は jquery に次ぐ 2 番目のフロントエンド テクノロジの変化をもたらしました。
その他、バックボーン、角度、反応などは、エネルギーが限られているため、ここでは詳しく説明しませんが、それらは非常に重要なので、少なくとも理解するように努める必要があります。
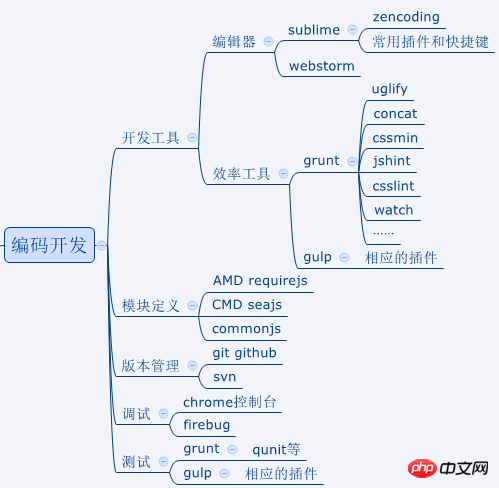
どのコーディング IDE が最適かといえば、もちろん Microsoft の Visual Studio です。ただし、Microsoft の VS の最新バージョンでも、以下に説明する開発環境を置き換えることはできません。

Webフロントエンドに特化している場合は、もうVSを使用せず、もちろんsublimeを選択してください。やはり HTML ステートメントを 1 つずつ手動で記述する必要がありますか? zencoding の助けが必要です。そうしないと効率が悪すぎます。
さらに、圧縮、マージ、構文チェック、ファイルのクリア、html、css、js のコピーを手動で行う必要がありますか? ——うなり声やゴクゴクの助けが必要です。
より詳しく初心者が学ぶのに適した、私自身のチュートリアル「Building an Automated Web Development Environment with Grunt」をお勧めします。
システムに大量の js コードやファイルがある場合は、適切なモジュール定義仕様を選択してください - CMD / AMD
ファイルのバージョン管理には git を使用してください。最も簡単な方法は github を使用することです。
デバッグやテスト用の特別なツールもあり、それらはすべて学ぶ必要があります...
- なんてことだ... この知識を学ぶどころか、この言葉を書いていると手が痛くなります ——ドン。私たちの Web フロントエンドが「3 つの大きなブロック」であるとはもう言えません。
システムが実際に動作環境に入って、ようやく完成したと思ったとき、実際には習得する必要のある知識がいくつかあります。下の写真を見てください:

まず第一に、ほとんどの Web システムはブラウザーで実行されますが、js はノード環境で実行される可能性があることを知っておく必要があります。
ブラウザ環境において最も重要なポイントは、Webセキュリティとパフォーマンスの最適化の2つです。注意すべき概要を列挙しましたが、さらに詳しく知りたい場合は、『ホワイトハット Web セキュリティ』と『ハイパフォーマンス Web サイト構築ガイド』の 2 冊をお勧めします
以上がWebフロントエンドナレッジシステムの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。