CSSで立体的なナビゲーションバーを作成する実装方法の紹介
この記事では、CSS を使用して 3 次元ナビゲーション バーを作成するための関連情報を主に紹介します。必要な方は、
css で作成された 3 次元ナビゲーション バーを参照してください。具体的な実装コードは次のとおりです。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS制作立体导航</title>
<link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css">
<style>
body{
background: #ebebeb;
}
.nav{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*制作导航圆角*/
border-radius: 8px;
/*制作导航立体效果*/
box-shadow: 0 7px 0 #ba4a45;
}
.nav a{
display: inline-block;
/* a元素的过渡属性:1、设置所有a标签过渡;2、过渡时间;3、速度曲线:以慢速开始的过渡效果 */
-webkit-transition: all 0.2s ease-in;/* Safari 和 Chrome */
-moz-transition: all 0.2s ease-in;/* Firefox */
-o-transition: all 0.2s ease-in;/* Opera */
-ms-transition: all 0.2s ease-in;/* IE 9 */
transition: all 0.2s ease-in;
}
.nav a:hover{
/* 鼠标移上时的效果;定义2D旋转10度 */
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 14px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
}
/*制作导航分隔线效果*/
.nav li::before,
.nav li::after{
content:"";
position:absolute;
top:14px;
height: 25px;
width: 1px;
}
.nav li::after{
right: 0;
/* 线性渐变 */
background: -moz-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -webkit-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -o-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -ms-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
}
.nav li::before{
left: 0;
background: -moz-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -webkit-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -o-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -ms-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
}
/*删除导航第一个导航项左边的分隔线*/
.nav li:first-child::before{
background: none;
}
/*删除导航最后一个导航右边的分隔线*/
.nav li:last-child::after{
background: none;
}
.nav a,
.nav a:hover{
color:#fff;
text-decoration: none;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">首页</a></li>
<li><a href="">个人简介</a></li>
<li><a href="">作品集</a></li>
<li><a href="">博客</a></li>
<li><a href="">资源</a></li>
<li><a href="">联系我</a></li>
</ul>
</body>
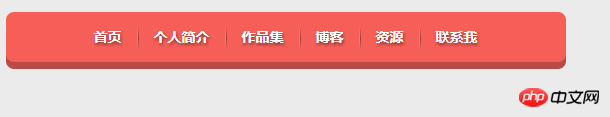
</html>レンダリング:


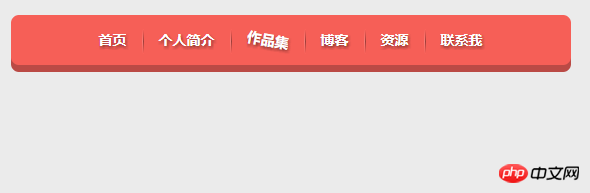
2.ホバー 効果。マウスを動かしたとき以上。
(2)::beforeと:beforeの違いについての質問コロン (:) は CSS3 疑似クラスに使用され、二重コロン (::) は CSS3 疑似要素に使用されます。 。 CSS セレクターに関する w3c 仕様: A pseudo-element は 2 つのコロン (::) とその後に続く疑似要素の名前で構成されます。This :: notation は、区別を確立するために現在のドキュメントで導入されています。既存のスタイルシートとの互換性を保つために、ユーザーエージェントは、CSS レベル 1 および 2 で導入された以前の 1 コロン表記 (つまり、:first-line、:first -letter) も受け入れる必要があります。 , :before と :after) この互換性は、CSS レベル 3 で導入された新しい擬似要素には許可されません。
簡単に訳すと、擬似要素は二重コロンと擬似要素の名前で構成されます。二重コロンは、疑似クラスと疑似要素を区別するために現在の仕様で導入されました。ただし、ブラウザは、CSS3 で導入された新しい疑似要素をサポートする一方で、first-line、:first-letter、:before、:after などの既存の古い疑似要素の記述方法を同時にサポートする必要があります。単一コロンの記述はサポートされなくなりました。
これで、タイトルの質問に完全に答えることができます。:before など、CSS2 より前に存在した疑似要素については、単一コロンと二重コロン::before は同じ効果を持ちます。
したがって、Webkit、Firefox、Operaなどのブラウザとの互換性のみが必要な場合は、疑似要素にダブルコロンの記述方法を使用することをお勧めします。IEブラウザとの互換性が必要な場合は、使用する方が安全です。 CSS2のシングルコロンの書き方。
以上がCSSで立体的なナビゲーションバーを作成する実装方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





