
キャンバスでは、1ピクセルの線を描く必要がありますが、デフォルトでは不可能です
context.beginPath();
context.moveTo( 100, 100 );
context.lineTo( 400, 100 );
context.closePath();
context.stroke();
context.beginPath();
context.strokeStyle = 'red';
context.moveTo( 100.5, 200.5 );
context.lineTo( 400.5, 200.5 );
context.closePath();
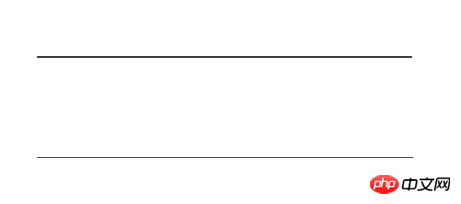
context.stroke();上記のコードでは、コンテキストはキャンバスのコンテキストです。このコードでは、2本の線を描画しましたが、上の線は1ピクセルではありません。下の線は 1px です

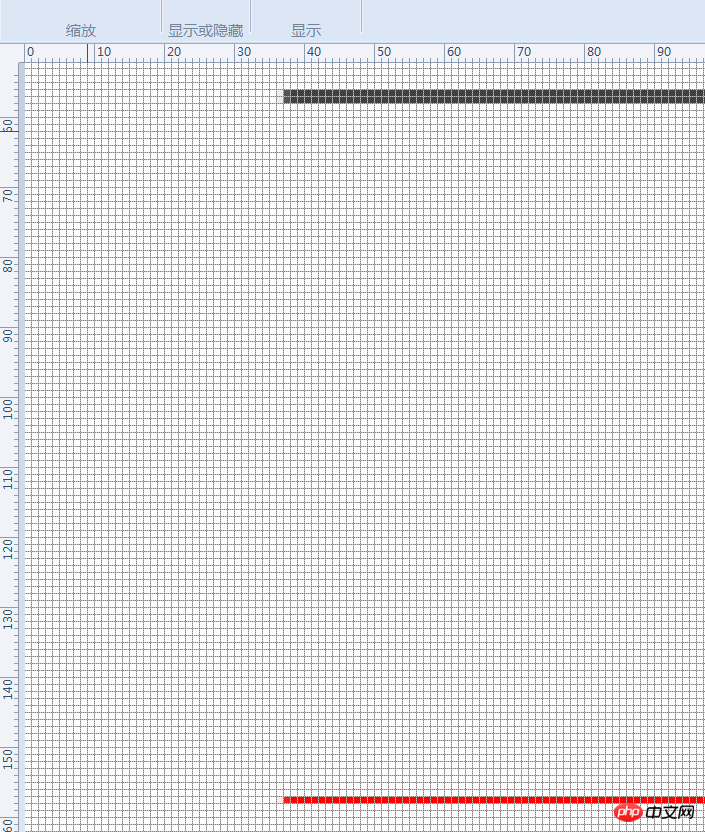
上の黒い線が 1px かどうかはよくわからないかもしれません。それらを描画ソフトウェアまたは Photoshop に入れて、拡大して座標を開くと、次のような効果が確認できます。 :

明らかに、この黒い線はサイズが 2 ピクセルの 2 行を占めますが、赤い線は実際の 1 ピクセルの線分である 1 つの行を占めます。つまり、描画する必要がある場合。 1px の線分を作成し、座標の後に 0.5 を加えます。次に、座標系の x 方向と y 方向のスケールを 10px にします。
以上がhtml5 1pxの問題と座標系グリッドの描画方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。