スクリプトタグでの非同期および遅延の使用
scriptタグは、スクリプトの読み込みやスクリプトの実行に使用され、フロントエンド開発において非常に重要なタグと言えます。script标签用于加载脚本与执行脚本,在前端开发中可以说是非常重要的标签了。
直接使用script脚本的话,html会按照顺序来加载并执行脚本,在脚本加载&执行的过程中,会阻塞后续的DOM渲染。
现在大家习惯于在页面中引用各种的第三方脚本,如果第三方服务商出现了一些小问题,比如延迟之类的,就会使得页面白屏。
好在script提供了两种方式来解决上述问题,async和defer,这两个属性使得script都不会阻塞DOM的渲染。
但既然会存在两个属性,那么就说明,这两个属性之间肯定是有差异的。
defer
如果
script标签设置了该属性,则浏览器会异步的下载该文件并且不会影响到后续DOM的渲染;
如果有多个设置了defer的script标签存在,则会按照顺序执行所有的script;defer脚本会在文档渲染完毕后,DOMContentLoaded事件调用前执行。
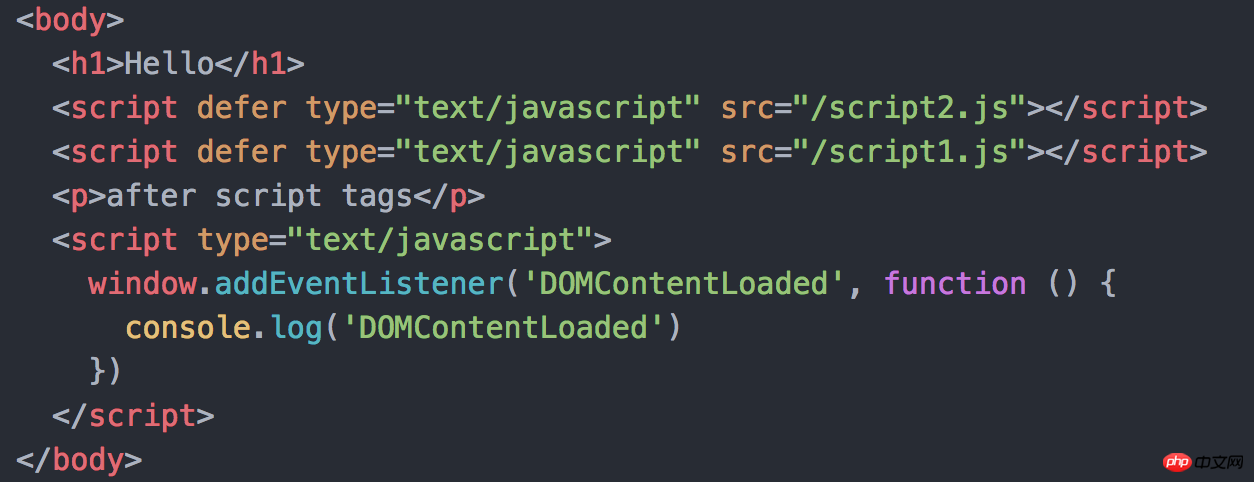
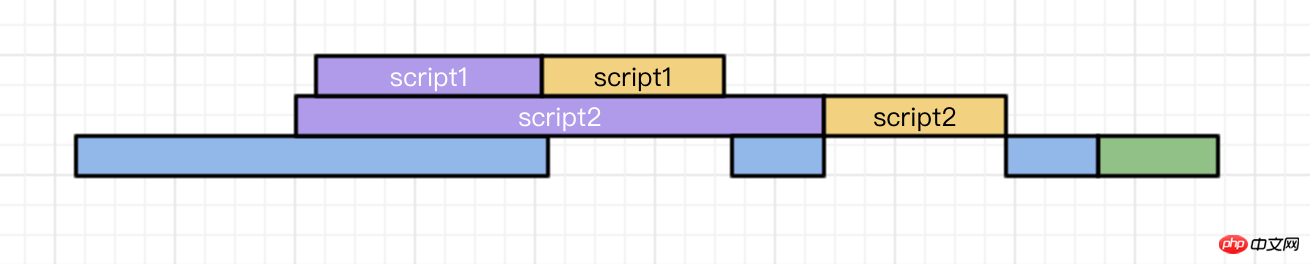
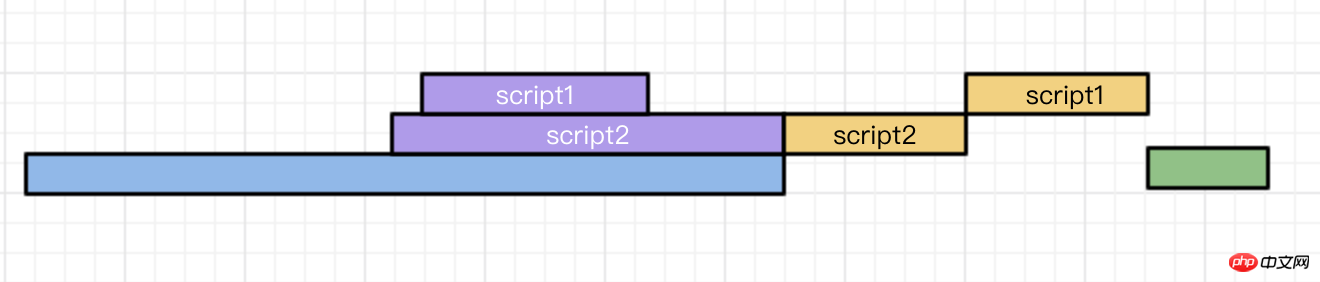
我们做了一个测试页面,页面中包含了两个script标签的加载,给他们都加上defer标识。
P.S. 为了更直观,我们给script1.js添加了1s的延迟,给script2.js添加了2s的延迟。
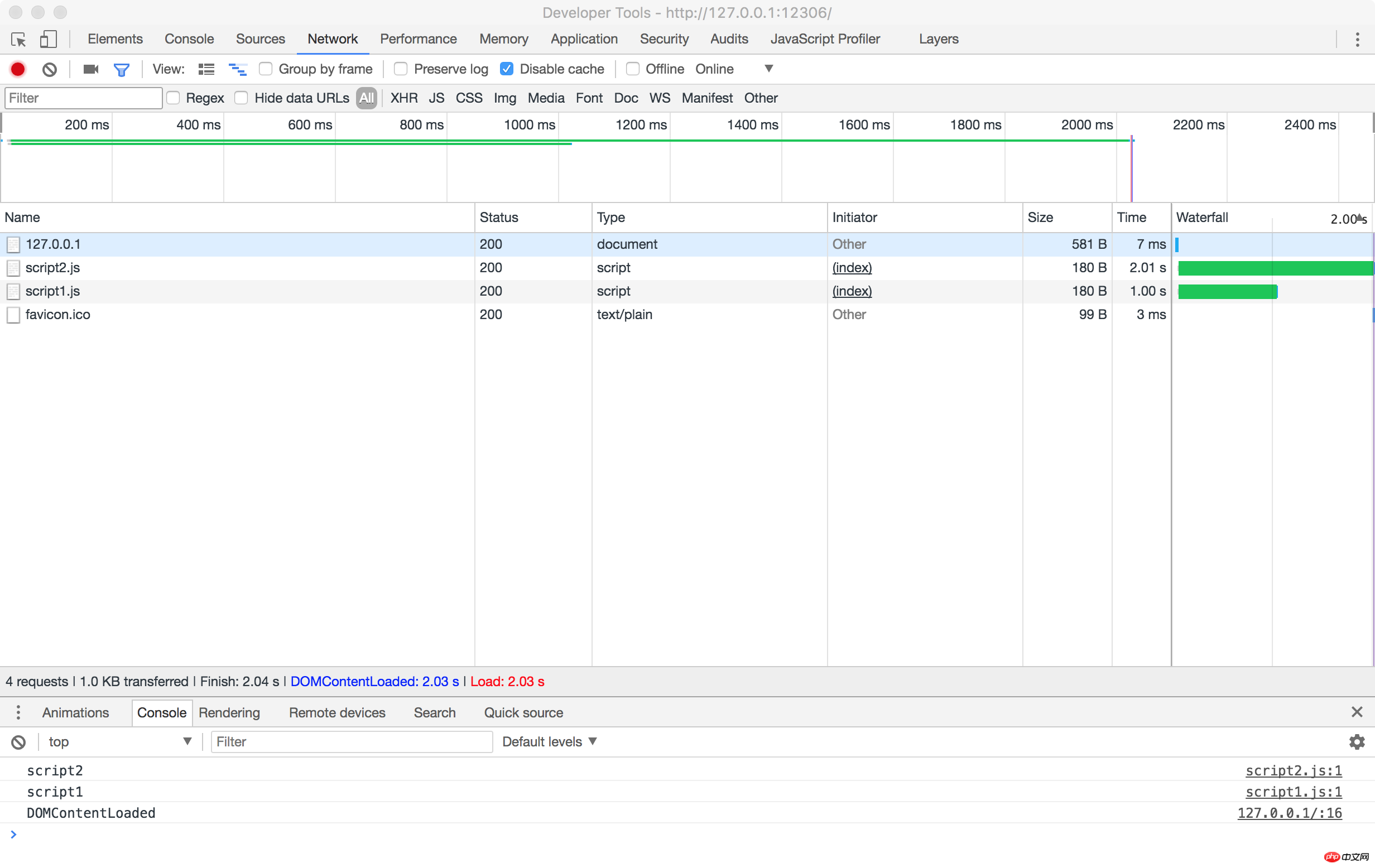
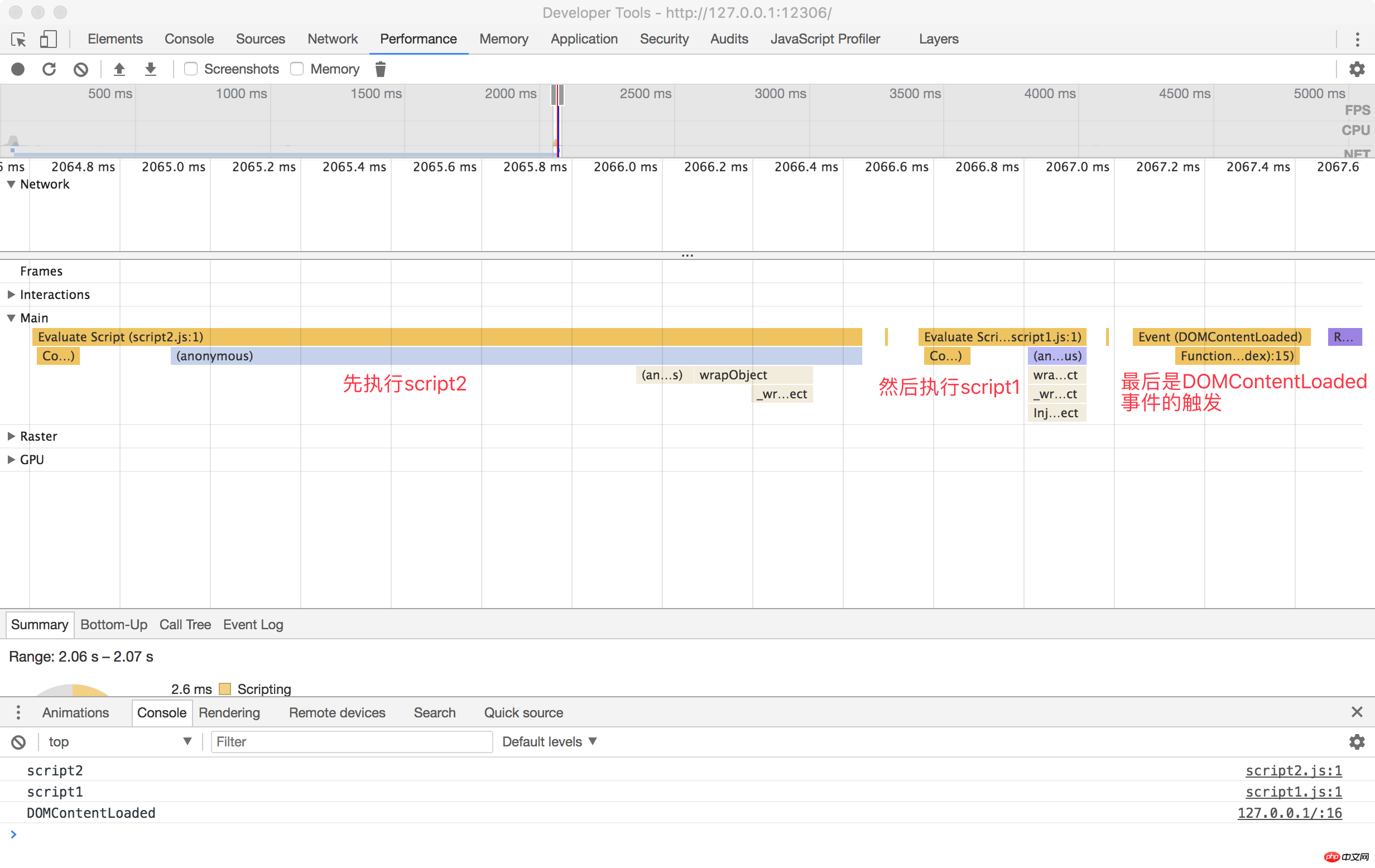
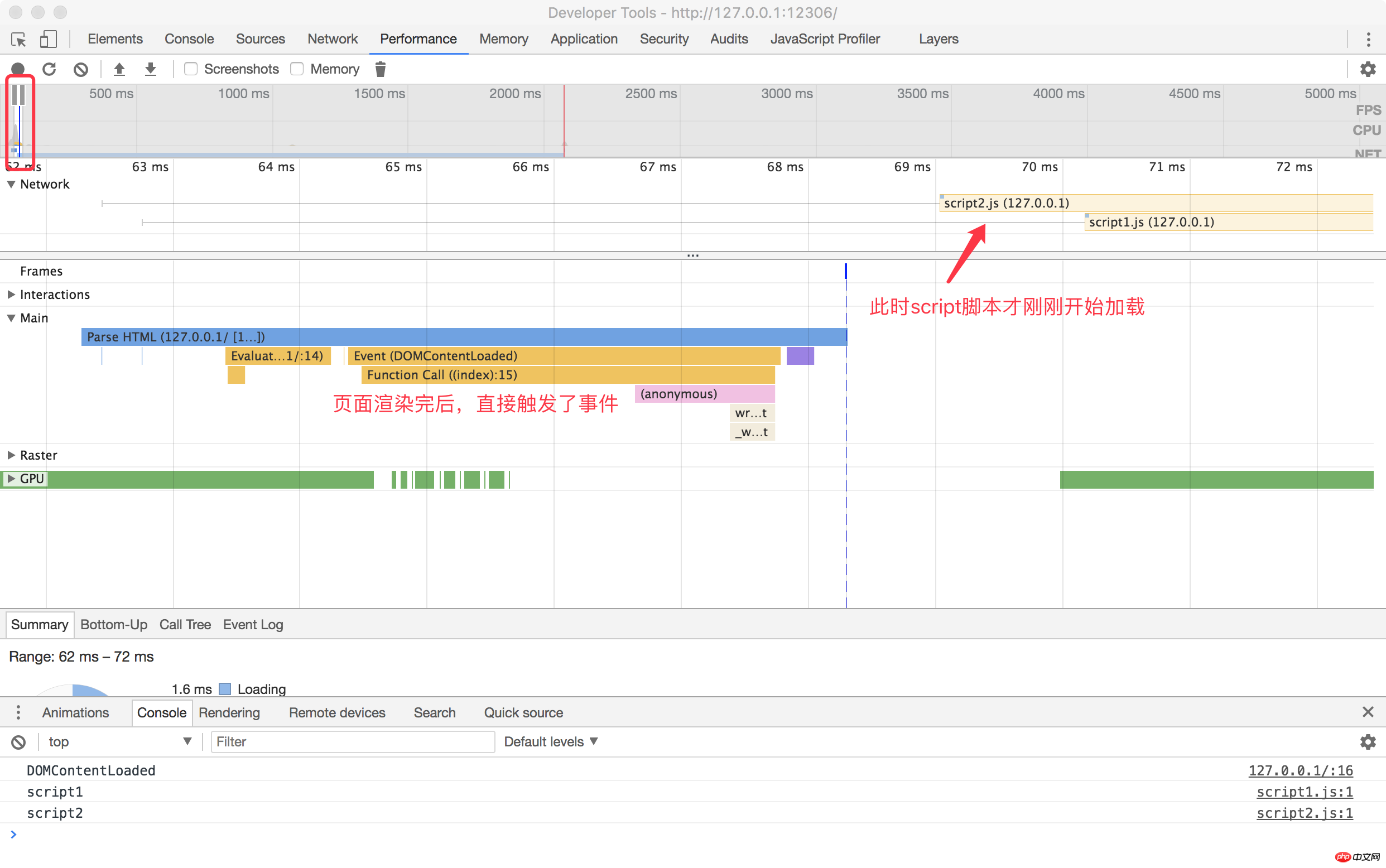
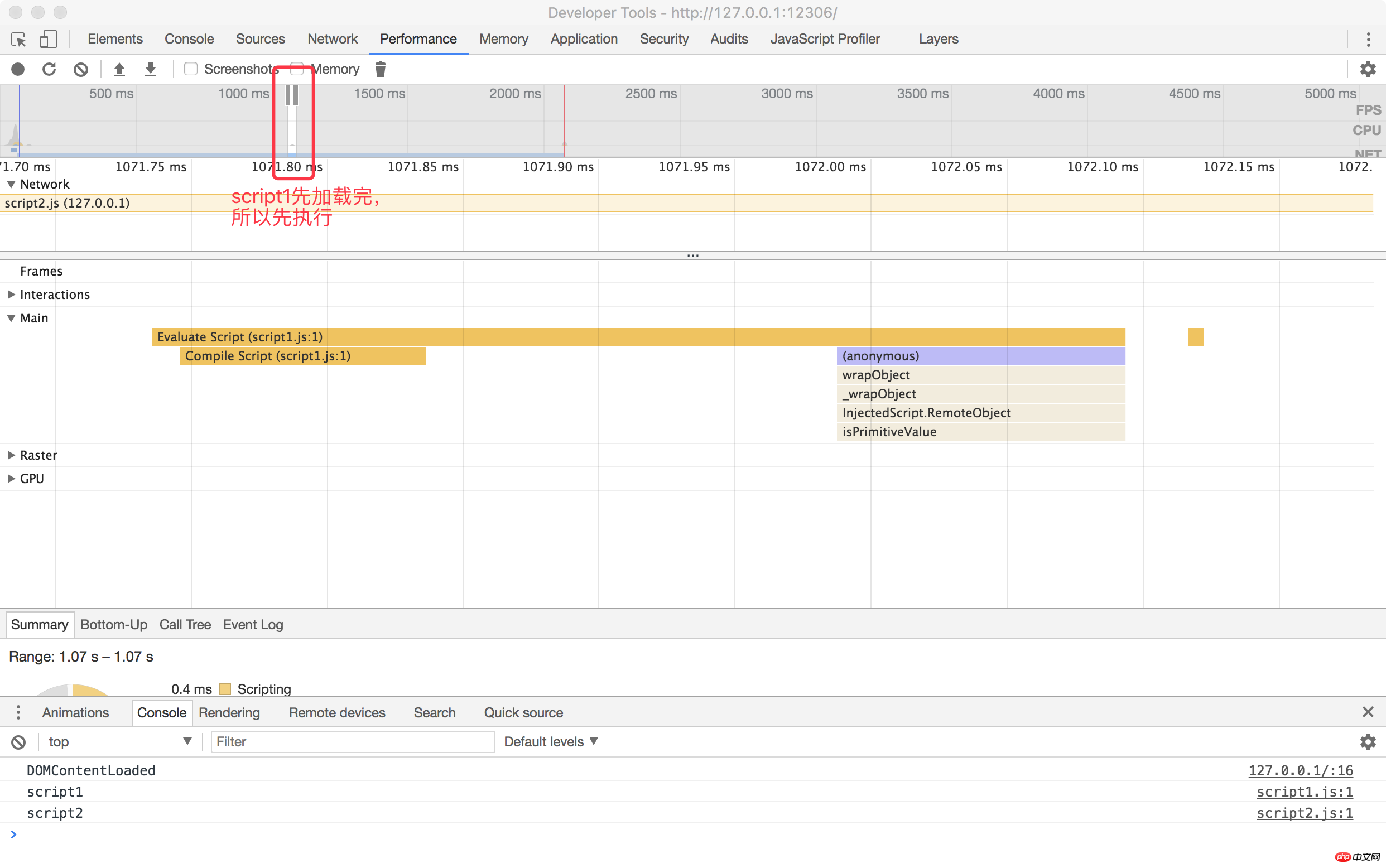
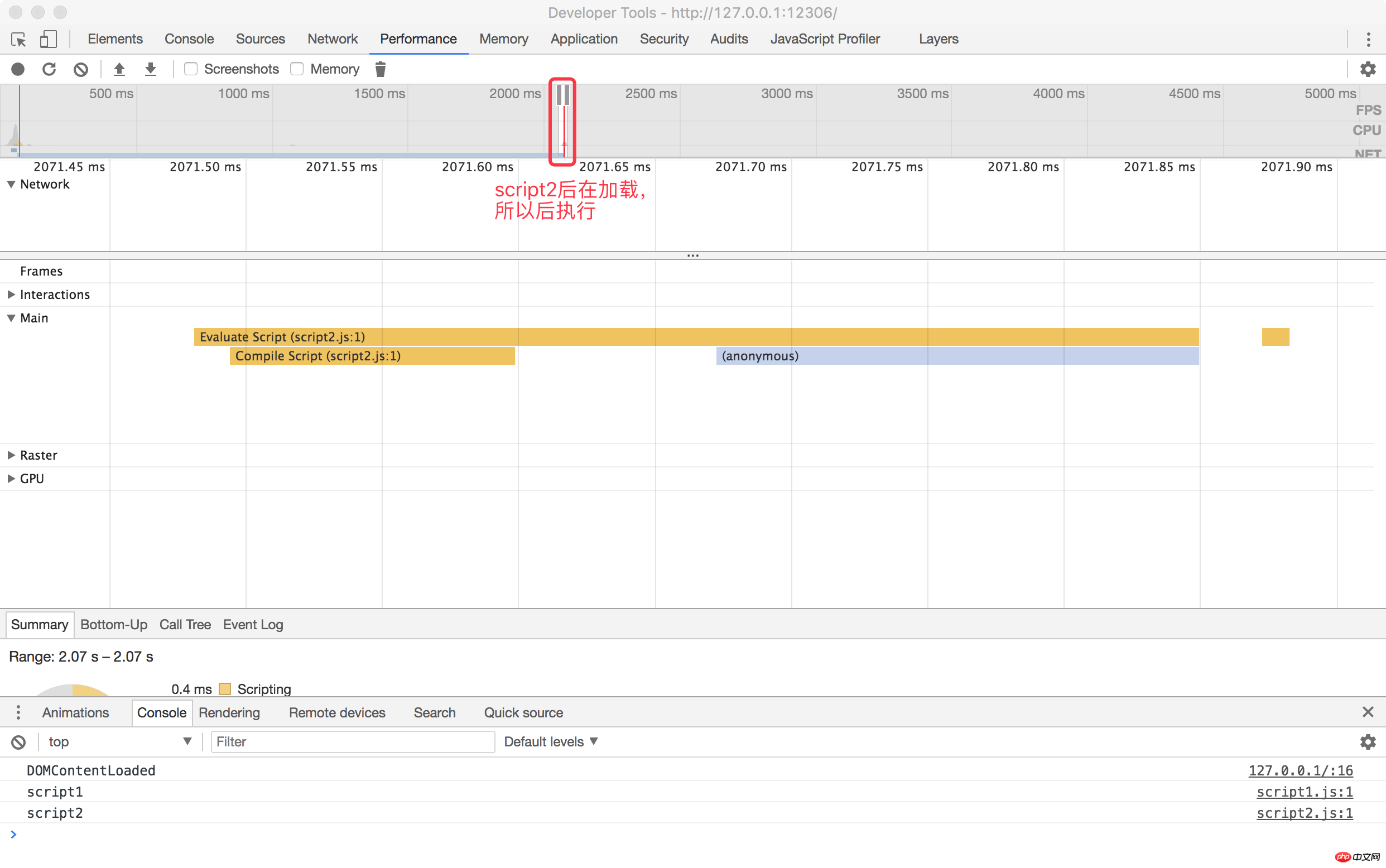
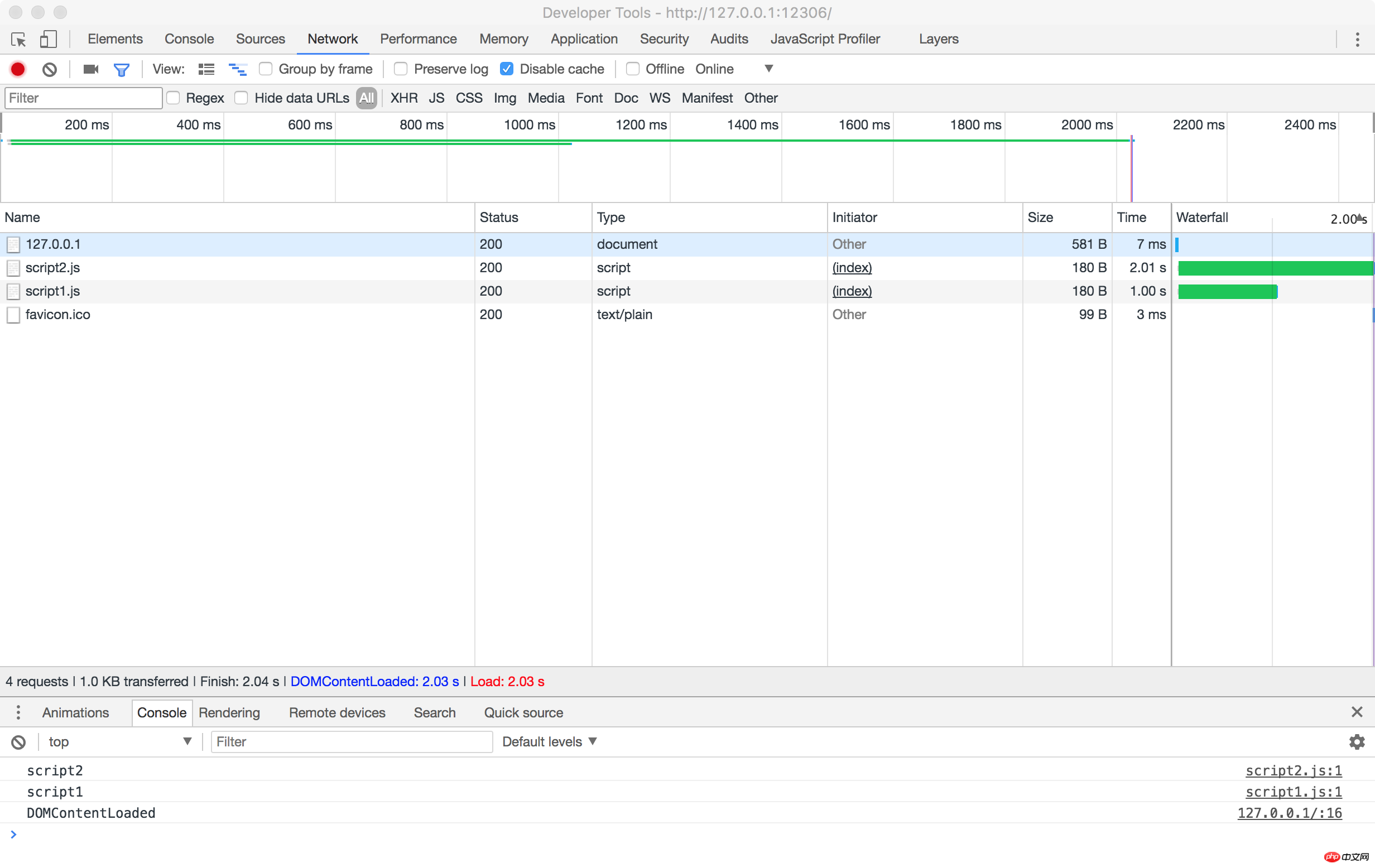
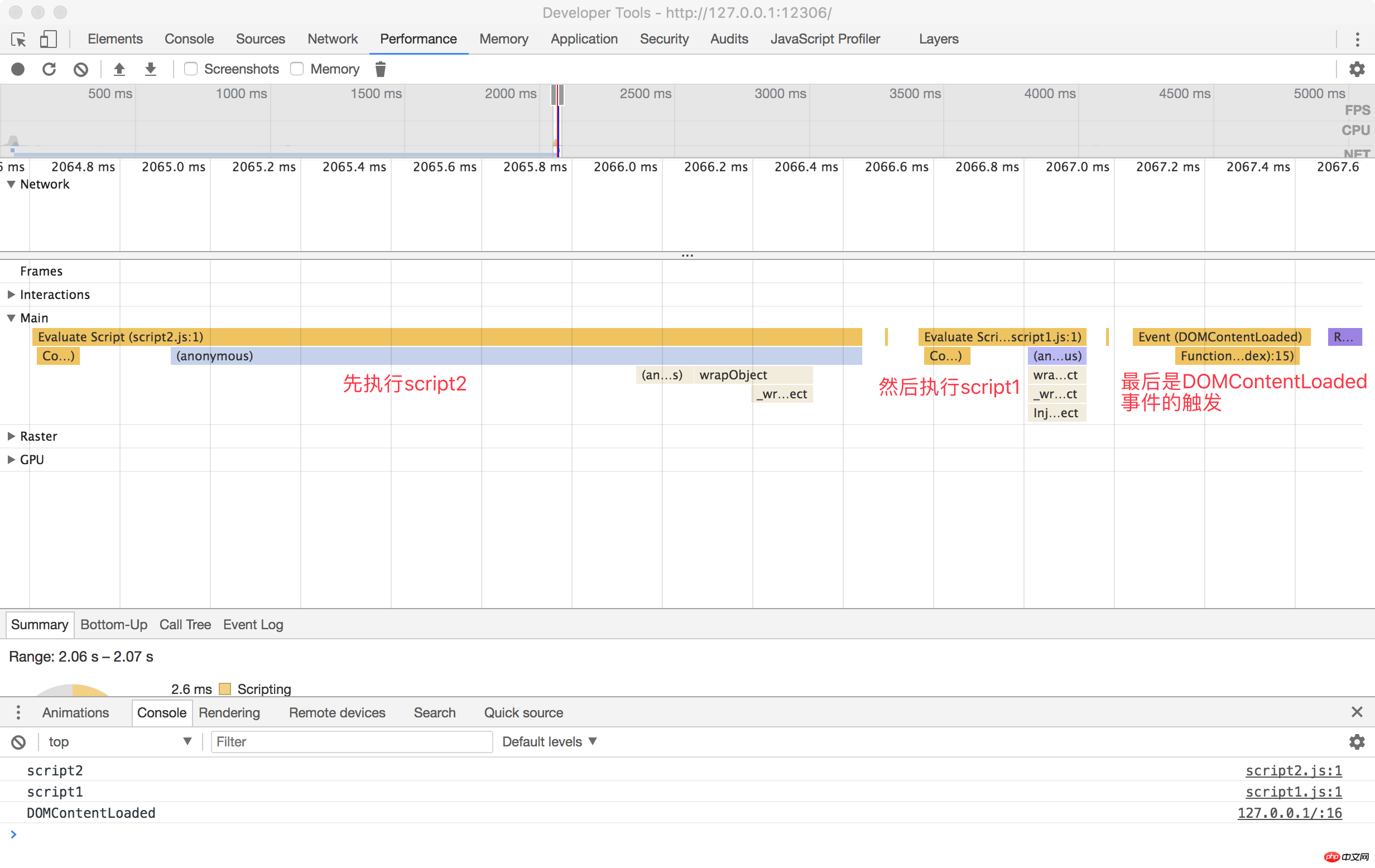
下图是页面加载的过程&script脚本的输出顺序。
不难看出,虽然script1加载用时虽然比script2短,但因为defer的限制,所以Ta只能等前边的脚本执行完毕后才能执行。

async
async的设置,会使得script脚本异步的加载并在允许的情况下执行async的执行,并不会按着script在页面中的顺序来执行,而是谁先加载完谁执行。
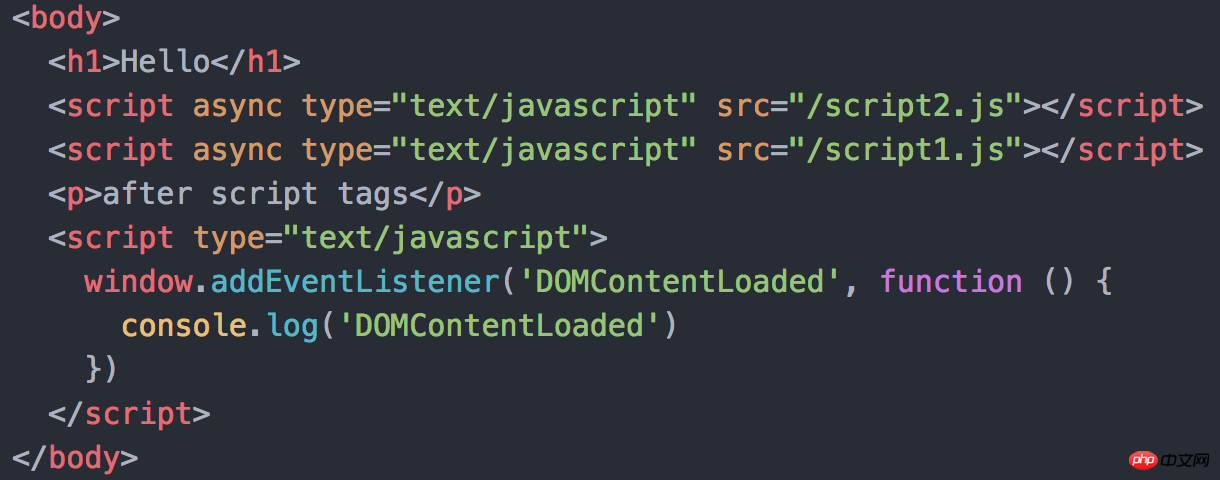
我们修改测试页面如下:
遂得到了如下的结果,页面加载时长上,并没有什么变化,毕竟都是异步加载的脚本。
但是我们可以看到一个小细节,DOMContentLoaded事件的触发并不受async脚本加载的影响,在脚本加载完之前,就已经触发了DOMContentLoaded script スクリプトを直接使用する場合、スクリプトの読み込みと実行プロセス中に、html がスクリプトを順番に読み込み、実行します。その後の DOMコード>レンダリングがブロックされます。 <br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/023/547/a44ce75009dc86b6f36962f4803db9d6-4.png" class="lazy" alt="スクリプトタグでの非同期および遅延の使用" style="max-width:90%" style="max-width:90%"> 現在では、誰もがページ上でさまざまなサードパーティのスクリプトを参照することに慣れています。サードパーティのサービス プロバイダーに遅延などの小さな問題が発生すると、ページが空白になります。 <br>幸いなことに、<code>script は、上記の問題を解決する 2 つの方法、async と defer を提供します。これらの 2 つの属性は、script code> を作成します。 <code>DOM のレンダリングはブロックされません。  しかし、属性が 2 つあるということは、これら 2 つの属性の間には違いがあるはずだということになります。
しかし、属性が 2 つあるということは、これら 2 つの属性の間には違いがあるはずだということになります。
defer

script タグがこの属性を設定すると、ブラウザはファイルを非同期でダウンロードし、その後の DOM レンダリングには影響しません。 defer が設定された script タグが複数ある場合、すべての script が順番に実行されます。 
defer スクリプトはドキュメントがレンダリングされた後、DOMContentLoaded イベントが呼び出される前に実行されます。 🎜 2 つの script タグの読み込みを含むテスト ページを作成し、両方に defer マークを追加しました。 🎜追記:より直感的にするために、script1.js に 1s の遅延を追加し、script2.js に <code> の遅延を追加しました。 2s の遅延。 🎜 🎜下の図は、ページの読み込みプロセスと
🎜下の図は、ページの読み込みプロセスとスクリプトスクリプトの出力シーケンスを示しています。 🎜defer の制限により、script1 の読み込み時間は script2 の読み込み時間よりも短いことがわかります。前のスクリプトの実行を待つことしかできません。完了後にのみ実行できます。 🎜 🎜
🎜  🎜async🎜🎜
🎜async🎜🎜async を設定すると、script スクリプトが非同期でロードされ、許可されていれば実行されます🎜async実行はページ上の script の順序では実行されませんが、最初に読み込んだ人が実行されます。 🎜🎜テスト ページを次のように変更します: 🎜 🎜以下の結果が得られました。ページの読み込み時間に変化はありません。結局のところ、すべて非同期で読み込まれるスクリプトです。 🎜ただし、
🎜以下の結果が得られました。ページの読み込み時間に変化はありません。結局のところ、すべて非同期で読み込まれるスクリプトです。 🎜ただし、DOMContentLoaded イベントのトリガーは、スクリプトが読み込まれる前の async スクリプトの読み込みには影響を受けません。 、DOMContentLoaded がトリガーされました。 🎜🎜🎜🎜🎜🎜🎜🎜🎜その後、テストページを変更します。 script スクリプトを遅滞なくロードして、スクリプトをすぐにロードできるようにします。 async スクリプトが十分に速く読み込まれるかどうか、DOMContentLoaded より前に実行されるかどうかをテストしたいと考えています (この実験は async に基づいています) の「許可されている場合に実行」 を記述するための引数)。
同時に、テストの安定性を確保するために、script スクリプトの導入後に数千の空の p ノードを追加して、ドキュメントのレンダリング時間。 
実行結果は期待どおりです。async に一定の時間が与えられると、DOMContentLoaded イベントの前に実行される可能性があります。 
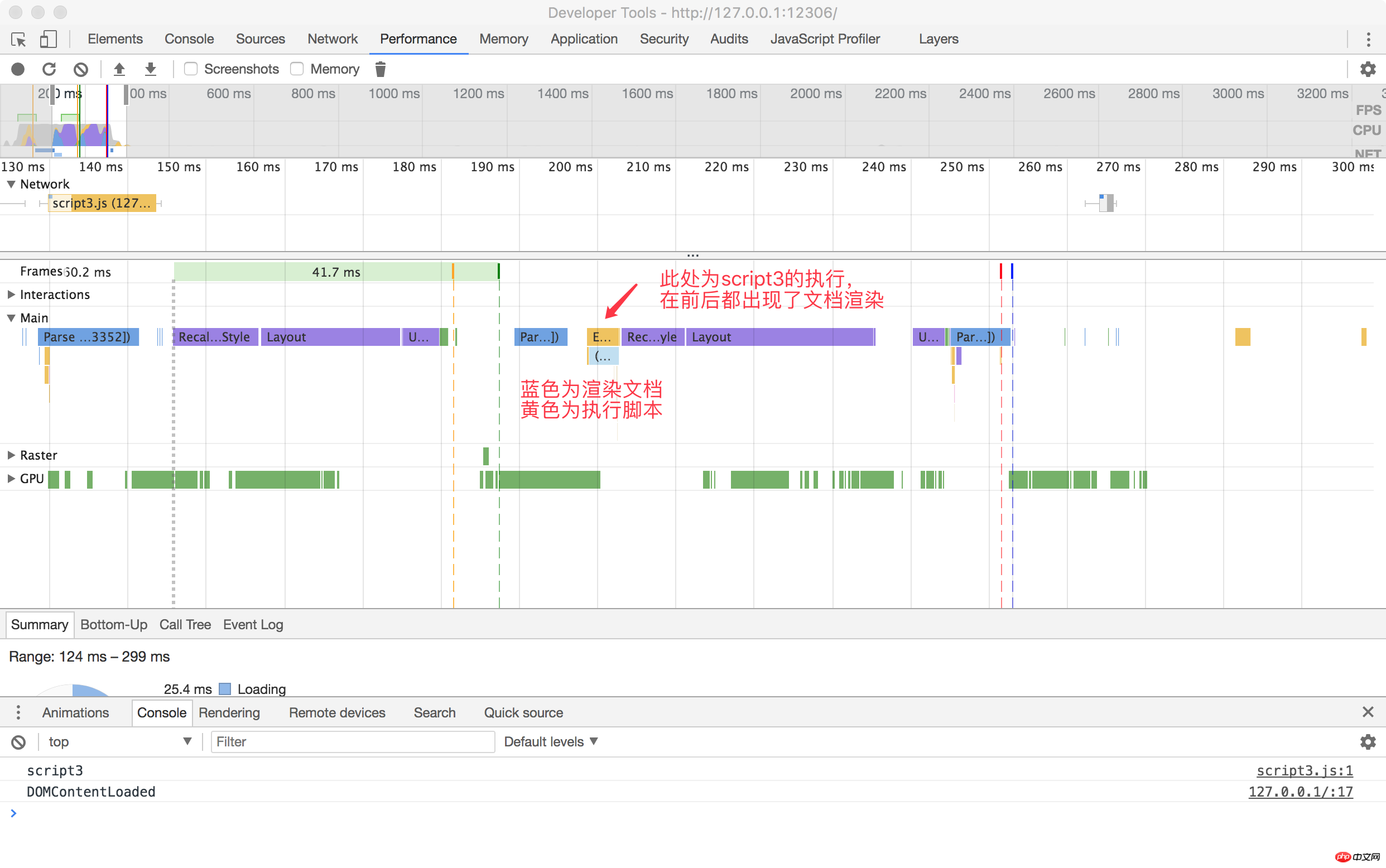
追記:上の写真の左上隅にある炎のグラフから、青色のセグメントが複数あることもわかります。 > ( 追記: 夜に書いたので混乱してしまいました。紫色のものがレンダリング中、青色のものが解析中です) ドキュメントのレンダリング。そして、以下の Console のシーケンス。
説明 確かに、すべてのスクリプトが順番にロードされて実行されるまで待機する必要がある defer とは異なり、async の実行はロード後に実行されます。 script脚本,使得脚本可以即时的加载完毕。
我们要测试一下,如果async脚本加载的足够快,是否会在DOMContentLoaded之前就执行(这个实验是基于对async的描述“在允许的情况下执行”的论证)。
同时为了保证测试的稳定性,我们在script脚本引入的后边添加了数千个空的p节点,用来延长文档的渲染时间。
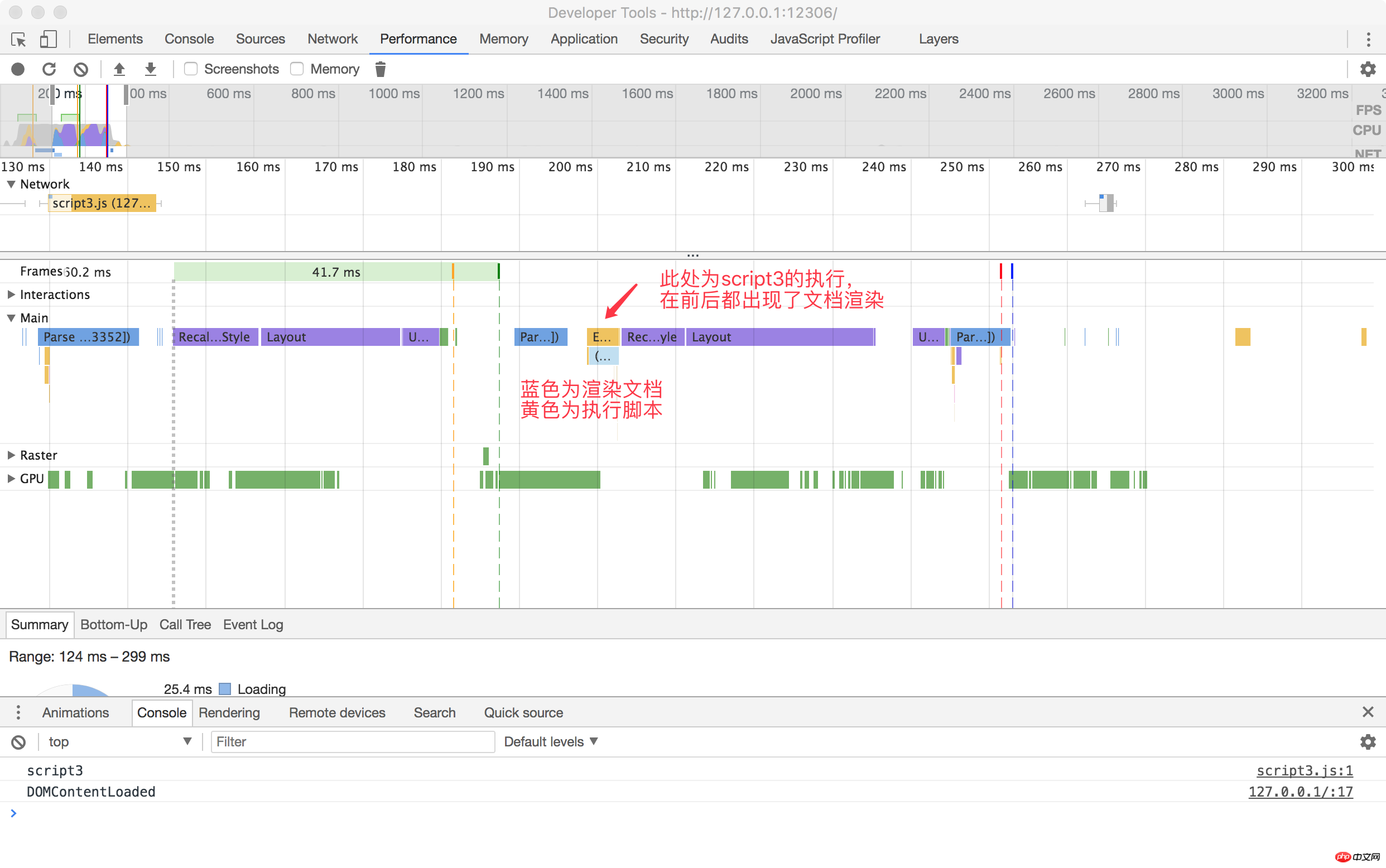
执行结果不出所料,如果给async一定的时间,是有可能在DOMContentLoaded事件之前就执行的。
P.S. 从上图中左上角的火焰图中,我们也能看到,出现了多段的蓝色(更新:晚上写的时候懵了,紫色的才是渲染,蓝色的是解析)文档渲染。以及下边Console的顺序。
说明的确,async的执行是加载完成就会去执行,而不像defer那样要等待所有的脚本加载完后按照顺序执行。
画几张图简要说明
网上有了不少这种类似的图,但是基本都是拿一个script就举例的
未免太过寒酸,so咱们来一个豪华版,来画一下多个脚本加载时的甘特图
就像近年来各大手机厂商,出新机都喜欢来一个X+X plus
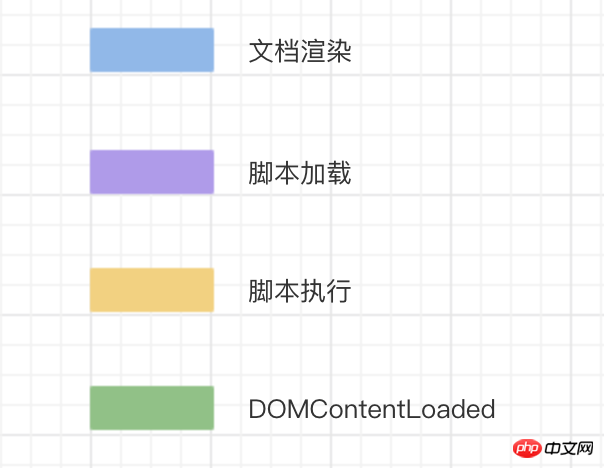
拿四个不同的颜色来标明各自代表的含义
普通script
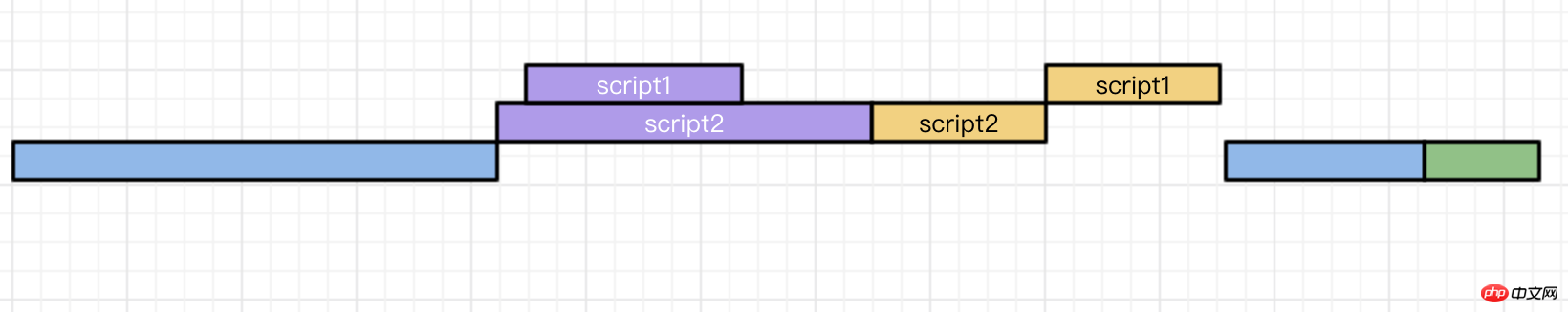
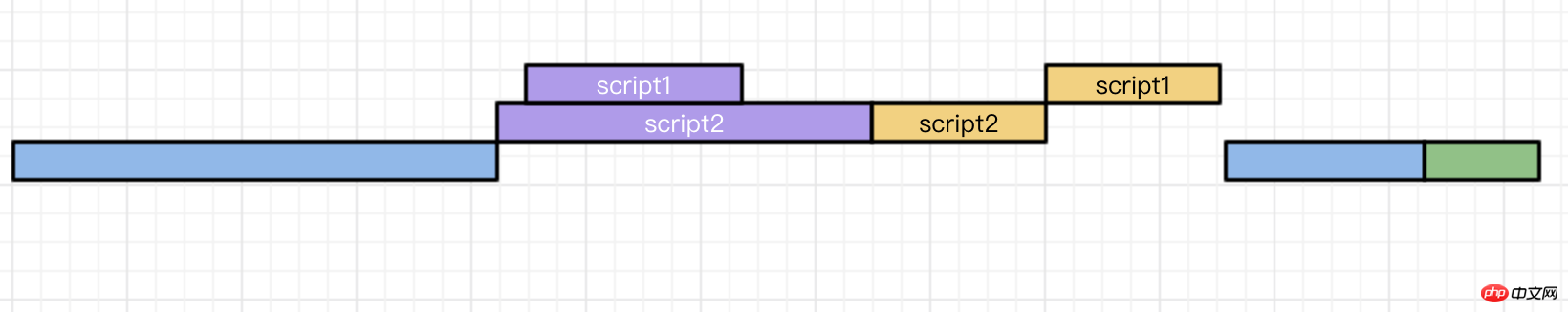
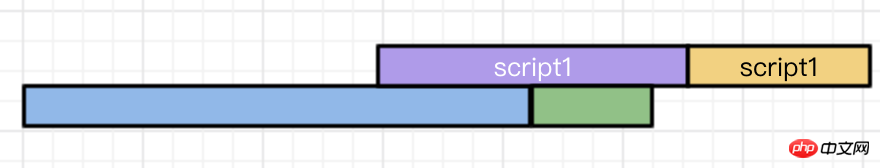
文档解析的过程中,如果遇到script脚本,就会停止页面的渲染进行下载(但是并不会影响后续的解析,解析和渲染是两码事儿)。
资源的下载是在解析过程中进行的,虽说script1脚本会很快的加载完毕,但是他前边的script2并没有加载&执行,所以他只能处于一个挂起的状态,等待script2执行完毕后再执行。
当这两个脚本都执行完毕后,才会继续渲染页面。
defer
文档解析时,遇到设置了defer的脚本,就会在后台进行下载,但是并不会阻止文档的渲染,当页面解析&渲染完毕后。
会等到所有的defer脚本加载完毕并按照顺序执行,执行完毕后会触发DOMContentLoaded事件。
async
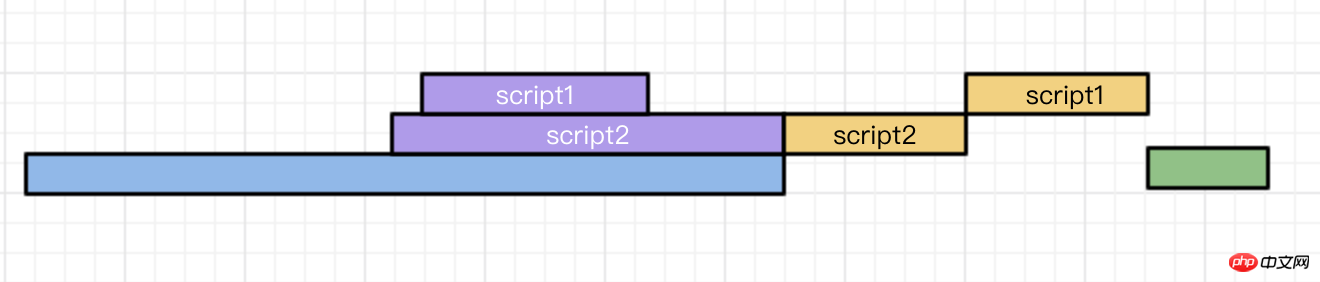
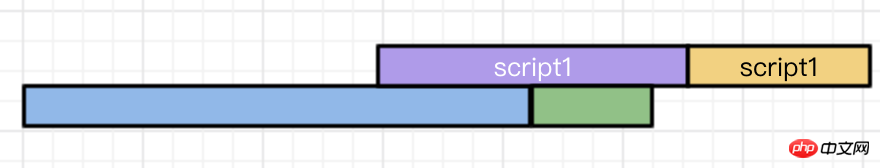
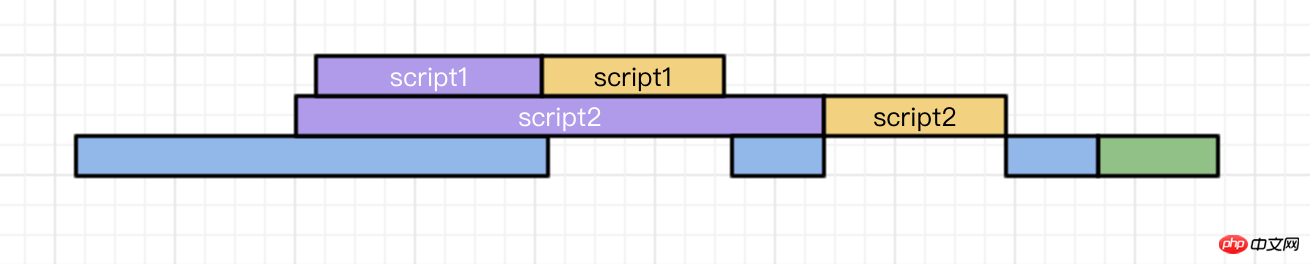
async脚本会在加载完毕后执行。async脚本的加载不计入DOMContentLoaded事件统计,也就是说下图两种情况都是有可能发生的


推荐的应用场景
defer
如果你的脚本代码依赖于页面中的DOM元素(文档是否渲染完毕),或者被其他脚本文件依赖。
例:
评论框
代码语法高亮
polyfill.js
async
如果你的脚本并不关心页面中的DOM
絵を数枚描いて簡単に説明します
インターネット上には似たような絵がたくさんありますが、基本的にはスクリプトを使用した例にすぎません🎜 4 つの異なる色がそれぞれの意味を示しています
あまりにもショボいので、しましょうデラックス バージョンに移行し、複数のスクリプトが読み込まれたときにガント チャートを描画します
近年の大手携帯電話メーカーと同じように、各社は新しい携帯電話をリリースするときに X+X プラスを望んでいます🎜
 🎜
🎜通常のスクリプト
🎜 ドキュメントの解析プロセス中に、script スクリプトが検出された場合、ダウンロードのためにページのレンダリングが停止されます (ただし、後続の解析や処理には影響しません)解析) とレンダリングは 2 つの異なるものです)。 リソースは解析プロセス中にダウンロードされますが、
script1 スクリプトはすぐにロードされますが、その前の script2 はロードされず、実行されません。 script2 の実行が完了するのを待ってから実行する、一時停止状態のみにすることができます。 両方のスクリプトが実行されると、ページはレンダリングされ続けます。
 🎜
🎜defer
🎜ドキュメントの解析中に、defer を含むスクリプトが見つかった場合、そのスクリプトはバックグラウンドでダウンロードされますが、ドキュメントのレンダリングは妨げられません。 . ページの解析時&レンダリング完了後。 すべての
defer スクリプトが順番にロードされて実行されるまで待機します。実行後、DOMContentLoaded イベントがトリガーされます。  🎜
🎜async
🎜async スクリプトはロード後に実行されます。 asyncスクリプトの読み込みは、DOMContentLoaded イベント統計には含まれません。つまり、以下の図の両方の状況が発生する可能性があります🎜🎜
 🎜
🎜推奨アプリケーション シナリオ
延期
🎜 スクリプト コードがページ内のDOM 要素に依存している場合 (ドキュメントがレンダリングされているかどうか)、または他のスクリプト ファイルに依存している場合。 例:🎜
- 🎜コメントボックス🎜
- 🎜コード構文の強調表示🎜 🎜
polyfill.js🎜async
🎜 スクリプトがDOM を考慮しない場合は、 page 要素 (ドキュメントがレンダリングされたかどうか) であり、他のスクリプトで必要なデータは生成されません🎜以上がスクリプトタグでの非同期および遅延の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 スクリプトってどういう意味ですか?
Aug 29, 2023 pm 02:00 PM
スクリプトってどういう意味ですか?
Aug 29, 2023 pm 02:00 PM
スクリプトとは台本、台本という意味です。映画、テレビ、ドラマ、その他の芸術形式では、脚本は登場人物の会話、行動、シーン、ストーリーの展開や構造を記述するために使用されます。脚本を書くには一定のスキルと経験が必要で、観客の注意を引き付け、物語の感情やテーマを伝えることができる、鮮やかで力強いものでなければなりません。脚本は映画やテレビ業界で特に重要であり、創作の基礎となり、映画のストーリー、キャラクター展開、会話の内容を決定します。脚本は、アーティストが自分自身を創作し、表現するための重要なツールです。
 vue3+async-validator がフォーム検証を実装する方法
May 11, 2023 am 09:55 AM
vue3+async-validator がフォーム検証を実装する方法
May 11, 2023 am 09:55 AM
vue3 プロジェクトの構築 プロジェクトを作成する前に、最初に説明する必要があるのは、使用するバージョンが Nodejs: v17.5.0pnpm: 7.0.0Vue: 3.2.25 であることです。まず、Vite で FormValidate という名前の vue3 プロジェクト デモを作成します。コマンド ラインに pnpmcreateviteFormValidate コマンドを入力して Enter キーを押し、vue を選択して Enter キーを押し続けます。これは、最初に FormValidate (フォーム検証) プロジェクトを作成したことを示します。コマンド ライン プロンプトに従って、プロジェクトのルート ディレクトリを入力し、次に、コマンド pnpminstall を使用して、プロジェクトに必要な依存関係をインストールします。もちろん、ここで pnpm を使用する方が n よりも優れています。
 スクリプトとは何ですか
Oct 12, 2023 am 10:04 AM
スクリプトとは何ですか
Oct 12, 2023 am 10:04 AM
コンピューター サイエンスの分野では、「スクリプト」は通常、スクリプト言語またはスクリプト ファイルを指します。スクリプト言語は、自動化、バッチ処理、ラピッド プロトタイピングなどのタスクによく使用されるインタープリタ型プログラミング言語です。
 Go言語のdeferキーワードとは何ですか?
Jun 11, 2023 am 09:10 AM
Go言語のdeferキーワードとは何ですか?
Jun 11, 2023 am 09:10 AM
Go言語のdeferキーワードとは何ですか?プログラムを作成するとき、特定の関数やメソッドの実行後にクリーンアップやリソースの解放作業を実行する必要があることがよくあります。このとき、Go 言語では defer キーワードを使用することで、関数やメソッドが戻るまでクリーンアップやリソース解放のタスクを延期できる便利な仕組みが用意されています。 defer キーワードはコンパイル時に解析される構文糖で、現在の関数またはメソッドが返されるまで関数またはメソッドの呼び出しを延期します。
 スクリプトエラーの解決方法
Oct 18, 2023 am 09:44 AM
スクリプトエラーの解決方法
Oct 18, 2023 am 09:44 AM
scripterror の解決策には、構文、ファイル パスの確認、ネットワーク接続の確認、ブラウザの互換性の確認、try-catch ステートメントの使用、デバッグ用の開発者ツールの使用、ブラウザと JavaScript ライブラリの更新、または専門家の助けを求めることが含まれます。詳細な紹介: 1. 構文エラーのチェック: スクリプト エラーは、JavaScript コードの構文エラーが原因である可能性があります。開発者ツールを使用してコードをチェックし、構文エラーを修正してください。コード内の括弧、引用符、セミコロンなどが正しいか確認してください。正しいです、など
 Python 非同期モジュールの使用方法
May 30, 2023 pm 11:43 PM
Python 非同期モジュールの使用方法
May 30, 2023 pm 11:43 PM
コルーチン: コルーチンはマイクロスレッドとしても知られ、ユーザー モードのコンテキスト スイッチング テクノロジです。つまり、実際には実行間を切り替えるコード ブロックを実装するスレッドであり、Python のコルーチンのサポートはジェネレーターを通じて実装されます。ジェネレーターでは、for ループを反復処理するだけでなく、next() 関数を継続的に呼び出して、yield ステートメントによって返される次の値を取得することもできます。ただし、Python の yield は値を返すだけでなく、呼び出し元から送信されたパラメーターを受け取ることもできます。 1. ジェネレーターとは何ですか? Python では、ループと計算を同時に行うこのメカニズムをジェネレーターと呼びます: 遺伝子
 async/await を使用して Vue で非同期操作を処理する方法
Jun 11, 2023 am 09:18 AM
async/await を使用して Vue で非同期操作を処理する方法
Jun 11, 2023 am 09:18 AM
async/await を使用して Vue で非同期操作を処理する方法 フロントエンド開発の継続的な開発に伴い、Vue でより複雑な非同期操作を処理する必要があります。 Vue は非同期操作を処理するための便利な方法をすでに多数提供していますが、場合によっては、これらの非同期操作を処理するために、よりシンプルで直感的な方法を使用する必要がある場合があります。現時点では、async/await は非常に良い選択になります。非同期/待機とは何ですか? ES2017 では、非同期と




