HTML の初心者に適した小さな演習を共有する
質問 1 タイトル タグを調べてください


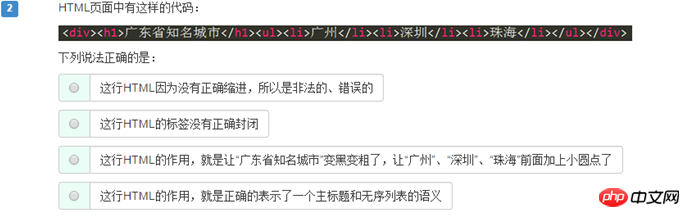
質問 2 は HTML の本質を考察します

分析: まず第一に、HTML はセマンティクスを表現するためにタグペアにのみ依存しており、HTML とは何の関係もありません。インデントか改行か ; タグに正しい入れ子関係と正しい親子関係がある限り、それは正当な HTML 構造であるため、必ずしもインデントする必要はありません。 Baidu のホームページは、ファイル サイズを減らすためにインデントされていません。 HTML の役割に関しては、スタイルの観点ではなく、セマンティクスの観点からしか考えることができません。したがって、Cは間違っています。 D が正しいです。
質問 3 共通の属性を調べてください

この質問は主に、画像とハイパーリンクを挿入するためのタグをテストします。これらの 2 つの文は比較的覚えやすいので、よく使われるタグの文をいくつか覚えておくとよいでしょう。
imgは画像「イメージ」;
aはアンカー「アンカー」
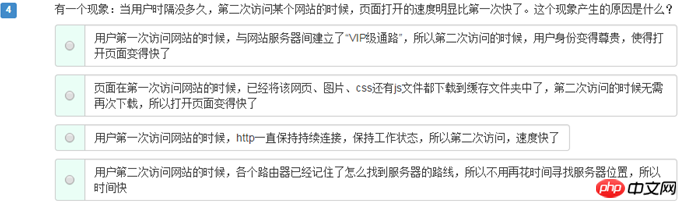
質問 4 では、HTTP
の原則を調べます。答え: B.
サーバー上には、HTML、写真、CSS、JS ファイルなどのいくつかのファイルがあり、これらは HTTP リクエストを通じてユーザーのコンピューターに転送されます。したがって、2 回目の訪問では、これらの画像を転送する必要がないため、ページの表示が高速になります。

B、正しい
C、間違っています。 HTTP は永続的な接続プロトコルではないため、送信後にプルダウンされ、接続が閉じられるため、連続したパスはありません。
D、違います。各訪問は異なるアドレス指定プロセスであり、パスは「記録」されません。
質問5 プレーンテキスト

答案:C。
用记事本打开,不是乱码,是可读的,那么一定是纯本文文件。只有文本,没有样式,没有语义。
所以,.java文件是纯文本的,.class文件不是纯文本的。
所有的纯文本文件都能用记事本、notepad++、editplus、sublime编辑。
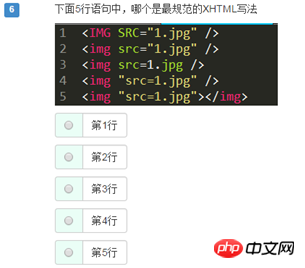
第6题 考察XHTML

答案:B。
所有的标签名、属性都要小写,必须使用引号,必须封闭。答案是B
第7题 考察定义列表

答案:B。
一定要记住每个标签标示什么,就是英语原意是什么?比如
dl 就是definition list, 定义列表;
dt 就是definition title,定义标题;
dd就是definition description,定义描述
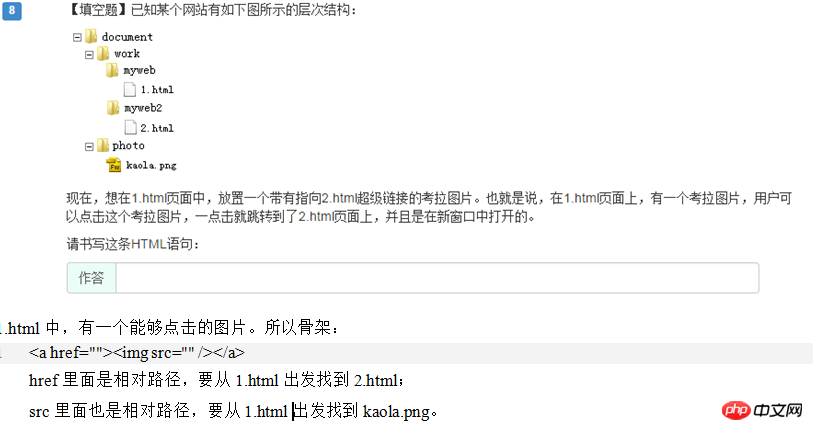
第8题 考察相对路径

1.html中,有一个能够点击的图片。所以骨架:
1 <a href=""><img src="/static/imghw/default1.png" data-src="../../photo/kaola.png" class="lazy" / alt="HTML の初心者に適した小さな演習を共有する" ></a>
href里面是相对路径,要从1.html出发找到2.html;
src里面也是相对路径,要从1.html出发找到kaola.png。
标准答案:
1 <a href="../myweb2/2.html" target="_blank"><img src="/static/imghw/default1.png" data-src="../../photo/kaola.png" class="lazy" / alt="HTML の初心者に適した小さな演習を共有する" ></a>
我们一直在用的是相对路径,就是从自己出发找到别人。用相对路径的好处很明显,就是站点文件夹可以拷着走。
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
比如,你现在想插入一个新浪网上的图片,那么就不能用相对路径。就要用绝对路径。
绝对路径非常简单,所有以http://开头的路径,就是绝对路径。
<img src="/static/imghw/default1.png" data-src="http://i1.sinaimg.cn/dy/deco/2013/0329/logo/LOGO_1x.png" class="lazy" alt="" /> <a href="http://www.sohu.com">点击我跳转到搜狐</a>
如果我的网页在C盘,图片却在D盘,能不能插入呢?
答案:用相对路径不能,用绝对路径也不能。
注意,可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符,
<img src="file://C:\Users\Danny\Pictures\ 明星 \1.jpg" alt="" />
总结一下:
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!!
以上がHTML の初心者に適した小さな演習を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





