
最初の質問:

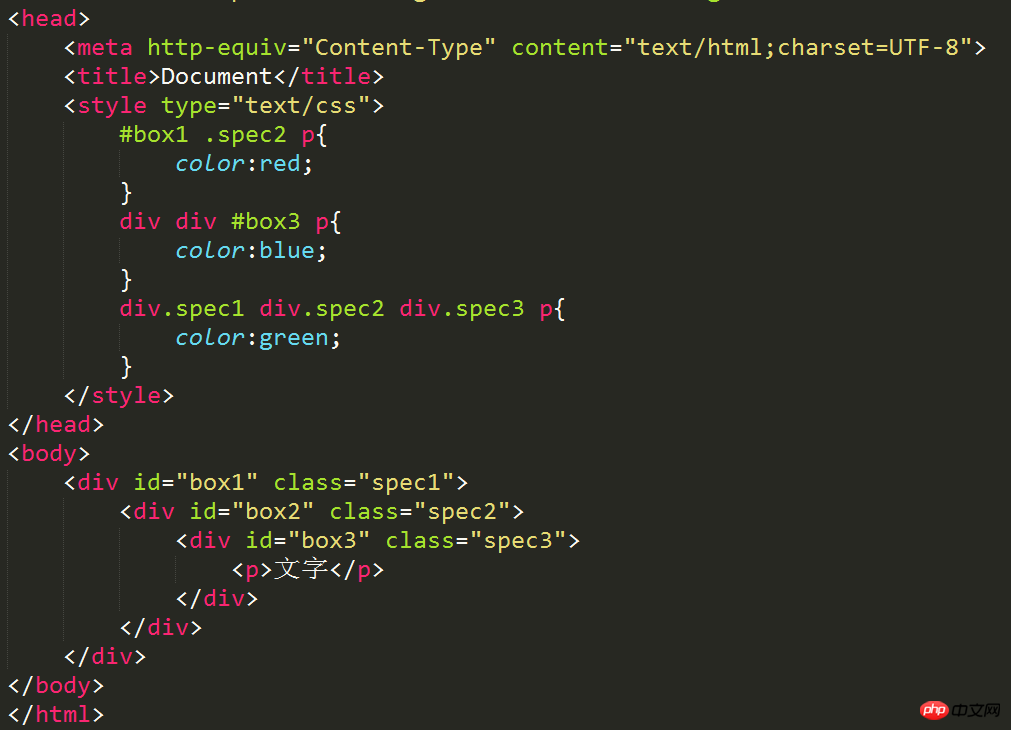
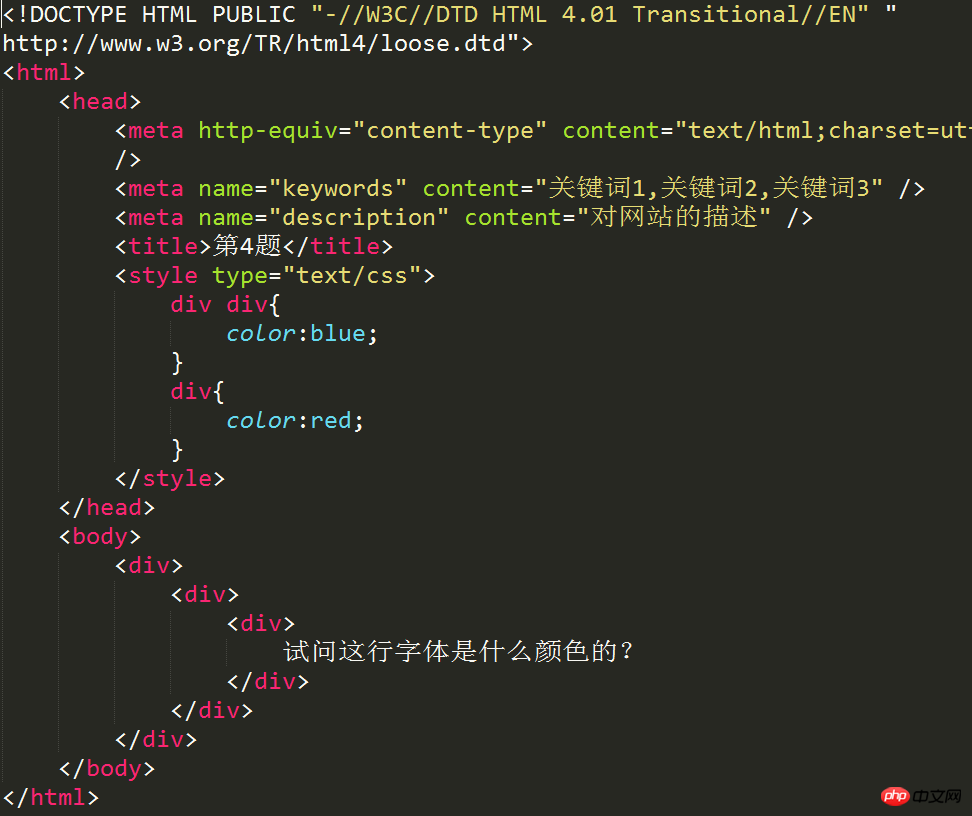
上記のコードに基づいて、P ステートメントの「テキスト」 が何色であるかを判断しましょう。
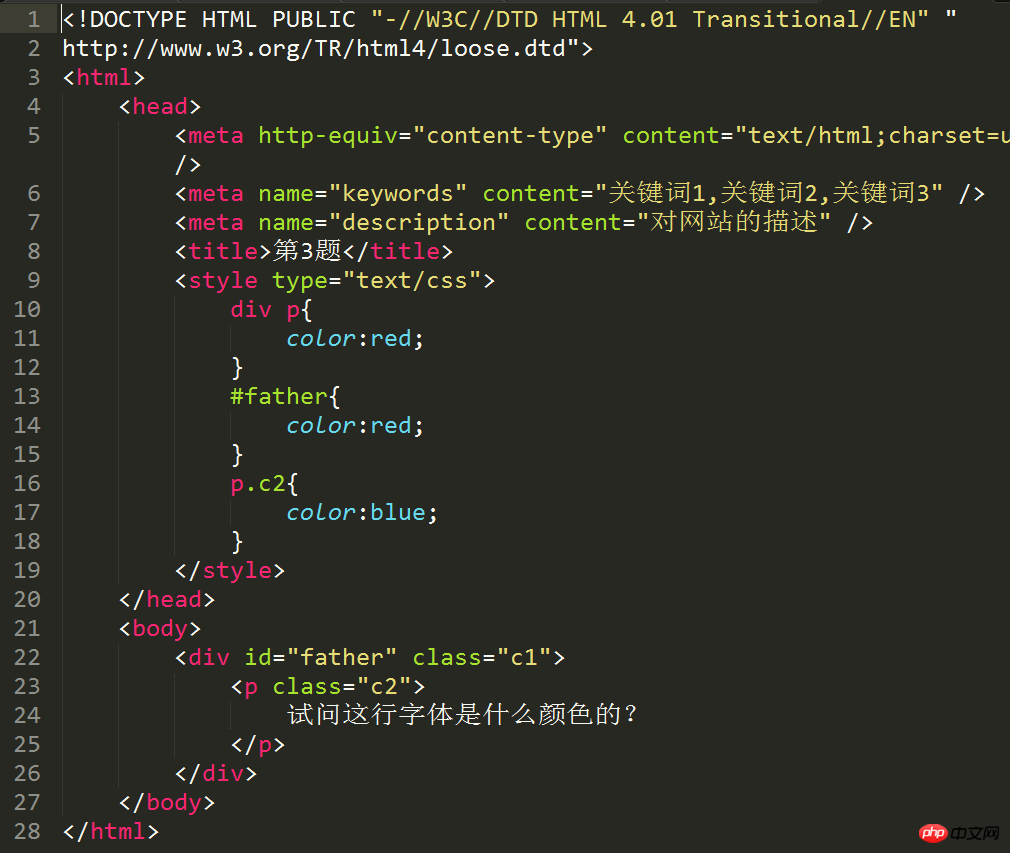
#box1 .spec2 p これが最初のものです。重みから判断すると、ID セレクター、クラス セレクター、ラベル セレクターがあり、その重みは 1,1 であることがわかります。 1
p p #box3 p これは 2 番目のものです。ID セレクターがあり、クラス セレクターがなく、重みが 1,0,3 である必要がある 3 つのタグ セレクターがあることがわかります
p .spec1 p.spec2 p.spec3 p これは、3 つのクラス セレクターと 4 つのラベル セレクターがあることがわかります。
これら 3 つを比較し、重みに応じて選択します。重みが大きい方が最初のものとなるため、「テキスト」の色は赤になります。

2 番目の質問:

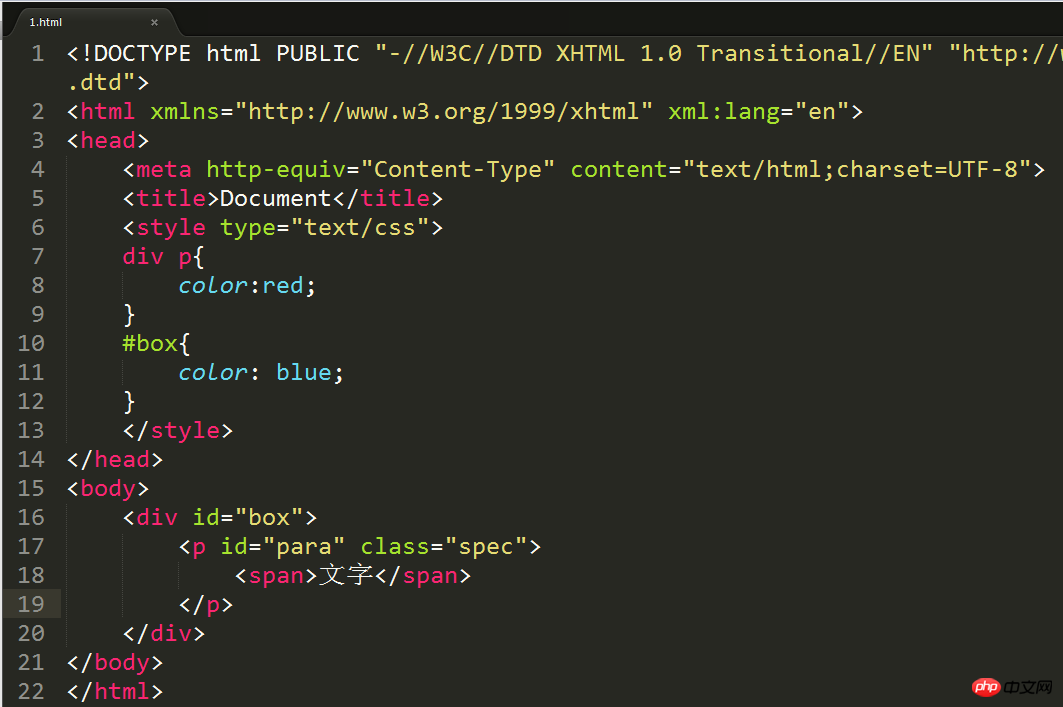
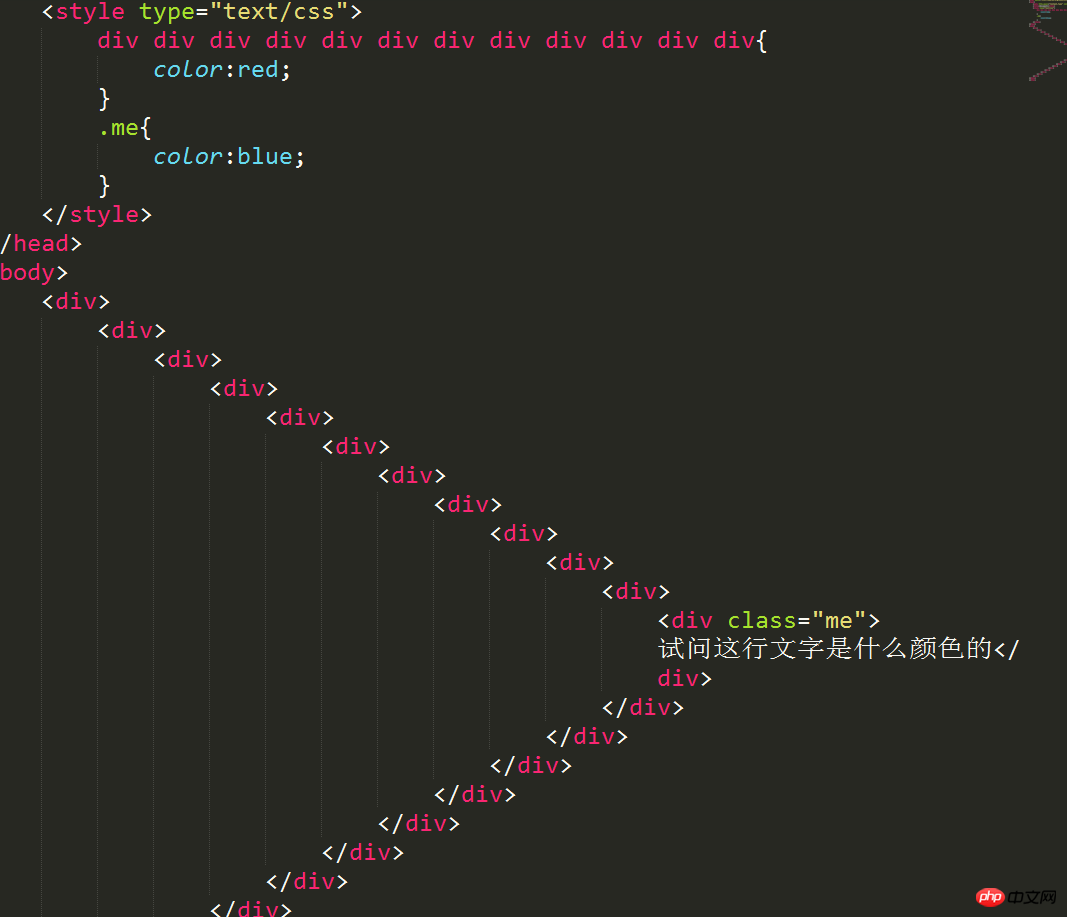
上記のコードを元に、スパン内の「テキスト」を判定してみましょうステートメント「それは何色ですか?」
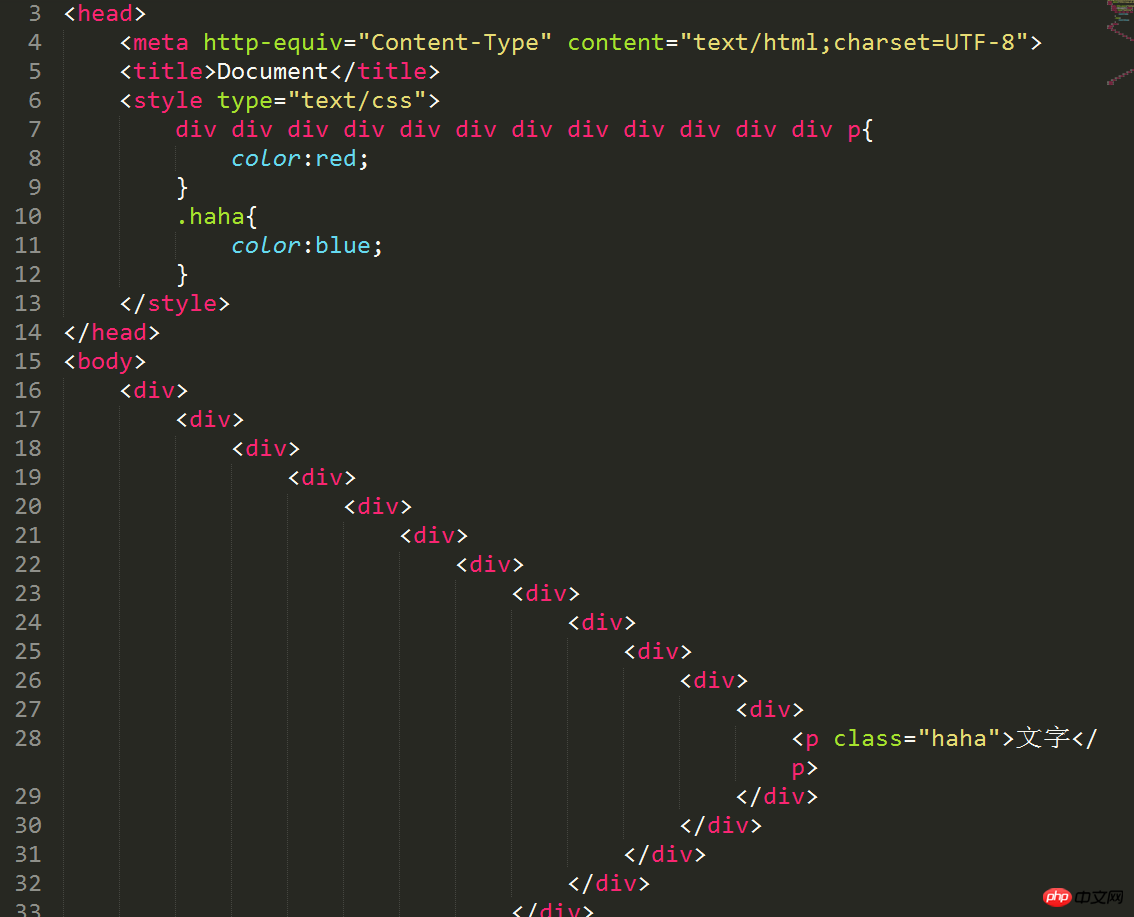
2 つのセレクターを見ると、どちらもスパン層に到達していないため、重みに基づいて計算されていないことがわかります。継承によれば、最初のものは p に対して正確ですが、2 番目のものはボックスに対してのみ正確です。近接原理によれば、p は比較的近いはずなので、span ステートメントの「テキスト」はred になります。
質問 3:

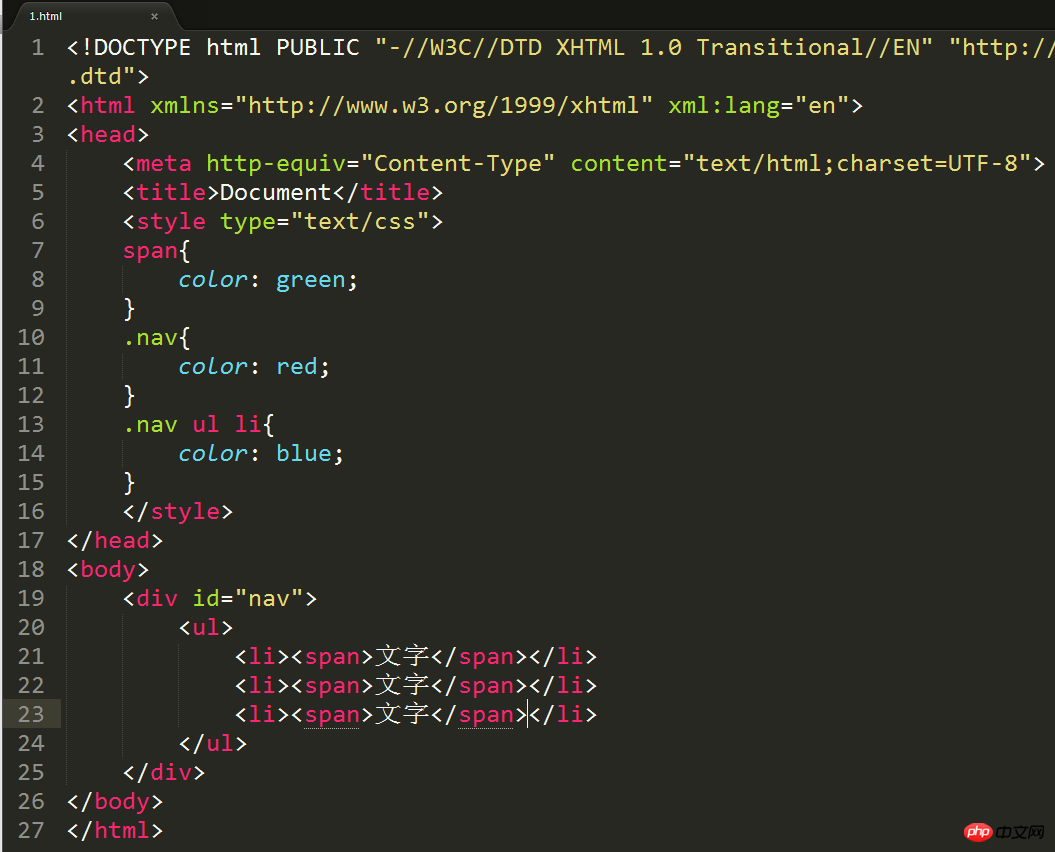
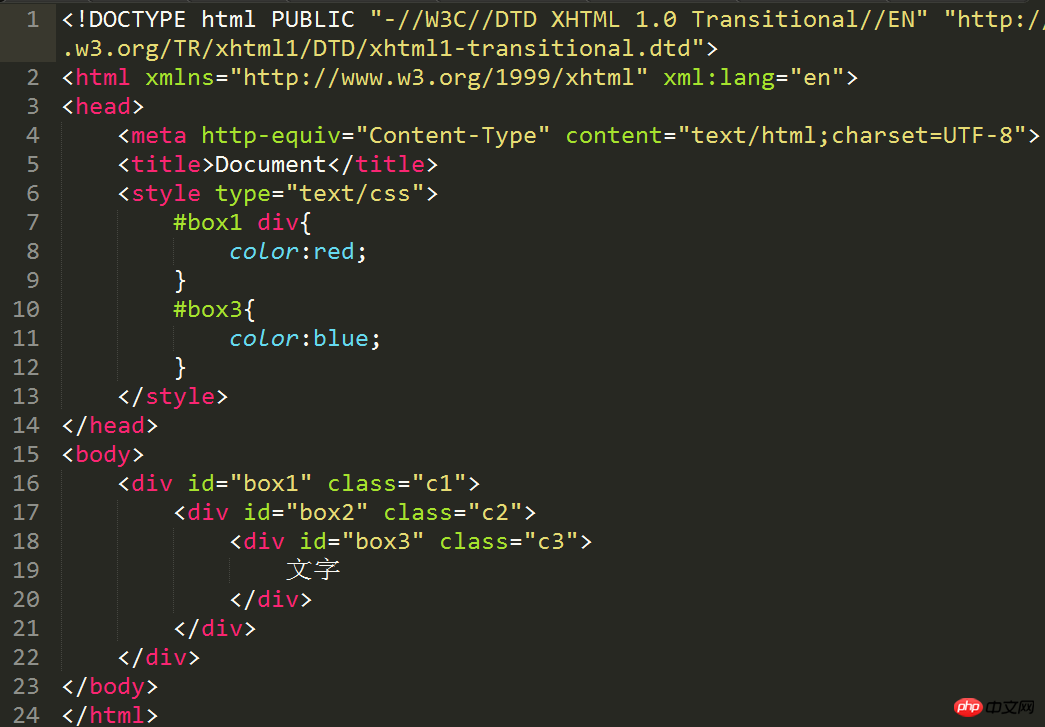
上記のコードに基づいて、span ステートメント内の「text」 の色を決定しましょう。
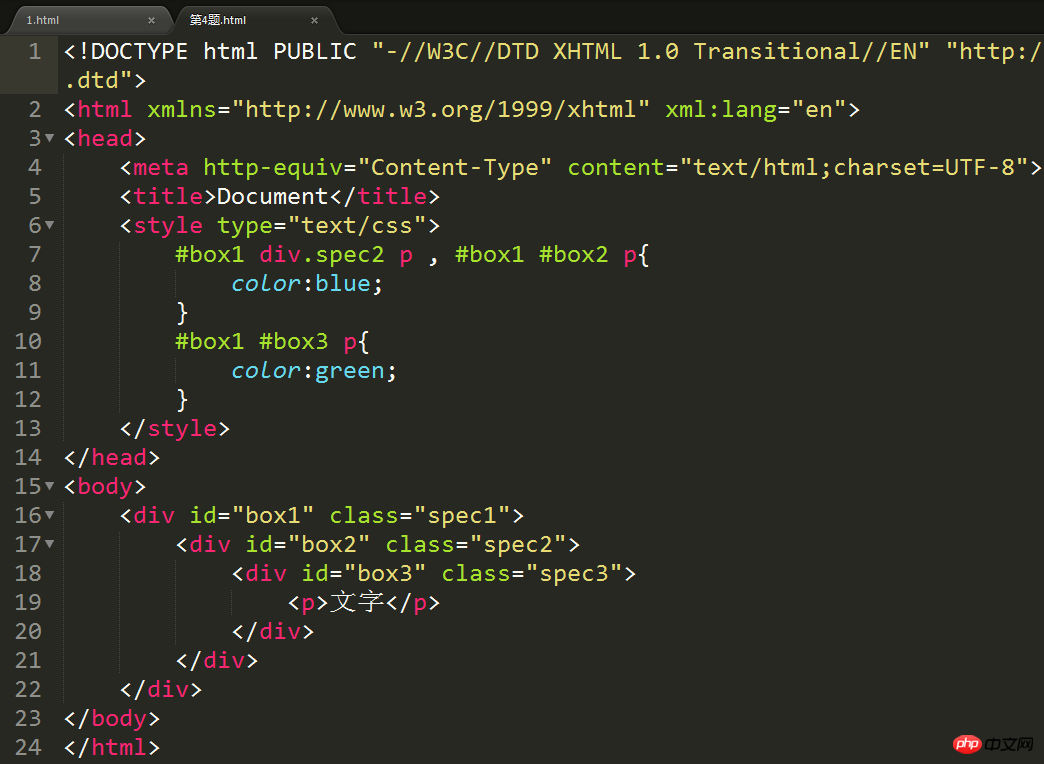
スパンレベルに達しているかどうかで判断すると、greenであることがわかります。 質問 4: コンマによると、これは階層セレクターであるため、2 つの部分を分離し、それぞれの重みを個別に計算する必要があります: #box1 p.spec2 p 、その重みは 1,1、 2 #box1 #box2 p、その重さは2,0,1です #box1 #box3 p、その重さは2,0,1です 重さはまた近接原理に基づくと、#box1 #box3 p では green になるはずです。 質問5: 上記のコードに基づいて、 Pステートメント である必要があることがわかります。 質問 7: コード内のテキストコンテンツの色を分析してみましょう: 最初のものは継承で、重みは 0 です 2 番目の重みは 0、 0 ,1 なので、青になるはずです。 質問 8: コード内のテキストコンテンツの色を分析してみましょう。 質問 7 と同様、それ青である必要があります。 質問 9: 最初の重みは 0,0,2 です 2 番目の重みは 0、 0,1 なので、色は青になるはずです。 質問 10: コード内のテキストコンテンツの色を分析してみましょう: は上記と似ています、私たちはそれがそうであることを知ることができますブルー。 質問 11: 最初のものの重みは1,0,1です 2番目のものの重みは1、 0,0 だから、最初の赤になるはずです。 
 上記のコードに基づいて、P ステートメントの「テキスト 」 が何色であるかを判断してみましょう。
上記のコードに基づいて、P ステートメントの「テキスト 」 が何色であるかを判断してみましょう。 
 持ち運びできないことから青と判断されます。質問 6:
持ち運びできないことから青と判断されます。質問 6:
、 1、0、2、2 は最初のものであり、



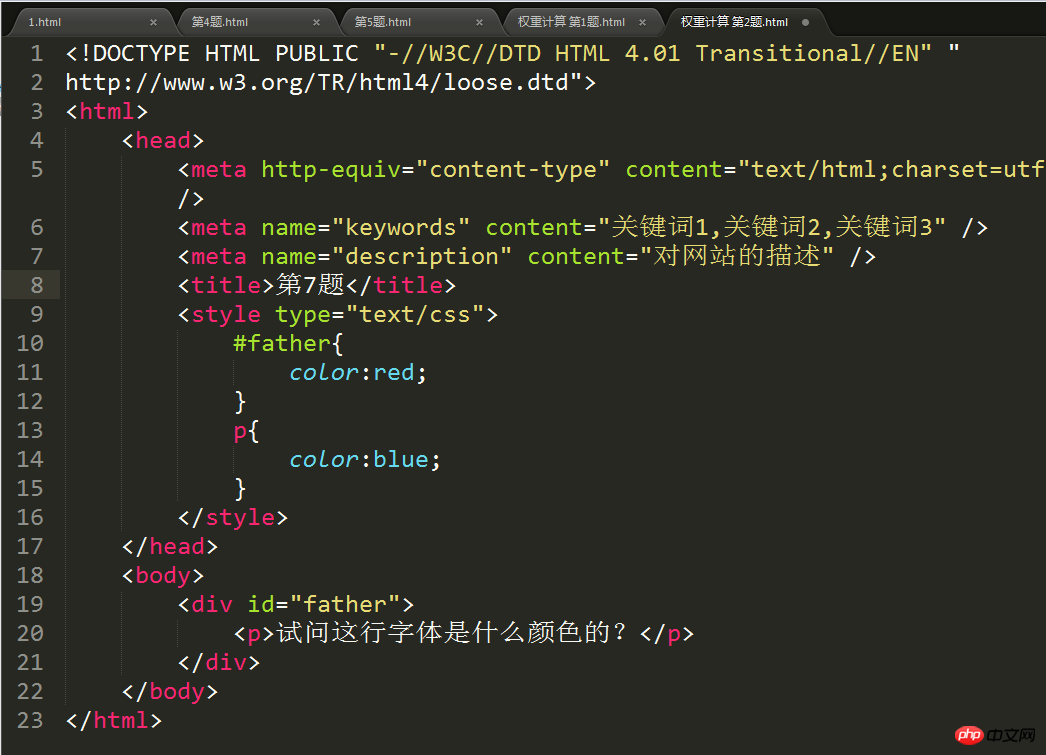
 コード内のテキストコンテンツの色を分析してみましょう:
コード内のテキストコンテンツの色を分析してみましょう: 

 コード内のテキストコンテンツの色を分析してみましょう:
コード内のテキストコンテンツの色を分析してみましょう: 
以上がCSS でのセレクターの重み計算例の詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。