JavaScriptの継承システムを徹底解説
1. コンストラクターのプロトタイプ属性とプロトタイプオブジェクト
初めて js に触れたとき、私は通常、同じ例に従って関数 new を使用してインスタンスを作成します。 jsの関数はオブジェクトであると聞いただけです。 jsはJavaなどの言語のクラス継承システムを使用せず、プロトタイプオブジェクト(プロトタイプ)を使用して継承システムを実装することがわかります。具体的には、「コンストラクター」を使用してクラス関数を実装します。
まず、プロトタイプの継承における 2 つの重要な概念、プロトタイプ属性とプロトタイプ オブジェクト (インスタンス) について説明します。
js オブジェクト システムに関する限り、作成された各関数 (コンストラクター) には、prototype 属性が含まれます。同時に、コンストラクターを通じて作成された各オブジェクト インスタンスには、_proto_ 属性、prototype 属性、および _proto_ 属性も含まれます。プロトタイプオブジェクトを指します。通常の関数とコンストラクターの唯一の違いは、そのプロトタイプ属性のプロトタイプが意味のある値であるかどうかです。
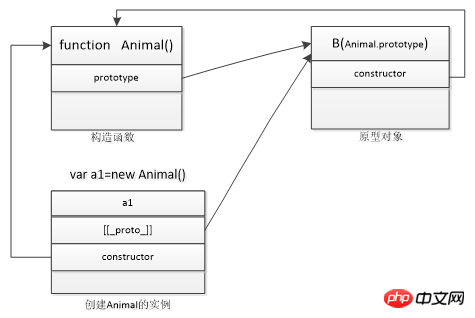
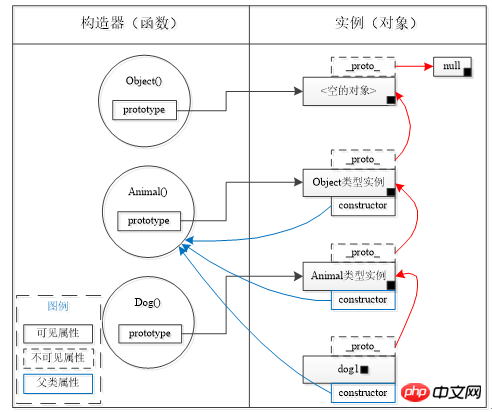
プロトタイプ属性のプロトタイプが指すプロトタイプは、オブジェクトのインスタンスです。具体的には、以下の図に示すように、コンストラクター Animal() にプロトタイプ オブジェクト B がある場合、コンストラクターによって作成されたすべてのインスタンスを B にコピーする必要があります。つまり、Animal() のインスタンス a1 の _proto_ 属性もプロトタイプ オブジェクト B を指します。したがって、インスタンス a1 は、B のすべてのプロパティ、メソッド、およびその他のプロパティを継承できます。

図 1 JS オブジェクトのインスタンス化の実装
2. 空のオブジェクト
JavaScript では、「空のオブジェクト」はプロトタイプ継承システム全体の基礎であり、すべてのオブジェクトの基礎です。 「空のオブジェクト」を導入する前に、まず「空のオブジェクト (null)」を導入する必要があります。
Empty object null
Null は JavaScript の予約語としての「空のオブジェクト」ではありません。その意味は次のとおりです。
(1) オブジェクト型に属します
(2) オブジェクトは null 値です
オブジェクト型として、for...in を使用して列挙できますが、null 値として、null にはメソッドや属性 (コンストラクター、_proto_、その他の属性を含む) がないため、何も列挙できません。次の例に示すように:
var num=0;
for(var propertyName in null)
{
num++;
}Alert(num);//表示される値は0です
最も重要な点は、nullにはプロトタイプがなく、Object()コンストラクター(またはそのサブクラス)、それに対して instanceof 操作を実行すると false が返されます。
2.「空のオブジェクト」
「空のオブジェクト」とは、Object()を通じて構築された標準のオブジェクトインスタンスを指します。例:
obj=new Object();或 obj={};「空のオブジェクト」は「オブジェクト」のすべての特性を備えているため、toString() や valueof などの事前定義されたプロパティやメソッドにアクセスできます。
3.「空のオブジェクト」とnullの関係
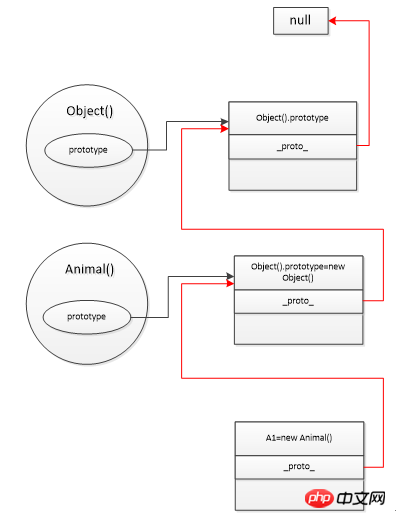
以下の図2の赤線で示したパスのように、「Object.prototype._proto_」を通じてObjectプロトタイプオブジェクトの-proto-attributeを取得すると、 " とすると、 null オブジェクトには属性がないため、 "null" が返されます。つまり、 "Object {}" です
プロトタイプ オブジェクトは、プロトタイプ チェーンの終端です。

図 2 js クラスの継承システム
3. Javascript の継承の実装とプロトタイプチェーンの保守
(1) 継承の実装
最初のセクションでは、JavaScript におけるクラスの継承は変更によって構築されると述べました関数のプロトタイプ属性プロトタイプが実装されます。次のコードに示すように:
function Animal() {
this.name = 'Animal';
};
function Dog() {
};
Dog.prototype = new Animal();
var d = new Dog();
console.log(d.name);//'Animal'型の継承は、Animal 型のインスタンスを作成し、それをコンストラクター Dog() のプロトタイプ属性に割り当てることによって実現されます。つまり、Animal は Dog の親クラスです。このようにして、Dog タイプのインスタンス d も、Animal タイプの name 属性にアクセスできます。
(2) プロトタイプチェーン
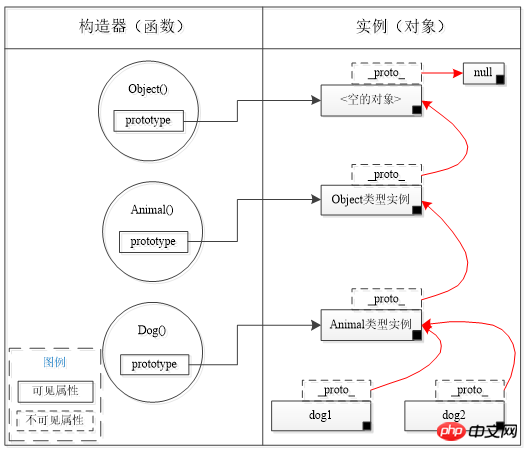
JSオブジェクト継承システムには、「内部プロトタイプチェーン」と「コンストラクタープロトタイプチェーン」の2つのプロトタイプチェーンがあります。図 3 に示すように、黒い矢印は、パスがコンストラクターのプロトタイプ属性によって維持される「コンストラクター プロトタイプ チェーン」であることを示します。赤い矢印は、パスがオブジェクト インスタンスの _proto_ 属性を通じて維持される「内部プロトタイプ チェーン」であることを示します。

図 3 プロトタイプ チェーン
(3) プロトタイプ チェーンのメンテナンス
図 3 は、コンストラクターが表示されたプロトタイプを通じてプロトタイプ チェーンを構築し、オブジェクト インスタンスも _ proto _ 属性を通じてプロトタイプ チェーンを構築することを示しています。 _ proto _ はアクセスできない内部プロパティであるため (object _ proto _ プロパティの値は Chrome で表示できますが、変更することはできません)、サブクラス (Dog) のインスタンス Dog1 から始まるプロトタイプ チェーン全体にアクセスすることはできません。したがって、図 3 の「内部プロトタイプ チェーン」と「コンストラクター プロトタイプ チェーン」から接続ポイントを見つけて、インスタンスが obj._proto_ にアクセスできない場合に、コンストラクター (2 つのプロトタイプ) を介して内部プロトタイプ チェーンにアクセスできるようにする必要があります。は直列にチェーンされています)。
サブクラスのインスタンスから開始してプロトタイプ チェーン全体にアクセスするには、インスタンスのコンストラクター属性を使用してプロトタイプ チェーンを維持する必要があります。
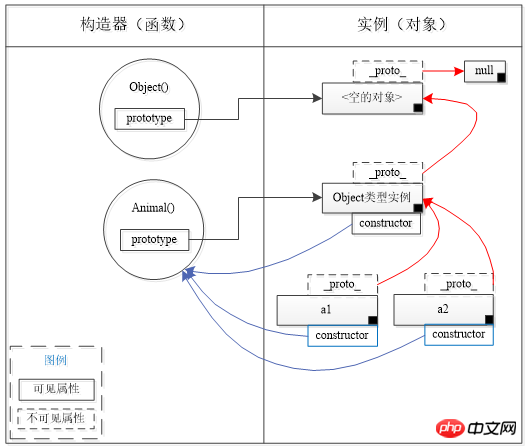
其实,JavaScript已经为构造器维护了原型属性,根据如下测试代码,当我们自定义一个构造器时,其原型对象是一个Object()类型的实例,但是其原型对象的constructor属性默认总是指向构造器自身,而非指向其父类Object。如图4中构造器实例中蓝色框中的constructor属性,该constructor属性继承自原型对象,因此可以得出一个自定义的构造器产生的实例,其constructor属性默认总是指向该构造器。
function Animal() {
};
var a = new Animal();
console.log(Animal.prototype);//Object(){}
console.log(Animal.prototype.constructor === Animal);//true//true 
图4
因此,在_proto_属性不可访问时,可通过a1.constructor.prototype获取实例a1的原型对象。然而,当我们自定义一个构造函数Dog(),并且手动指定其prototype属性值为Animal,即指定Dog的父类为Animal。此时访问d1.constructor值为Animal,而不是Dog;由图5可以看出,Dog的原型对象和dog分别由Animal()和Dog()两个不同的构造器产生,然而他们的constructor属性指向了相同的构造器(Animal),这样就与使用constructor属性串联两种原型链的设想冲突了。

图5
是构造器出问题还是原型出了问题?图5可以看出,原型继承要求的“复制行为”已经正确实现,能够从子类实例中访问原型对象属性,问题是在给子类构造器Dog()赋予一个原型对象时应该“修正”该原型对象的构造属性值(constructor)。ECMAScript 3标准提供的方法是:保持原型的构造器属性,在子类构造器中初始化其实例对象的构造属性。代码如下:
function Dog () {
//初始化constructor属性
this.constructor=Dog; //或 this.constructor=arguments.callee;
};
Dog.prototype = new Animal();//赋予原型对象,实现继承
图6
对constructor属性“修正”后效果如图6所示,在子类构造器Dog中初始化其实例对象的constructor属性后,Dog的实例对象的constructor都指向Dog,而Dog的原型对象的constructor仍然指向父类型构造器Animal。这样就可以实现利用constructor属性串联起原型链,可以从子类实例开始回溯整个原型链。
总结
以上がJavaScriptの継承システムを徹底解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




