モバイル端末における IndexList の効果の紹介
前に書いてます
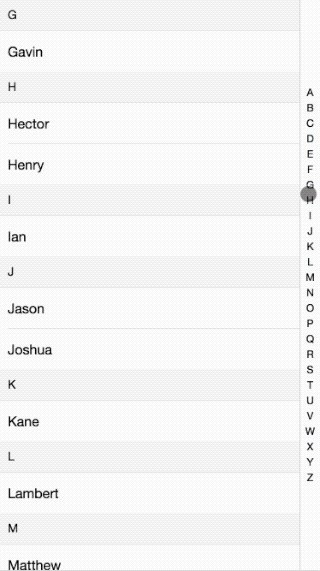
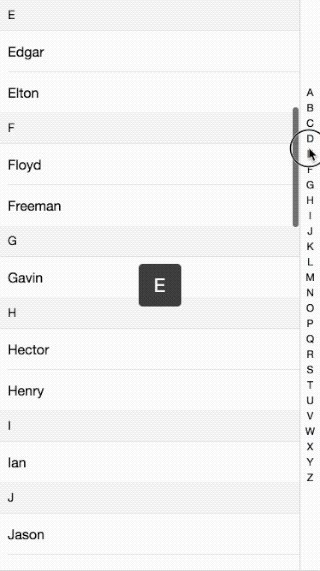
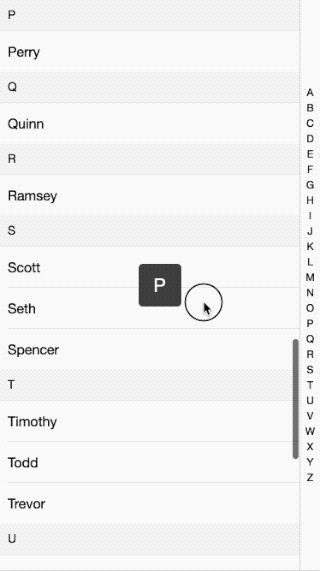
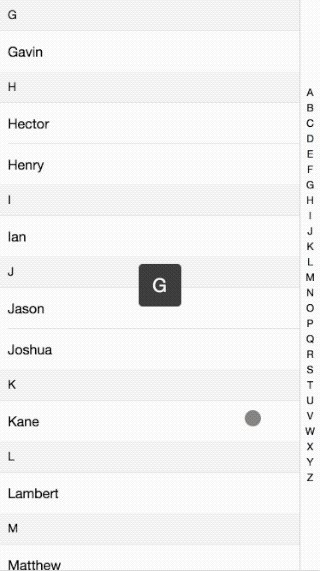
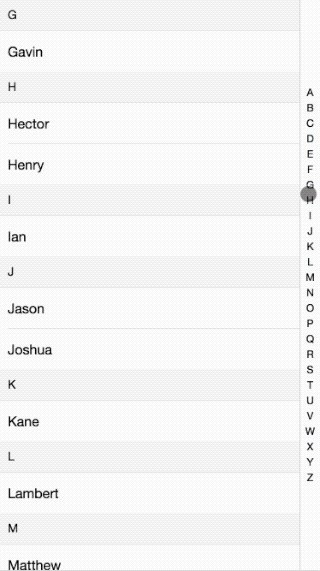
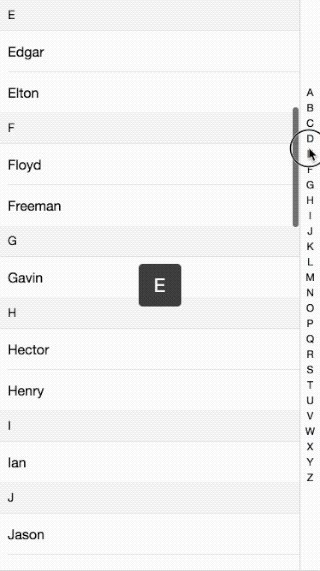
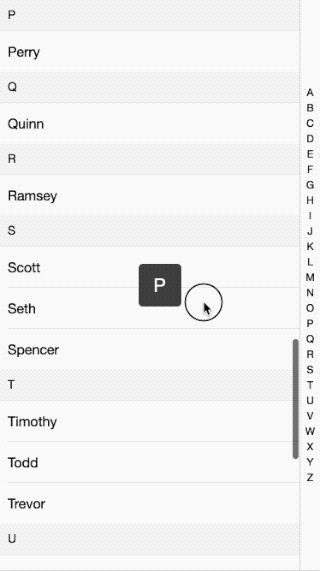
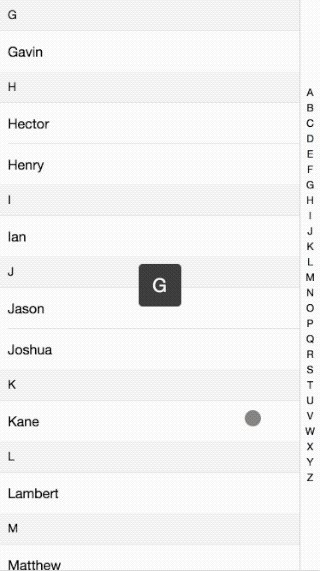
前回のモバイルエフェクトの説明に続き、今回はモバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介の実装原理について説明します。効果は以下の通りです: モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介的实现原理。效果如下:

代码请看这里:github
移动端效果之swiper
移动端效果之picker
移动端效果之cellSwiper
1. 核心解析
总体来说的原理就是当点击或者滑动右边的索引条时,通过获取点击的索引值来使左边的内容滑动到相应的位置。其中怎样滑动到具体的位置,看下面分解:
1.1 基本html代码
<p class="indexlist">
<ul class="indexlist-content" id="content">
<!-- 需要生成的内容 -->
</ul>
<p class="indexlist-nav" id="nav">
<ul class="indexlist-navlist" id="navList">
<-- 需要生成的索引条 --> <
/ul>
</p>
<p class="indexlist-indicator" style="display: none;" id="indicator">
</p>
</p>1.2 DOM初始化
由于饿了么组件库中的indexList是采用vue组件生成DOM,我这里大致使用javascript来模拟生成DOM。
// 内容填充function initialDOM() {
// D.data 获取内容数据
var data = D.data;
var contentHtml = '';
var navHtml = '';
// 初始化内容和NAV
data.forEach(function(d) {
var index = d.index;
var items = d.items;
navHtml += '<li class="indexlist-navitem">'+ index +'</li>';
contentHtml += '<li class="indexsection" data-index="'+ index +'"><p class="indexsection-index">'+ index +'</p><ul>';
items.forEach(function(item) {
contentHtml += '<a class="cell"><p class="cell-wrapper"><p class="cell-title"><span class="cell-text">'+ item +'</span></p></p></a>';
});
contentHtml += '</ul></li>';
});
content.innerHTML = contentHtml;
navList.innerHTML = navHtml;}// 样式初始化if (!currentHeight) {
currentHeight = document.documentElement.clientHeight -content.モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介().top;}// 右边索引栏的宽度navWidth = nav.clientWidth;// 左边内容的初始化高度和右边距// 高度为当前页面的高度与内容top的差值content.style.marginRight = navWidth + 'px';content.style.height = currentHeight + 'px';1.3 绑定滑动事件
在右边的索引栏上加上滑动事件,当点击或者滑动的时候触发。在源代码中在touchstart事件的结尾处,在window上绑定了touchmove与touchend事件,是为了使得滑动得区域更大,只有在开始的时候在索引栏上触发了touchstart事件时,之后再window上触发滑动和结束事件,这就意味着我们在滑动的过程中可以在左侧的内容区域滑动,同时也能达到index的效果。
function handleTouchstart(e) {
// 如果不是从索引栏开始滑动,则直接return
// 保证了左侧内容区域能够正常滑动
if (e.target.tagName !== 'LI') {
return;
}
// 记录开始的clientX值,这个clientX值将在之后的滑动中持续用到,用于定位
navOffsetX = e.changedTouches[0].clientX;
// 内容滑动到指定区域
scrollList(e.changedTouches[0].clientY);
if (indicatorTime) {
clearTimeout(indicatorTime);
}
moving = true;
// 在window区域注册滑动和结束事件
window.addEventListener('touchmove', handleTouchMove, { passive: false });
window.addEventListener('touchend', handleTouchEnd);}这里面用到了e.changedTouches,这个API可以去MDN查一下。
如果不是用到多点触控,changedTouches和touches的区别并不是特别大,changedTouches在同一点点击两次,第二次将不会有touch值。具体可以看这篇文章
下面看一下如何滑动:
function scrollList(y) {
// 通过当前的y值以及之前记录的clientX值来获得索引栏中的对应item
var currentItem = document.elementFromPoint(navOffsetX, y);
if (!currentItem || !currentItem.classList.contains('indexlist-navitem')) {
return;
}
// 显示指示器
currentIndicator = currentItem.innerText;
indicator.innerText = currentIndicator;
indicator.style.display = '';
// 找到左侧内容的对应section
var targets = [].slice.call(sections).filter(function(section) {
var index = section.getAttribute('data-index');
return index === currentItem.innerText;
});
var targetDOM;
if (targets.length > 0) {
targetDOM = targets[0];
// 通过对比要滑动到的区域的top值与最开始的一个区域的top值
// 两者的差值即为要滚动的距离
content.scrollTop = targetDOM.モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介().top - firstSection.モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介().top;
// 或者使用モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介来达到相同的目的
// 不过存在兼容性的问题
// targetDOM.モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介();
}}关于elementFromPoint的API可以看这里
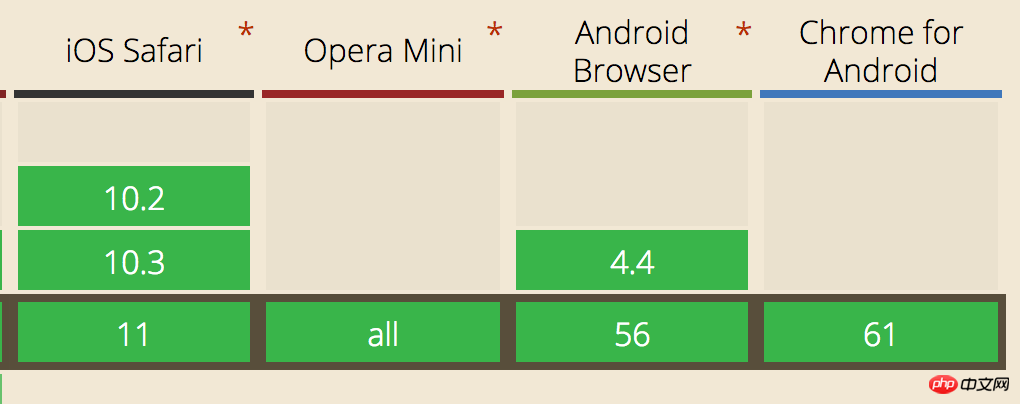
caniuse.com上关于モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介和モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介的兼容性
モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介

モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介

最后需要注销window上的滑动事件
window.removeEventListener('touchmove', handleTouchMove);window.removeEventListener('touchend', handleTouchEnd);
2. 总结
分析就这么多,多看源码能够学到优秀的设计理念。比如如果最开始让我来做的话,我可以就只会在右侧的索引栏上绑定事件,而不会关联左侧的内容,这样滑动的区域将会大大减小。
同时看源码可以学到一些比较偏僻的知识,促使自己去学习。比如文中的changedTouches以及elementFromPoint等API
 🎜🎜をご覧ください。コードは次のとおりです: github🎜🎜 モバイル エフェクト用のスワイパー🎜🎜 モバイル エフェクト用のピッカー🎜🎜 モバイル エフェクト用の cellSwiper🎜🎜 1. コア分析🎜🎜 全体的な原理は、右側のインデックス バーをクリックまたはスライドすると、クリックしたインデックス値を使用して、左側のコンテンツを対応する位置にスライドさせます。特定の位置にスライドする方法については、以下の内訳を参照してください: 🎜
🎜🎜をご覧ください。コードは次のとおりです: github🎜🎜 モバイル エフェクト用のスワイパー🎜🎜 モバイル エフェクト用のピッカー🎜🎜 モバイル エフェクト用の cellSwiper🎜🎜 1. コア分析🎜🎜 全体的な原理は、右側のインデックス バーをクリックまたはスライドすると、クリックしたインデックス値を使用して、左側のコンテンツを対応する位置にスライドさせます。特定の位置にスライドする方法については、以下の内訳を参照してください: 🎜1.1 基本的な HTML コード
🎜rrreee
1.2 DOM の初期化
🎜 Ele.me コンポーネント ライブラリのindexList は vue コンポーネントを使用して DOM を生成するため、私は大まかに javascript を使用します。ここで DOM を生成します。 🎜
🎜rrreee
1.3 スライディング イベントのバインド
🎜 右側のインデックス バーにスライディング イベントを追加します。これは、クリックまたはスライド時にトリガーされます。ソース コードでは、touchstart イベントの最後で、touchmove イベントと touchend イベントが window にバインドされています。スライド領域を大きくするには、最初のインデックス バーで touchstart イベントがトリガーされた場合にのみ、window でスライド イベントと終了イベントがトリガーされます。これは、スライド処理中に左側のコンテンツ領域をスライドできると同時に、index の効果を達成できることを意味します。 🎜
🎜rrreee🎜e.changedTouches はここで使用され、MDN にアクセスできます。それをチェックしてください。 🎜🎜 マルチタッチが使用されていない場合、同じポイントを 2 回クリックしても、changedTouches と touches の違いは特に大きくありません。 2 回目では、touch 値はありません。詳細については、この記事をご覧ください 🎜🎜 スライドの方法を見てみましょう: 🎜
🎜rrreee🎜API について読むことができます。 code>elementFromPoint ここでは、モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介 と モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介 の互換性について 🎜🎜caniuse.com をご覧ください🎜
- 🎜モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介🎜
 🎜
🎜- 🎜モバイル端末における モバイル端末における IndexList の効果の紹介 の効果の紹介🎜
 🎜🎜最後に、
🎜🎜最後に、ウィンドウのスライディング イベントをログアウトする必要があります🎜
🎜rrreee🎜2. まとめ🎜🎜分析 非常に多く、ソースコードを見ることで優れた設計概念を学ぶことができます。たとえば、最初にそれを実行するように求められた場合、右側のインデックス バーにイベントをバインドするだけで、左側のコンテンツを関連付けることはできません。そうすると、スライディング エリアが大幅に減少します。 🎜🎜同時に、ソースコードを見ることで比較的遠い知識を学び、学習するよう自分に促すことができます。たとえば、記事内の changedTouches と elementFromPoint およびその他の API の調査です。 🎜
以上がモバイル端末における IndexList の効果の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
 wapiとは何かを詳しく紹介
Jan 07, 2024 pm 09:14 PM
wapiとは何かを詳しく紹介
Jan 07, 2024 pm 09:14 PM
インターネットを利用する際に「wapi」という言葉を目にしたことはあるかもしれませんが、「wapi」が何なのかよく分からないという方もいると思いますので、以下で詳しくご紹介します。 wapi とは: 回答: wapi は、無線 LAN の認証と機密性を確保するためのインフラストラクチャです。一般的にオフィスビルなどの近くでカバーされる赤外線やBluetoothなどの機能と似ています。基本的にこれらは小さな部門によって所有されているため、この機能の範囲はわずか数キロメートルです。 wapi の関連紹介: 1. Wapi は無線 LAN の伝送プロトコルです。 2. この技術により、狭帯域通信の問題を回避し、より良好な通信が可能になります。 3. 信号の送信に必要なコードは 1 つだけです
 win11でPUBGゲームが実行できるか詳しく解説
Jan 06, 2024 pm 07:17 PM
win11でPUBGゲームが実行できるか詳しく解説
Jan 06, 2024 pm 07:17 PM
PlayerUnknown's Battlegrounds としても知られる Pubg は、2016 年の人気以来、多くのプレイヤーを魅了してきた非常に古典的なシューティング バトル ロイヤル ゲームです。最近win11システムがリリースされた後、多くのプレイヤーがwin11でpubgをプレイしたいと考えています。編集者に従ってwin11でpubgをプレイできるかどうかを確認してみましょう。 win11 で pubg をプレイできますか? 回答: Win11 で pubg をプレイできます。 1. win11の開始当初、win11ではtpmを有効にする必要があったため、多くのプレイヤーがpubgから追放されました。 2. しかし、プレイヤーのフィードバックに基づいて、Blue Hole はこの問題を解決し、win11 で pubg を正常にプレイできるようになりました。 3.居酒屋に出会ったら
 九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
ASSASSINといえば、プレイヤーの皆さんは必ず『アサシン クリード』に登場するマスターアサシンを思い浮かべると思いますが、彼らは熟練しただけではなく、「闇に身を捧げ、光に仕える」という信条を持っています。 - アプライアンス ブランド DeepCool の冷却ラジエーターが互いに一致します。このたび、シリーズ最新作「ASSASSIN4S」が登場し、上級者に新たな空冷体験をもたらす『スーツの暗殺者 アドバンスト』。外観はディテールに富んでいます. Assassin 4S ラジエーターはダブルタワー構造 + シングルファン内蔵設計を採用しています. 外側は立方体状のフェアリングで覆われており, 全体的な印象が強いです. ホワイトとブラックの2色が用意されています.さまざまな色に合う色。
 春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の到来とともにあらゆるものが生き返り、あらゆるものが生命力と活力に満ち溢れます。この美しい季節、家庭生活に彩りを加えるにはどうすればよいでしょうか? Haqu H2 プロジェクターは、絶妙なデザインと超コストパフォーマンスで、この春に欠かせない美しさになりました。コンパクトでありながらスタイリッシュなH2プロジェクター。リビングルームのテレビキャビネットの上に置いても、寝室のベッドサイドテーブルの隣に置いても、美しい風景になります。乳白色のマットな質感のボディは、プロジェクターの高級感を演出するだけでなく、触り心地も向上させたデザインです。ベージュのレザー風の素材が全体の外観に温かみとエレガントさを加えます。この色と素材の組み合わせは、現代の住宅の美的傾向に準拠しているだけでなく、住宅に統合することもできます。
 Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
コンパクトなサイズで究極の独自の美しさを追求する多くのプレイヤーを魅了するITXプラットフォームは、製造プロセスの改善と技術の進歩により、インテルの第14世代CoreおよびRTX40シリーズのグラフィックスカードの両方がITXプラットフォーム上で強みを発揮することができ、ゲーマーも SFX 電源にはより高い要件があります。ゲーム愛好家である Huntkey は、高性能要件を満たす ITX プラットフォームにおいて、最大 750W の定格電力を備え、80PLUS プラチナ レベルの認証を取得した、新しい MX シリーズ電源を発売しました。以下にこの電源の評価を示します。 Huntkey MX750P フルモジュール電源は、シンプルでファッショナブルなデザインコンセプトを採用しており、プレイヤーに合わせて選択できるブラックとホワイトの 2 つのモデルがあり、どちらもマットな表面処理が施されており、シルバーグレーとレッドのフォントで質感が優れています。
 4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
PDF、Web ページ、ポスター、Excel グラフの内容を自動的に分析できる大型モデルは、アルバイトにとってはあまり便利ではありません。上海 AILab、香港中文大学、その他の研究機関が提案した InternLM-XComposer2-4KHD (略称 IXC2-4KHD) モデルは、これを実現します。解像度制限が 1500x1500 以下である他のマルチモーダル大型モデルと比較して、この作業ではマルチモーダル大型モデルの最大入力画像が 4K (3840x1600) 解像度を超え、任意のアスペクト比と 336 ピクセルをサポートし、 4K 動的解像度の変更。発売から3日後、このモデルはHuggingFaceのビジュアル質疑応答モデルの人気ランキングで1位となった。扱いやすい
 Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
現在の急速な技術発展の時代において、ラップトップは人々の日常生活や仕事に欠かせない重要なツールとなっています。高いパフォーマンス要件を持つプレーヤーにとって、強力な構成と優れたパフォーマンスを備えたラップトップは、彼らのハードコアなニーズを満たすことができます。 Colorful Hidden Star P15 ノートブック コンピューターは、その優れたパフォーマンスと見事なデザインにより、将来のリーダーとなり、ハードコア ノートブックのモデルと呼ぶことができます。 Colorful Hidden Star P1524 は、第 13 世代インテル Core i7 プロセッサーと RTX4060Laptop GPU を搭載し、よりファッショナブルな宇宙船デザインスタイルを採用し、細部まで優れたパフォーマンスを発揮します。まずはこの手帳の特徴を見ていきましょう。 Supreme は Intel Core i7-13620H 処理を搭載




