
var form = document.getElementById("myform");
form.addEventListener("submit", function(event) {
var event = event || window.event;
var target = event.target;
var btn = target.elements["submit-btn"];
btn.disabled = true;
}, false);上記のコードは、イベントがトリガーされた後、送信ボタンを取得し、その無効な属性を true に設定することに注意してください。この関数を実装するために onclick イベント ハンドラーを渡すことはできません。その理由は、異なるブラウザ間の「時間差」によるものです。一部のブラウザは、フォームの submit イベントをトリガーする前にクリック イベントをトリガーします。
var textbox = document.forms[0].elements[0];
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
}, false);
textbox.addEventListener("blur", function(event) { var event = event || window.event,
target = event.target; if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false);
textbox.addEventListener("change", function(event) { var event = event || window.event,
target = event.target;
console.log(123) if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false)function getSelectedText(textbox) {
if (typeof textbox.selectionStart == "number") {
return textbox.value.substring(textbox.selectionStart, textbox.sectionEnd);
} else if (document.selection) {//兼容IE
return document.selection.createRange().text;
}
}
function selecText(textbox, startIndex, stopIndex) {
if (textbox.setSelectionRange) {
textbox.setSelectionRange(startIndex, stopIndex);
} else if (textbox.createTextRange) {//兼容IE8及更早版本
var range = textbox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textbox.focus();
}
}テスト1:
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
selecText(textbox, 0, 1);
}, false);効果:
テスト2:
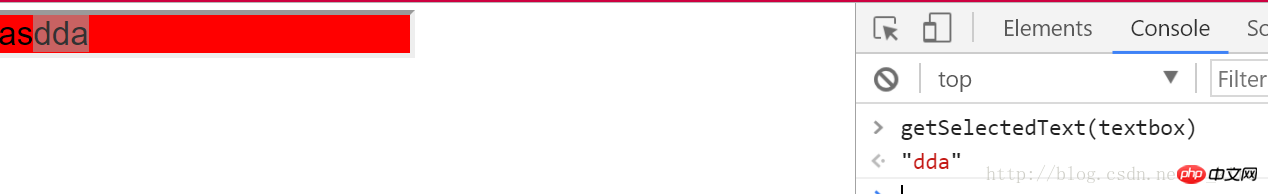
selecText(textbox, 0, 5);

getClipboardText: function(event) { //获得剪切板内容
var clipboardData = (event.clipboardData || window.clipboardData);
return clipboardData.getData("text");
}
setClipboardText: function(event, value) { //设置剪切版内容
if (event.clipboardData) {
return event.clipboardData.setData("text/plain", value);
} else if (window.clipboardData) {
return window.clipboardData.setData("text", value);
}
}注意: Firefox、Safari、Chrome では、onpaste イベント ハンドラーの getData() メソッドへのアクセスのみが許可されます (2017/9/1 のテスト: copy イベントの下で空の文字列を取得します)
使い方:
貼り付けイベントで、クリップボードの値が有効かどうかを判断できます。無効な場合は、次の例のようにデフォルトの動作をキャンセルできます。
textbox.addEventListener("paste", function(event) {
var event = event || window.event;
text = getClipboardText(event);
if (!/^\d*$/.test(text)) {
event.preventDefault();
}
}, false)。れーれーるー
以上がJavaScript のフォーム スクリプトに関する実践的なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。