Ionic を使用してサイドバー カルーセルを構築し、アニメーションを読み込む方法
超使いやすいモバイルフレームワーク - Ionic
Ionic は、高速、最新のインターフェイス、美しい外観の特徴を備えた軽量のモバイル UI ライブラリです。
携帯電話上で動作が遅い他の UI ライブラリの問題を解決するために、より良いユーザー エクスペリエンスを得るために、IOS6 および Android4.1 より前のバージョンのサポートを直接放棄します。
(私は現在、モバイル プロジェクトの制作について学んでいます。この記事では、Ionic の使用方法と、私が学んだいくつかのスタイルについて簡単に説明します。)
1 ionic をインストールします
1. HBuilder は APP プロジェクトを作成し、ionic の css および js (フォント) ファイルをインポートします。

2. ionic.css および ionic.bundle.js ファイルをインポートします。

2APP制作にionicフレームワークによって提供されるスタイルを使用します - サイドスライドメニュー


1. HTMLコード
2.js
<body ng-app="todo">
<ion-side-menus>
<!-- 中心内容 -->
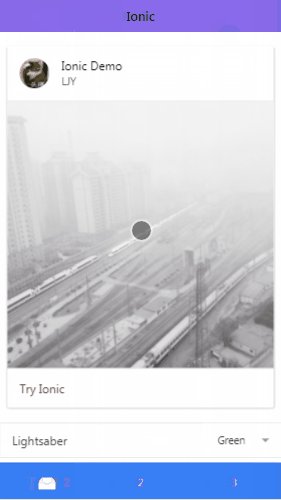
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
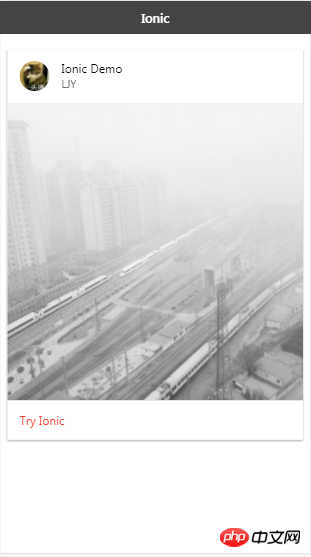
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
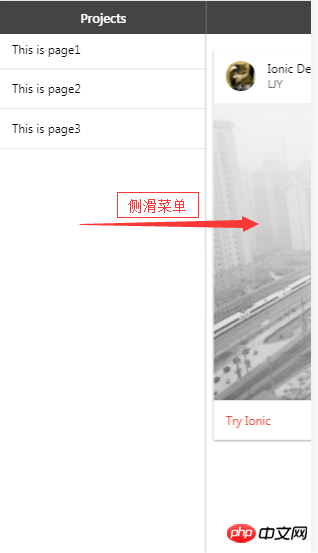
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
这是左侧菜单
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>これにより、簡単なホームページやサイドメニューの制作が可能になります。
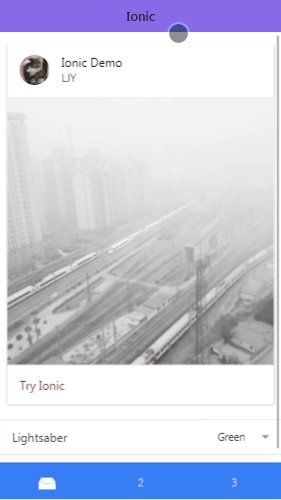
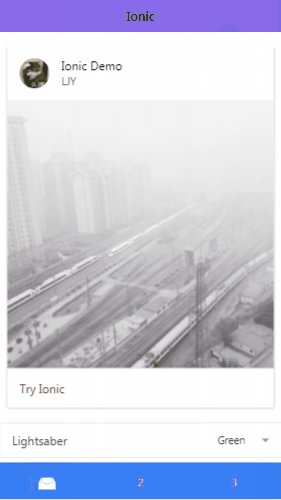
3APP制作のためにイオンフレームワークによって提供されるスタイルを使用します--下部タブ

<div>
<ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000">
<ion-slide>
<div class="box blue" on-tap="aaa()">
<h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow">
<h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink">
<h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
</div>
<script>
angular.module('todo', ['ionic'])
.controller("todo", function($scope, $timeout, $ionicLoading) {
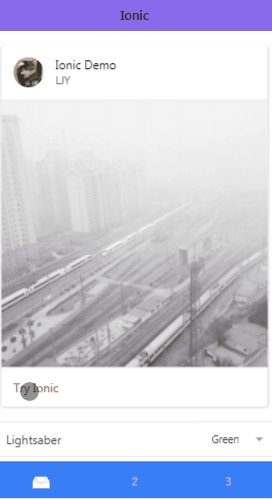
// 页面加载动画
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// 设置加载动画结束时间
$timeout(function() {
$ionicLoading.hide();
$scope.stooges = [{
name: 'Moe'
}, {
name: 'Larry'
}, {
name: 'Curly'
}];
}, 400);
46 $scope.myActiveSlide = 0;
})
</script>2使用ionic框架提供的样式进行APP制作--图片轮播及加载动画

<div>
<ion-slide-box active-slide="myActiveSlide" does-continue="true" slide-interval="1000">
<ion-slide>
<div class="box blue" on-tap="aaa()">
<h1>BLUE</h1></div>
</ion-slide>
<ion-slide>
<div class="box yellow">
<h1>YELLOW</h1></div>
</ion-slide>
<ion-slide>
<div class="box pink">
<h1>PINK</h1></div>
</ion-slide>
</ion-slide-box>
</div>
<script>
angular.module('todo', ['ionic'])
.controller("todo", function($scope, $timeout, $ionicLoading) {
// 页面加载动画
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// 设置加载动画结束时间
$timeout(function() {
$ionicLoading.hide();
$scope.stooges = [{
name: 'Moe'
}, {
name: 'Larry'
}, {
name: 'Curly'
}];
}, 400);
46 $scope.myActiveSlide = 0;
})
</script>以上がIonic を使用してサイドバー カルーセルを構築し、アニメーションを読み込む方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7453
7453
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 9
9
![Illustrator でのプラグインの読み込みエラー [修正]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
 Stremio の字幕が機能しない; 字幕の読み込みエラー
Feb 24, 2024 am 09:50 AM
Stremio の字幕が機能しない; 字幕の読み込みエラー
Feb 24, 2024 am 09:50 AM
Windows PC の Stremio で字幕が機能しませんか?一部の Stremio ユーザーは、ビデオに字幕が表示されないと報告しました。多くのユーザーが、「字幕の読み込みエラー」というエラー メッセージが表示されたと報告しています。このエラーとともに表示される完全なエラー メッセージは次のとおりです: 字幕の読み込み中にエラーが発生しました 字幕の読み込みに失敗しました: これは、使用しているプラグインまたはネットワークに問題がある可能性があります。エラー メッセージにあるように、インターネット接続がエラーの原因である可能性があります。したがって、ネットワーク接続を確認し、インターネットが適切に機能していることを確認してください。これとは別に、このエラーの背後には、競合する字幕アドオン、特定のビデオ コンテンツでサポートされていない字幕、古い Stremio アプリなど、他の理由が考えられます。のように
 ハイパーリンクを挿入すると Outlook がフリーズする
Feb 19, 2024 pm 03:00 PM
ハイパーリンクを挿入すると Outlook がフリーズする
Feb 19, 2024 pm 03:00 PM
Outlook にハイパーリンクを挿入するときにフリーズの問題が発生した場合は、不安定なネットワーク接続、古い Outlook バージョン、ウイルス対策ソフトウェアによる干渉、またはアドインの競合が原因である可能性があります。これらの要因により、Outlook がハイパーリンク操作を適切に処理できない可能性があります。ハイパーリンクの挿入時に Outlook がフリーズする問題を修正する 次の修正プログラムを使用して、ハイパーリンクの挿入時に Outlook がフリーズする問題を修正します。 インストールされているアドインを確認する Outlook を更新する ウイルス対策ソフトウェアを一時的に無効にして、新しいユーザー プロファイルの作成を試行する Office アプリ プログラムを修正する Office をアンインストールして再インストールする 始めましょう。 1] インストールされているアドインを確認する Outlook にインストールされているアドインが問題の原因となっている可能性があります。
 PHP は無限スクロール読み込みを実装します
Jun 22, 2023 am 08:30 AM
PHP は無限スクロール読み込みを実装します
Jun 22, 2023 am 08:30 AM
インターネットの発展に伴い、スクロール読み込みをサポートする必要がある Web ページが増えています。無限スクロール読み込みもその 1 つです。これにより、ページに新しいコンテンツを継続的に読み込むことができるため、ユーザーはよりスムーズに Web を閲覧できるようになります。この記事では、PHPを使って無限スクロールローディングを実装する方法を紹介します。 1. 無限スクロールローディングとは何ですか?無限スクロール読み込みは、スクロール バーに基づいて Web コンテンツを読み込む方法です。その原理は、ユーザーがページの一番下までスクロールすると、AJAX を通じてバックグラウンド データが非同期的に取得され、新しいコンテンツが継続的に読み込まれることです。このような積み込み方法
 CSSが読み込めない問題の解決方法
Oct 20, 2023 am 11:29 AM
CSSが読み込めない問題の解決方法
Oct 20, 2023 am 11:29 AM
CSS を読み込めない問題の解決策には、ファイル パスの確認、ファイルの内容の確認、ブラウザのキャッシュのクリア、サーバー設定の確認、開発者ツールの使用、ネットワーク接続の確認などが含まれます。詳細な紹介: 1. ファイル パスを確認します。まず、CSS ファイルのパスが正しいことを確認してください。CSS ファイルが Web サイトの別の部分またはサブディレクトリにある場合は、正しいパスを指定する必要があります。 CSS ファイルはルート ディレクトリにあり、パスは直接である必要があります。 ; 2. ファイルの内容を確認します。パスが正しい場合は、CSS ファイル自体に問題がある可能性があります。CSS ファイルを開いて確認してください。
 Windows 7 が USB ドライバーのロードに失敗した場合はどうすればよいですか?
Jul 11, 2023 am 08:13 AM
Windows 7 が USB ドライバーのロードに失敗した場合はどうすればよいですか?
Jul 11, 2023 am 08:13 AM
win7システムをインストールする際、一部のネチズンはUSBドライバーのロードに失敗し、USBデバイスが新しいwin7システムで認識されず、一般的なUSBフラッシュドライブ、マウスなどのデバイスが使用できない状況に遭遇しました。では、win7 のインストールで USB ドライバーのロードに失敗した場合はどうすればよいでしょうか? win7のインストール時にUSBドライバーのロードに失敗する問題を解決する方法をXiaobiに教えてもらいましょう。方法 1: 1. まず、コンピュータの電源を入れてコンピュータ システムに入り、コンピュータ システムのコンピュータ システムのバージョンを確認します。コンピューターシステムのバージョンとデバイスドライバーのバージョンが一致しているか確認してください。 2. ドライバーのバージョンを確認した後、USB デバイスをコンピューター システムに接続します。コンピューター システムは、デバイスがシステムに接続できないことを示しています。 3. 接続情報ページで、[ヘルプ] ボタンをクリックしてヘルプ情報を表示します。 4. コンピュータ部門の場合
 JavaScript を使用して、ページの一番下までスクロールしたときに自動的に読み込まれる無限スクロール効果を実現するにはどうすればよいですか?
Oct 27, 2023 pm 06:30 PM
JavaScript を使用して、ページの一番下までスクロールしたときに自動的に読み込まれる無限スクロール効果を実現するにはどうすればよいですか?
Oct 27, 2023 pm 06:30 PM
JavaScript は、ページの一番下までスクロールすると自動的に読み込まれる無限スクロール効果をどのように実現しているのでしょうか?無限スクロール効果は、現代の Web 開発における一般的な機能の 1 つであり、ページの一番下までスクロールすると、より多くのコンテンツが自動的に読み込まれるため、ユーザーはボタンやリンクを手動でクリックすることなく、より多くのデータやリソースを取得できます。この記事では、JavaScript を使用してこの機能を実現する方法を検討し、具体的なコード例を示します。ページの一番下までスクロールすると自動的に読み込まれる無限スクロール効果を実現するには、主に以下に分かれます
 Vue.js を使用して無限スクロール読み込みを実装するための完全ガイド
Jun 09, 2023 pm 04:11 PM
Vue.js を使用して無限スクロール読み込みを実装するための完全ガイド
Jun 09, 2023 pm 04:11 PM
データ量が増加し続けるにつれて、Web ページのスクロール読み込みは徐々にユーザー エクスペリエンスの重要な部分になってきました。この投稿では、Vue.js を使用して無限スクロール読み込みを実装する方法に関する完全なガイドについて説明します。無限スクロールローディングとは何ですか?無限スクロール読み込み (無限スクロールとも呼ばれます) は、ユーザーがページの一番下までスクロールするときにコンテンツを追加するために使用される Web デザイン手法です。このテクノロジーは、コンテンツを動的に表示する必要があるブログ、ソーシャル メディア、オンライン ストア、その他の Web サイトで一般的に使用されています。無限スクロールはページネーションとは異なります。従来のページングでは、ユーザーは次のことを行う必要があります。




