
このコントロールは、Bootstrap フロントエンド フレームワークに依存しています。
このコントロールの具体的な使用方法については、上のリンクを参照してください。
このコントロールの使用法の 1 つは、選択タグのオプション、したがって正確なオプションを取得します。結局のところ、多くのオプションがある可能性があります
次に、読み取りの代わりに、検索バーにキーワードを入力して、バックグラウンドで渡されるオプションデータを動的に取得したいと思います。すべてのデータを一度に検索します。
具体的な実装は次のとおりです:
1. 関連ファイルを導入します:
<head>
<!-- 引入 Bootstrap样式 -->
<link href="${pageContext.request.contextPath}/resources/css/bootstrap.min.css" rel="stylesheet">
<!-- bootstrap-select样式 -->
<link href="${pageContext.request.contextPath}/resources/css/select/bootstrap-select.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 依赖于 jQuery) -->
<script src="${pageContext.request.contextPath}/resources/js/jquery-3.0.0.min.js"></script>
<!-- Bootstrap -->
<script src="${pageContext.request.contextPath}/resources/js/bootstrap.min.js"></script>
<!-- Bootstrap-select 控件 -->
<script src="${pageContext.request.contextPath}/resources/js/select/bootstrap-select.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/js/select/defaults-zh_CN.min.js"></script>
</head>2. タグを選択します。
<form id="addForm" action="${pageContext.request.contextPath}/admin/authority/manager/saveAdd" method="post">
<p class="form-group">
<p class="input-group">
<span class="input-group-addon" >管理员</span>
<!--触发bootstrap-select需添加class="selectpicker" 搜索功能需添加data-live-search="true" -->
<select data-size="6" class="form-control selectpicker show-tick" data-live-search="true" title="请输入管理员" id="select-manager" name="managerName" data-selectNameUrl="${pageContext.request.contextPath}/admin/authority/managerRole/getManagerByName" >
</select>
</p>
</p>
<p class="form-group">
<p class="input-group">
<span class="input-group-addon" >角 色</span>
<select class="form-control selectpicker show-tick" data-size="6" data-live-search="true" id="select-role" name="roleName" title="请选择角色" >
<c:forEach var="selectRole" items="${selectRoles}" varStatus="statu">
<option value ="${selectRole.id}" >${selectRole.roleName}</option>
</c:forEach>
</select>
</p>
</p>
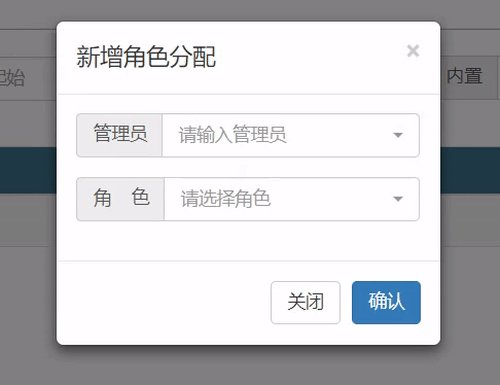
</form>ここまで、管理メンバーの select タグの下に タグを追加していないため、オプションは空です
レンダリング:

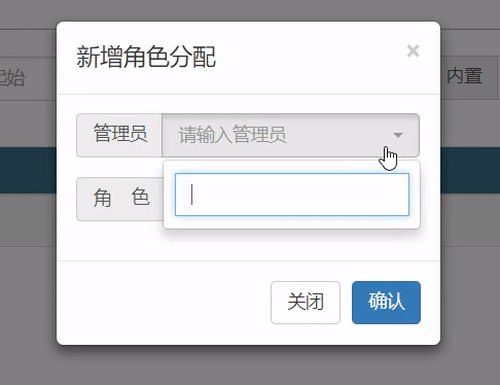
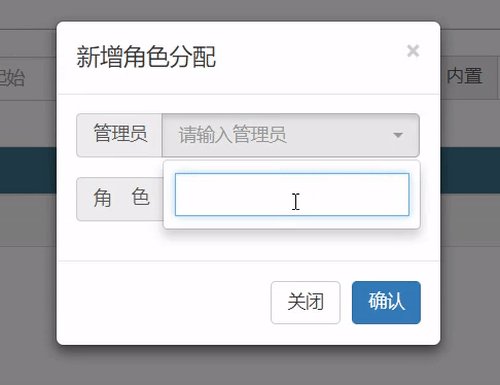
ここで私が達成したいのは、検索バーに文字が入力されるとすぐにイベントがトリガーされることです。背景データを動的に取得して タグを追加します。
今日発生した問題は、検索バーがブートストラップ選択コントロールによって生成されており、イベントをトリガーするために検索バーを選択する方法を事前に知ることができないことです。
解決策は、の開発者モードを呼び出すことです。 chrome にアクセスし、以下に示すように、bootstrap-select コントロールによって生成されたラベルを見つけます。検索バーを選択してイベントをトリガーできます:
3. イベントのトリガー:

<script type="text/javascript">
$().ready(function(){
//键入字符触发事件:动态获得后台传入select选项数据
//请求的url
var selectNameUrl = $("#select-manager").attr("data-selectNameUrl");
//选择得到搜索栏input,松开按键后触发事件
$("#select-manager").prev().find('.bs-searchbox').find('input').keyup(function () {
//键入的值
var inputManagerName =$('#addForm .open input').val(); //判定键入的值不为空,才调用ajax
if(inputManagerName != ''){
$.ajax({
type: 'Get',
url: selectNameUrl,
data: { //传递到后台的值 managerName: inputManagerName
},
dataType: "Json",
success: function (Selectmanagers) { //清除select标签下旧的option签,根据新获得的数据重新添加option标签
$("#select-manager").empty(); if (Selectmanagers != null) {
$.each(Selectmanagers, function (i,Selectmanager) {
$("#select-manager").append(" <option value=\"" + Selectmanager.id + "\">" + Selectmanager.managerName + "</option>");
}) //必不可少的刷新
$("#select-manager").selectpicker('refresh');
}
}
})
}else
//如果输入的字符为空,清除之前option标签
$("#select-manager").empty();
$("#select-manager").selectpicker('refresh');
});
}); </script>効果は以下の通り:
【関連動画の推奨】 : ブートストラップ チュートリアル
】
以上がブートストラップ選択コントロールの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。