
今日、コンポーネントに小さな関数を追加しました。現在のコンポーネントを閉じるには、インターフェイスの空白の部分をクリックする必要があります。しばらく調べたところ、主なメソッドは jQuery であることがわかりました。そしてそれはクラッシュします。 。やっと出ました。自分用にメモしておきます。 ps: 私はreactを使用します
使用するメソッド:
1.contains: 要素が選択された要素(またはそれ自体)の子要素であるかどうかを判断します。 ;
2.window.event.target: イベントのターゲット ノードを返します。たとえば、
をクリックすると、この h1 が返されます。 it)3 .addEventListener: イベントリスニング、例、 document.body.addEventListener('click',function(){ });
4.ref、これは実際の dom 要素を選択するために React によって提供されるメソッドです。 js ネイティブの document.document .getelementby... シリーズにも同じ機能があります
<strong>示例:<br/><p</strong><br/><strong> ref={(r) => {</strong><br/><strong> this.pElem = r;</strong><br/><strong> }}</strong><br/><strong>></strong><br/><strong></p></strong>上記は es6、es5 の使用法です (非推奨) ここを見てください
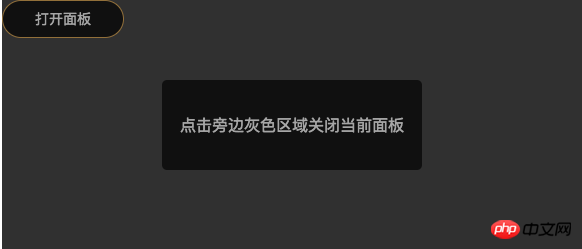
くだらない話をした後、上の画像のコードを示します:
レンダリング:

コード:
import React, { Component } from 'react';
import './index.less';
class CloseTheDomByClickBlankArea extends Component {
state = {
openCurrentArea: true,
};
componentDidMount() {
// 点击blank_area区域,关闭current_area面板
this.blankAreaElem.addEventListener('click',
this.handleClickCloseCurrentArea.bind(this));
}
handleClickCloseCurrentArea() {
// 当界面上渲染出内部面板时,可执行如下操作(若无此判断条件,点击打开面板按钮区域,
就会先触发如下操作,再触发handleClickOpenCurrentArea函数)
if (document.body.contains(this.currentAreaElem)) {
// 点击面板以外的部分(灰色区域以内,面板区域以外),就关闭面板
if (this.blankAreaElem.contains(window.event.target)
&& !this.currentAreaElem.contains(window.event.target)
) {
this.setState({
openCurrentArea: false,
})
}
}
}
// 点击"打开面板"按钮,打开面板
handleClickOpenCurrentArea() {
this.setState({
openCurrentArea: true,
})
}
render() {
return (
<p
className="blank_area"
ref={(r) => {
this.blankAreaElem = r;
}}
>
{/* 打开面板按钮 */}
<a
role="button"
tabIndex="0"
className="btn_open_current_area"
onClick={this.handleClickOpenCurrentArea.bind(this)}
>
<p className="btn_open_current_area_text">打开面板</p>
</a>
{/* 要关闭或开启的面板current_area */}以上がcontains メソッドを使用して、インターフェイスの空白部分をクリックして現在のパネルを閉じる効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。