フローティング要素の問題
子要素をフローティングにすると、親要素ボックスを開けなくなり、親要素のスタイルが表示されなくなります
元のコード:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
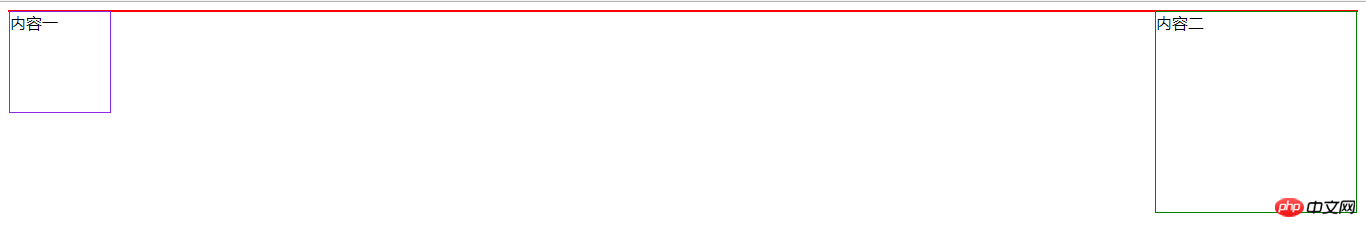
以下のように表示されます。 :

1.親要素の高さを設定します:
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
rreee
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
以上がフローティング要素の問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 クラスタリングアルゴリズムにおけるクラスタリング効果評価問題
Oct 10, 2023 pm 01:12 PM
クラスタリングアルゴリズムにおけるクラスタリング効果評価問題
Oct 10, 2023 pm 01:12 PM
クラスタリング アルゴリズムのクラスタリング効果評価問題には、特定のコード例が必要です クラスタリングは、データをクラスタリングすることによって、類似したサンプルを 1 つのカテゴリにグループ化する教師なし学習手法です。クラスタリングアルゴリズムでは、クラスタリングの効果をどのように評価するかが重要な問題となります。この記事では、一般的に使用されるいくつかのクラスタリング効果評価指標を紹介し、対応するコード例を示します。 1. クラスタリング効果評価指標 シルエット係数 シルエット係数は、サンプルの近さや他のクラスタとの分離度を計算することでクラスタリング効果を評価します。
 HTML、CSS、jQuery: フローティング効果のあるボタンを作成する
Oct 24, 2023 pm 12:09 PM
HTML、CSS、jQuery: フローティング効果のあるボタンを作成する
Oct 24, 2023 pm 12:09 PM
HTML、CSS、jQuery: フローティング効果のあるボタンを作成するには、特定のコード サンプルが必要です はじめに: 現在、Web デザインは芸術形式となっており、HTML、CSS、JavaScript などのテクノロジを使用することで、ページにさまざまな要素を追加することができます。 . このような特殊効果とインタラクティブ効果。この記事では、HTML、CSS、jQuery を使用してフローティング効果のあるボタンを作成する方法を簡単に紹介し、具体的なコード例を示します。 1. HTML 構造 まず、次のことを行う必要があります。
 iPhone の一般的な問題を診断する方法を教えます
Dec 03, 2023 am 08:15 AM
iPhone の一般的な問題を診断する方法を教えます
Dec 03, 2023 am 08:15 AM
強力なパフォーマンスと多彩な機能で知られる iPhone は、複雑な電子機器によく見られる、時折起こる問題や技術的な困難を免れません。 iPhone の問題が発生するとイライラすることもありますが、通常は警報を発する必要はありません。この包括的なガイドでは、iPhone の使用に関連して最も一般的に遭遇する課題のいくつかをわかりやすく説明することを目的としています。当社の段階的なアプローチは、これらの一般的な問題の解決に役立つように設計されており、機器を最高の動作状態に戻すための実用的な解決策とトラブルシューティングのヒントを提供します。不具合やより複雑な問題に直面している場合でも、この記事はそれらを効果的に解決するのに役立ちます。一般的なトラブルシューティングのヒント 具体的なトラブルシューティング手順を詳しく説明する前に、役立つ情報をいくつか紹介します。
 jQueryがform要素の値を取得できない問題の解決方法
Feb 19, 2024 pm 02:01 PM
jQueryがform要素の値を取得できない問題の解決方法
Feb 19, 2024 pm 02:01 PM
jQuery.val() が使用できない問題を解決するには、具体的なコード例が必要です フロントエンド開発者にとって、jQuery の使用は一般的な操作の 1 つです。その中でも、.val() メソッドを使用してフォーム要素の値を取得または設定する操作は、非常に一般的な操作です。ただし、特定のケースでは、.val() メソッドを使用できないという問題が発生する可能性があります。この記事では、いくつかの一般的な状況と解決策を紹介し、具体的なコード例を示します。問題の説明 jQuery を使用してフロントエンド ページを開発する場合、時々次のような問題が発生します。
 CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法 はじめに: Web デザインでは、要素の動的な効果によりユーザー エクスペリエンスを向上させることができます。その中でも、スライド効果は一般的で人気のあるトランジション効果です。 CSS のトランジション プロパティを使用すると、要素のスライド アニメーション効果を簡単に実現できます。この記事では、CSS トランジション プロパティを使用して要素のスライド効果を実現する方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. CSS トランジション属性の概要 トランジション CSS トランジション属性 tra
 Rulong 8 ワインマスター試験の問題は何ですか?
Feb 02, 2024 am 10:18 AM
Rulong 8 ワインマスター試験の問題は何ですか?
Feb 02, 2024 am 10:18 AM
Yulong 8 ワインマスター試験にはどのような問題がありますか?対応する答えは何でしょうか?試験に早く合格するにはどうすればよいですか?マスター オブ ワイン試験の活動では、回答しなければならない質問がたくさんあり、その回答を参照して解決することができます。これらの質問にはすべてワインの知識が含まれます。参考が必要な場合は、龍が如く 8 ワインマスター試験問題の解答の詳細な分析を見てみましょう。 Rulong 8 ワインマスター試験の問題の答えを詳しく解説 1.「ワイン」に関する質問。ハワイで大量に栽培されているサトウキビの糖分を原料に醸造され、王室御用達の蒸留所で造られる蒸留酒です。このワインの名前は何ですか? 答え: ラム酒 2.「ワイン」についての質問です。写真は乾燥高麗人参と乾燥ベルモットをブレンドしたドリンクです。オリーブが入っているのが特徴で「コックニー」と呼ばれています。
 フロートをクリアする方法はありますか?
Feb 22, 2024 pm 04:00 PM
フロートをクリアする方法はありますか?
Feb 22, 2024 pm 04:00 PM
フロートをクリアする方法はありますか? 特定のコード例が必要です。Web ページのレイアウトでは、フロートは要素をドキュメント フローから切り離して他の要素と相対的に配置できるようにする一般的なレイアウト方法です。ただし、フローティング レイアウトを使用するときによく発生する問題は、親要素がフローティング要素を正しくラップできず、ページのレイアウトが乱れることです。したがって、親要素が float 型要素を正しくラップできるように、float をクリアする措置を講じる必要があります。 float をクリアする方法は数多くありますが、ここではよく使用されるいくつかの方法と具体的なコード例を紹介します。
 CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法には、特定のコード サンプルが必要です。Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な方法の 1 つであり、回転アニメーションは最も古典的なものの 1 つです。 CSS では、「transform」属性を使用して、回転を含む要素のさまざまな変形効果を実現できます。この記事では、CSS「transform」を使用して要素の回転効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.CSSの「transf」の使い方




