vue+Java バックエンドをデバッグする際のクロスドメインの問題を解決する
今日、開発中にちょっとした問題が発生しました。vue+Java バックエンドのデバッグ時にクロスドメインの問題を解決する方法を説明します。興味のある方は、ぜひご覧ください。開発プロセス中に問題が発生し、このコードのいくつかのスタイルを調整する予定です。このコードはオンラインで作成され、デプロイされています。このとき、コマンドラインで vue プロジェクトを実行すると、アクセスが制限され、データが取得できなくなり、クロスドメイン アクセスが失敗します。
クロスドメインとは、ブラウザが他の Web サイトからのスクリプトを実行できないことを意味します。これは、ブラウザの同一生成元ポリシー (JavaScript に対してブラウザによって課されるセキュリティ制限) が原因で発生します。
いわゆる同一オリジンとは、ドメイン名、プロトコル、ポートが同じであることを意味します。例:
http://www.123.com/index.html は http://www.123 を呼び出します。 com/server.php (非クロスドメイン)
http://www.123.com/index.html は http://www.456.com/server.php を呼び出します (異なるプライマリ ドメイン名: 123/ 456、クロスドメイン)
http://abc.123.com/index.html は http://def.123.com/server.php を呼び出します (異なるサブドメイン名: abc/def、クロスドメイン)
http://www.123 .com:8080/index.html は http://www.123.com:8081/server.php を呼び出します (異なるポート: 8080/8081、クロスドメイン)
http: //www.123.com/index.html は https://www.123.com/server.php を呼び出します (異なるプロトコル: http/https、クロスドメイン)
注意: localhost と 127.0.0.1 は両方ともこのマシンを指す場合、それらはクロスドメインでもあります。
クロスドメインの概念を理解した後、それをどのように解決すればよいでしょうか?
ここでの私の状況は次のようなものです。バックエンドはサーバー上にありますが、vueはローカルで実行されています。インターネット上にはクロスドメインプロキシツールがたくさんありますが、それらはさらに面倒です。 vue-cli スキャフォールディング ツールがすでに処理しているため、クロスドメインの問題を簡単に解決するには、少しの設定だけが必要です。
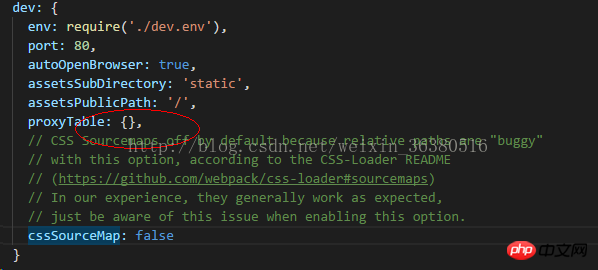
config/index.js ファイルを開くと、次のコードが見つかります:

proxyTable でプロキシを構成します: {} 構成情報は次のとおりです:
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},プロキシの後設定、プロジェクトを変更します。 インターフェイスのアドレス情報を呼び出し、設定した内容を呼び出します。
serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
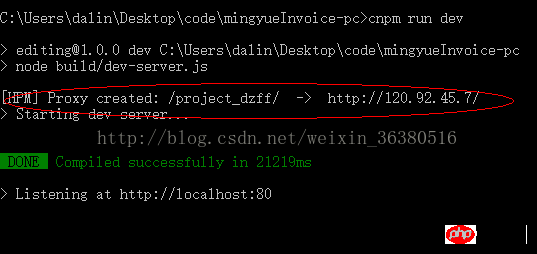
http://120.92.45.71/ への元のアクセスは、私たちが独自に定義した名前である project_deff にアクセスするように調整されました。
この時点で、図に示すように vue プロジェクトを実行します。
 この時点では、基本的にアクセスはローカルに正常にプロキシされています。この時点で、ローカルの vue プロジェクトを使用して次のことを行うことができます。サーバー側のデータにアクセスしてください!
この時点では、基本的にアクセスはローカルに正常にプロキシされています。この時点で、ローカルの vue プロジェクトを使用して次のことを行うことができます。サーバー側のデータにアクセスしてください!
概要
以上がvue+Java バックエンドをデバッグする際のクロスドメインの問題を解決するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ マルチスレッド デバッグでは、次のように GDB を使用できます。 1. デバッグ情報のコンパイルを有効にします。 2. ブレークポイントを設定します。 3. infothread を使用してスレッドを切り替えます。 5. next、stepi、および locals を使用してデバッグします。実際のケースのデバッグ デッドロック: 1. threadapplyallbt を使用してスタックを出力します。 2. スレッドのステータスを確認します。 3. メイン スレッドにシングル ステップでアクセスし、デッドロックを解決します。
 LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか? LeakSanitizer をインストールします。コンパイル フラグを介して LeakSanitizer を有効にします。アプリケーションを実行し、LeakSanitizer レポートを分析します。メモリ割り当てタイプと割り当て場所を特定します。メモリ リークを修正し、動的に割り当てられたメモリがすべて解放されるようにします。
 golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
この記事では、実行の一時停止、変数の確認、ブレークポイントの設定に使用される組み込みデバッガー dlv など、Go 関数のデバッグと分析のためのショートカットを紹介します。ログ記録。ログ パッケージを使用してメッセージを記録し、デバッグ中に表示します。パフォーマンス分析ツール pprof は、コール グラフを生成してパフォーマンスを分析し、gotoolpprof を使用してデータを分析します。実際のケース: pprof を通じてメモリ リークを分析し、リークの原因となる関数を表示するコール グラフを生成します。
 Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
ラムダ式を効率的にデバッグします: IntelliJ IDEA デバッガー: 変数宣言またはメソッドにブレークポイントを設定し、内部変数と状態を検査し、実際の実装クラスを確認します。 Java9+JVMTI: ランタイム JVM に接続して、識別子の取得、バイトコードの検査、ブレークポイントの設定、および実行中の変数とステータスの監視を行います。
 PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグするためのツールには、次のものがあります。 Psalm: 潜在的なエラーを検出する静的分析ツール。 ParallelLint: 非同期コードを検査し、推奨事項を提供するツール。 Xdebug: セッションを有効にしてコードをステップ実行することで、PHP アプリケーションをデバッグするための拡張機能。その他のヒントには、ロギング、アサーションの使用、ローカルでのコードの実行、単体テストの作成などがあります。
 Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
同時実行テストとデバッグ Java 同時プログラミングにおける同時実行テストとデバッグは非常に重要であり、次の手法が利用可能です。 同時実行テスト: 単体テスト: 単一の同時タスクを分離してテストします。統合テスト: 複数の同時タスク間の相互作用をテストします。負荷テスト: 高負荷時のアプリケーションのパフォーマンスとスケーラビリティを評価します。同時実行デバッグ: ブレークポイント: スレッドの実行を一時停止し、変数を検査するかコードを実行します。ロギング: スレッドのイベントとステータスを記録します。スタック トレース: 例外のソースを特定します。視覚化ツール: スレッドのアクティビティとリソースの使用状況を監視します。
 Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
再帰関数のデバッグには、以下のようなテクニックがあります。スタックトレースを確認するデバッグポイントを設定するベースケースが正しく実装されているか確認する再帰呼び出し回数をカウントする再帰スタックを可視化する
 PHP デバッグ エラー: よくある間違いへのガイド
Jun 05, 2024 pm 03:18 PM
PHP デバッグ エラー: よくある間違いへのガイド
Jun 05, 2024 pm 03:18 PM
一般的な PHP デバッグ エラーには次のものがあります。 構文エラー: コード構文をチェックして、エラーがないことを確認します。未定義の変数: 変数を使用する前に、変数が初期化され、値が割り当てられていることを確認してください。セミコロンの欠落: すべてのコード ブロックにセミコロンを追加します。関数が未定義です: 関数名のスペルが正しいことを確認し、正しいファイルまたは PHP 拡張子がロードされていることを確認してください。




