HTMLのレイアウトタグとリストタグを図解で詳しく解説
レイアウトマーク
最初に紹介するレイアウトマークはpマークで、WebページのレイヤーやWebページのパーティションとして使用できます。 p を Web ページのレイヤーとして使用すると、Web サイトでよく見るフローティング広告と同じように、Web ページ上で浮遊する効果を実現できます。 p が Web ページを分割するとき、Web ページのレイアウトをレイアウトし、Web ページを複数のモジュールに分割し、これらのモジュールの構造から Web ページを構築できます。
p には style 属性があります。この属性は、たとえば、背景色、コンポーネントの幅と高さ、コンポーネントの位置などを調整するために使用されます。基本的に、スタイルに関連するすべてのものです。 style 属性を使用して制御できます。
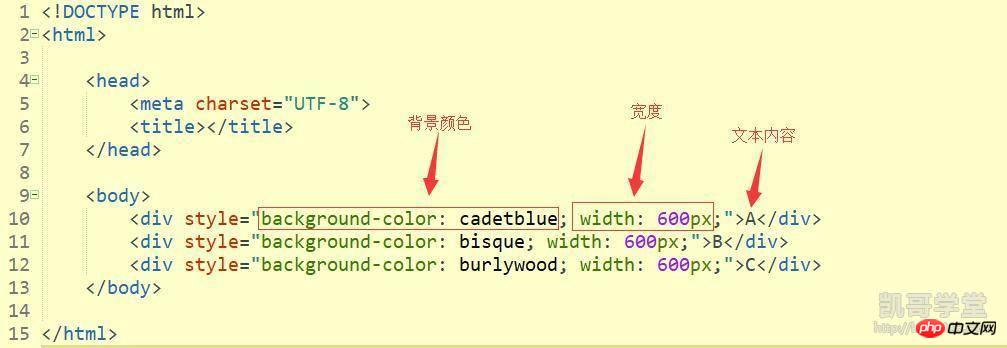
例:

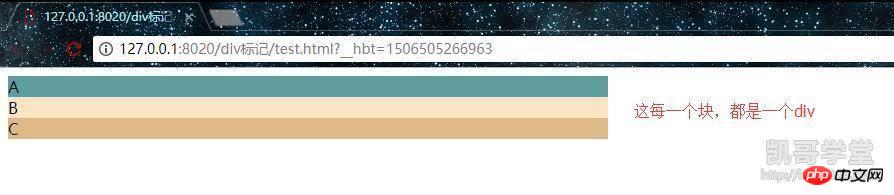
実行結果:

実行結果から、1 つの p が設定されたサイズを占め、各 p が別々であり、Web ページを個別の部分に分割していることがわかります。
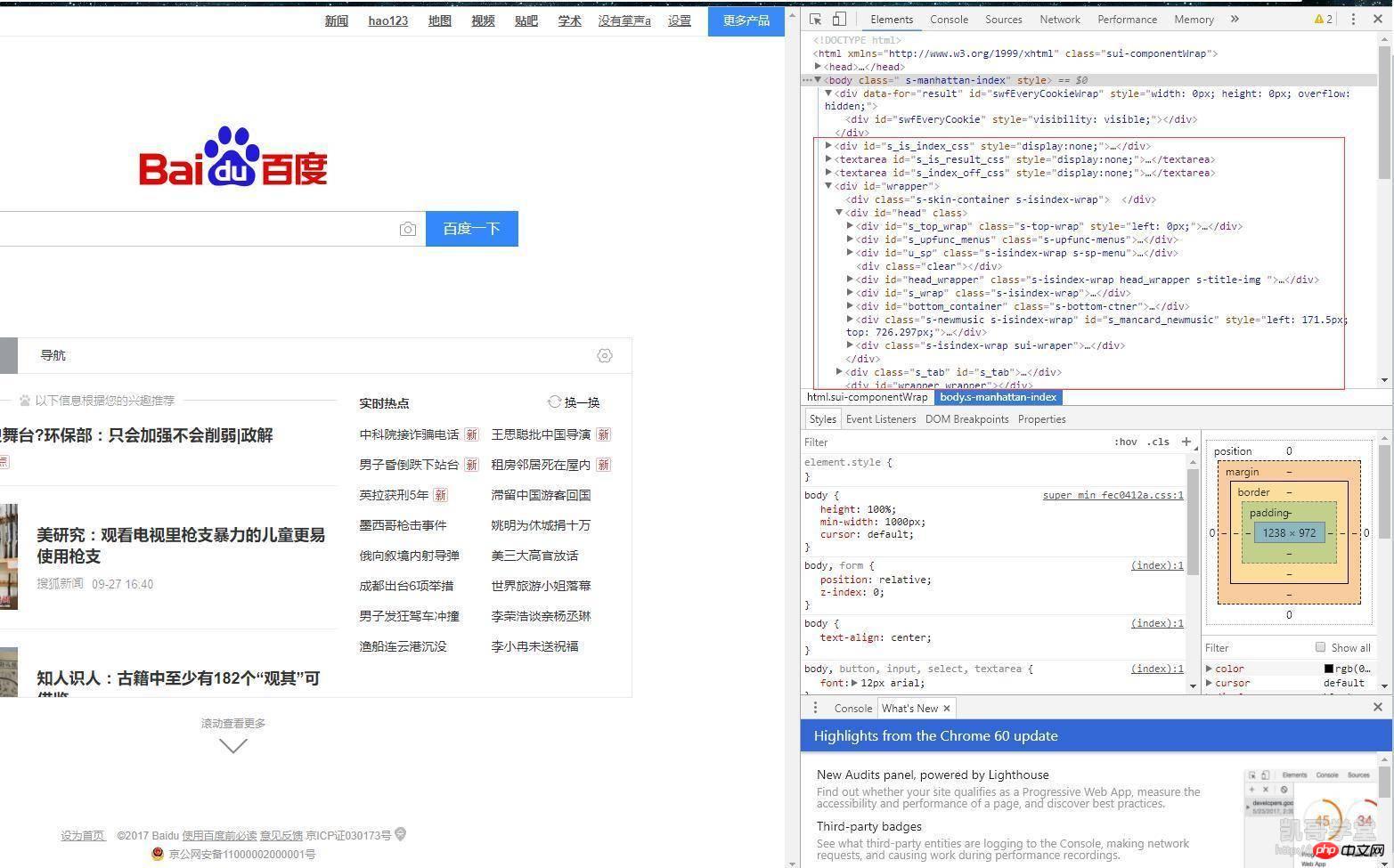
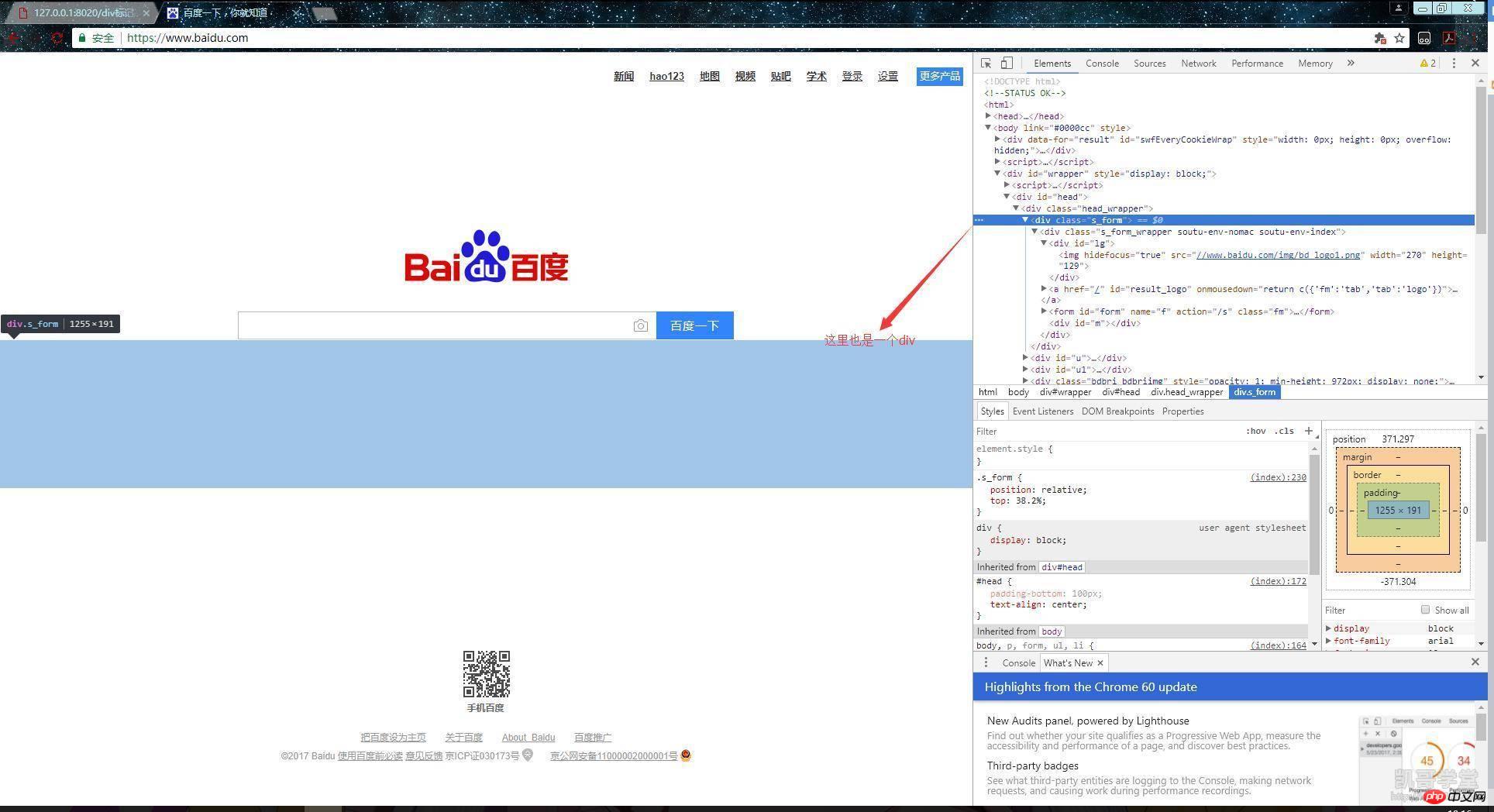
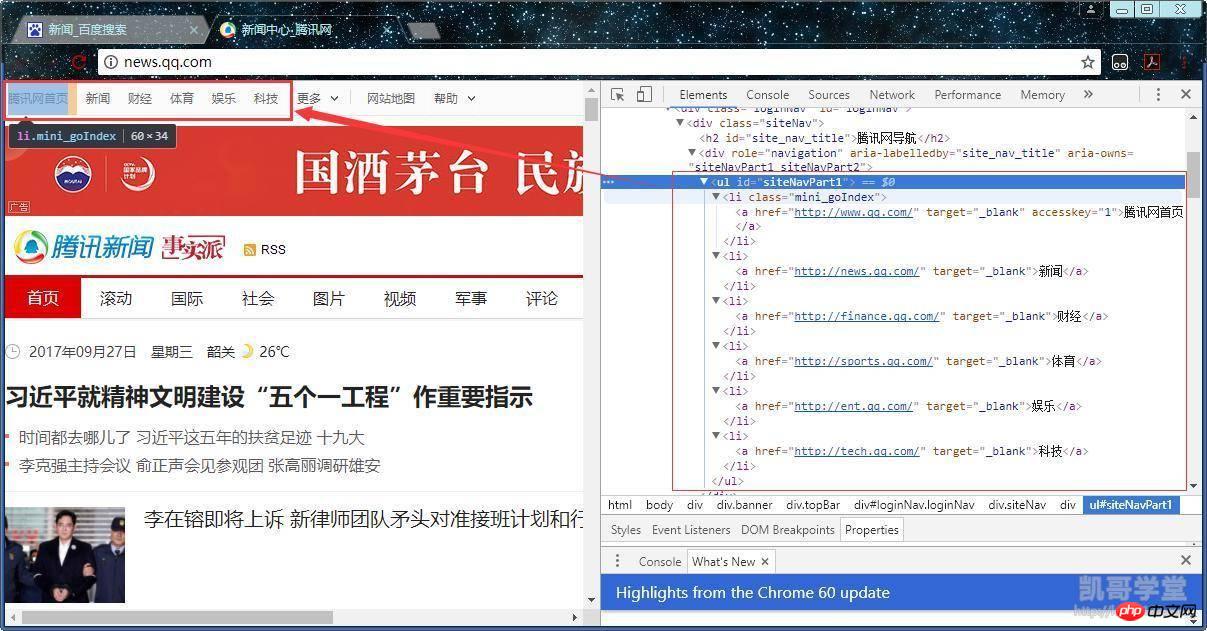
Baidu 検索のソース コードを見ると、このページで最もよく使用されているタグは p であることがわかり、このページが p タグを使用してレイアウトされていることもわかります:

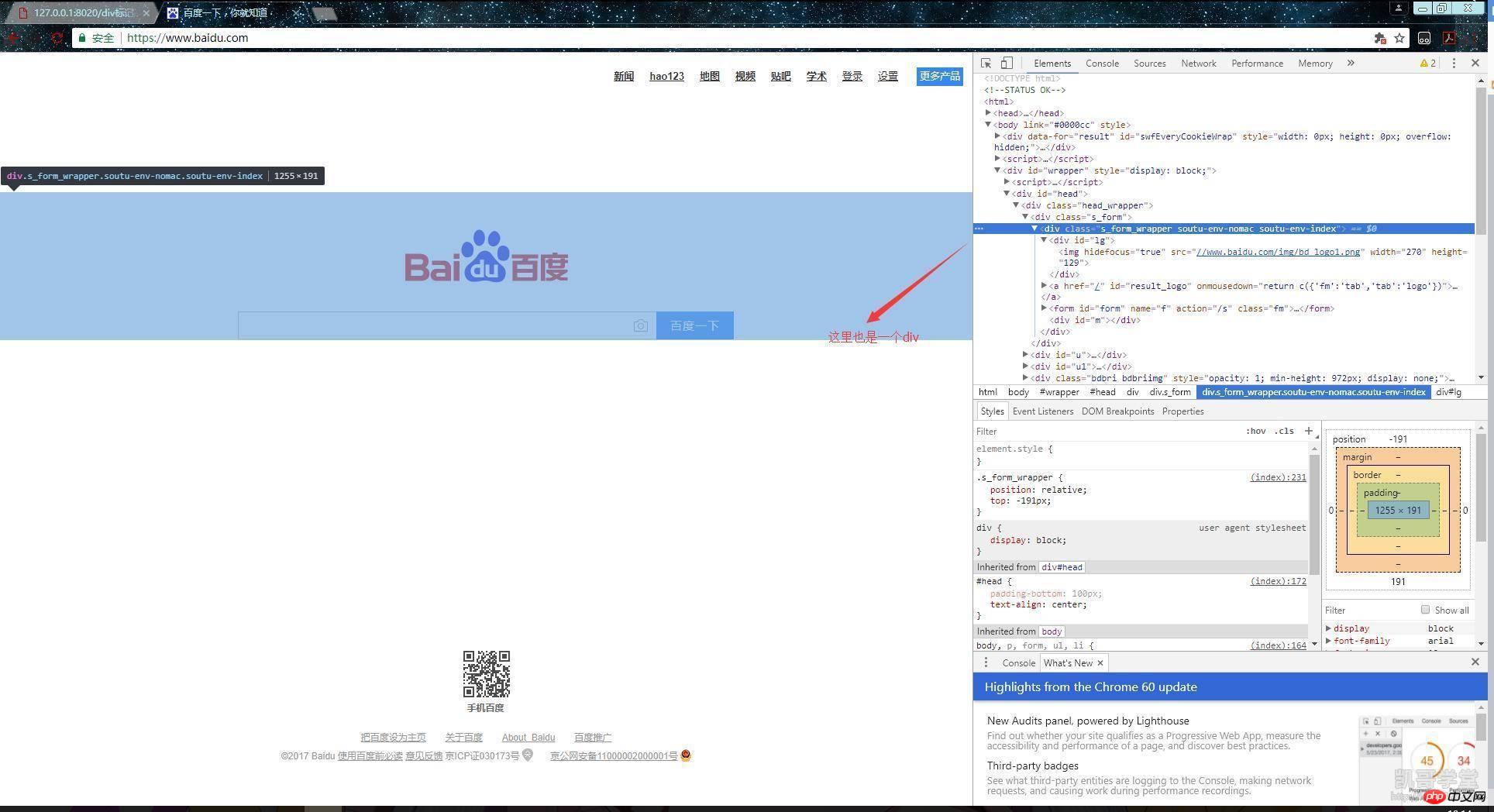
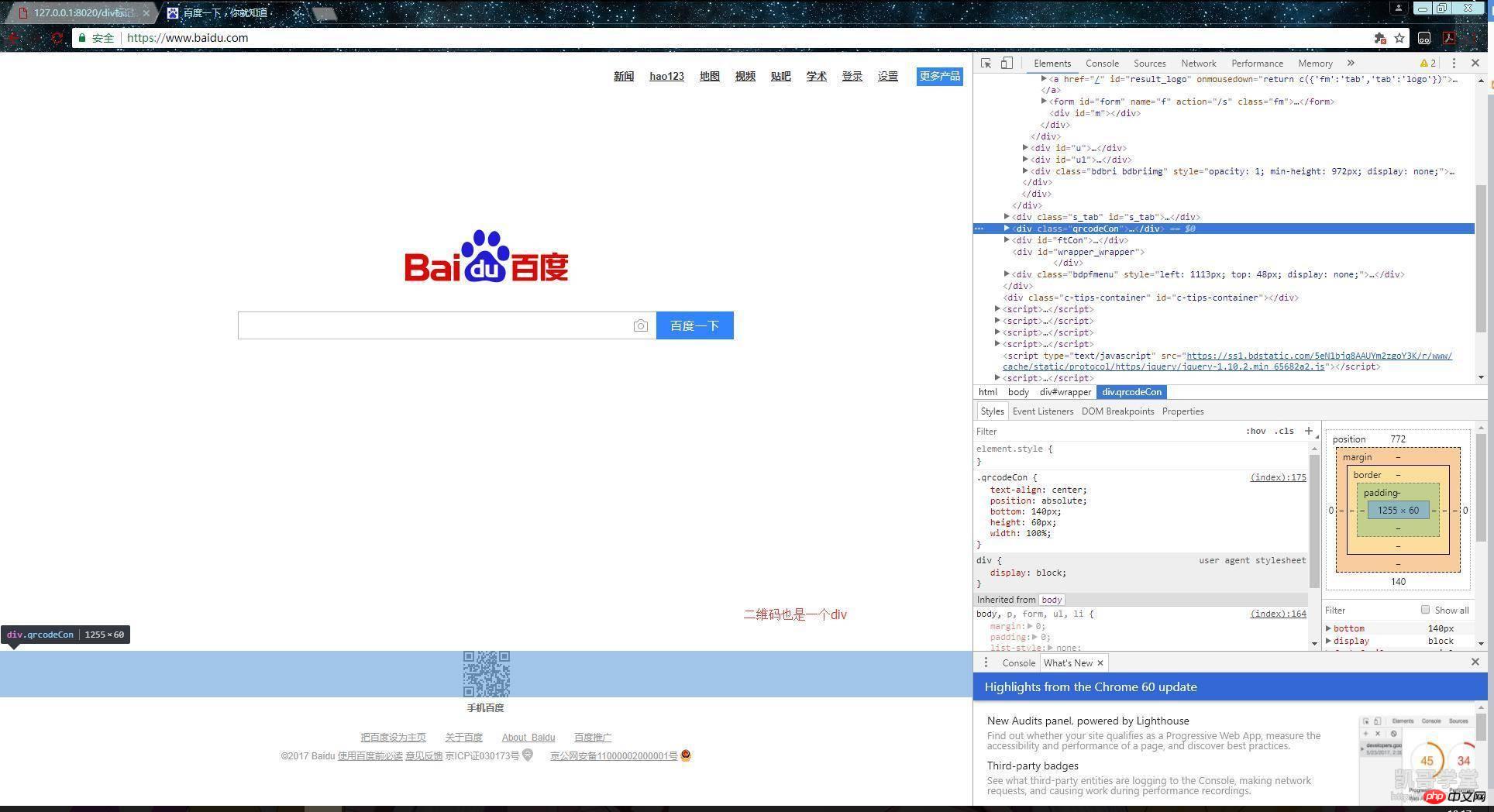
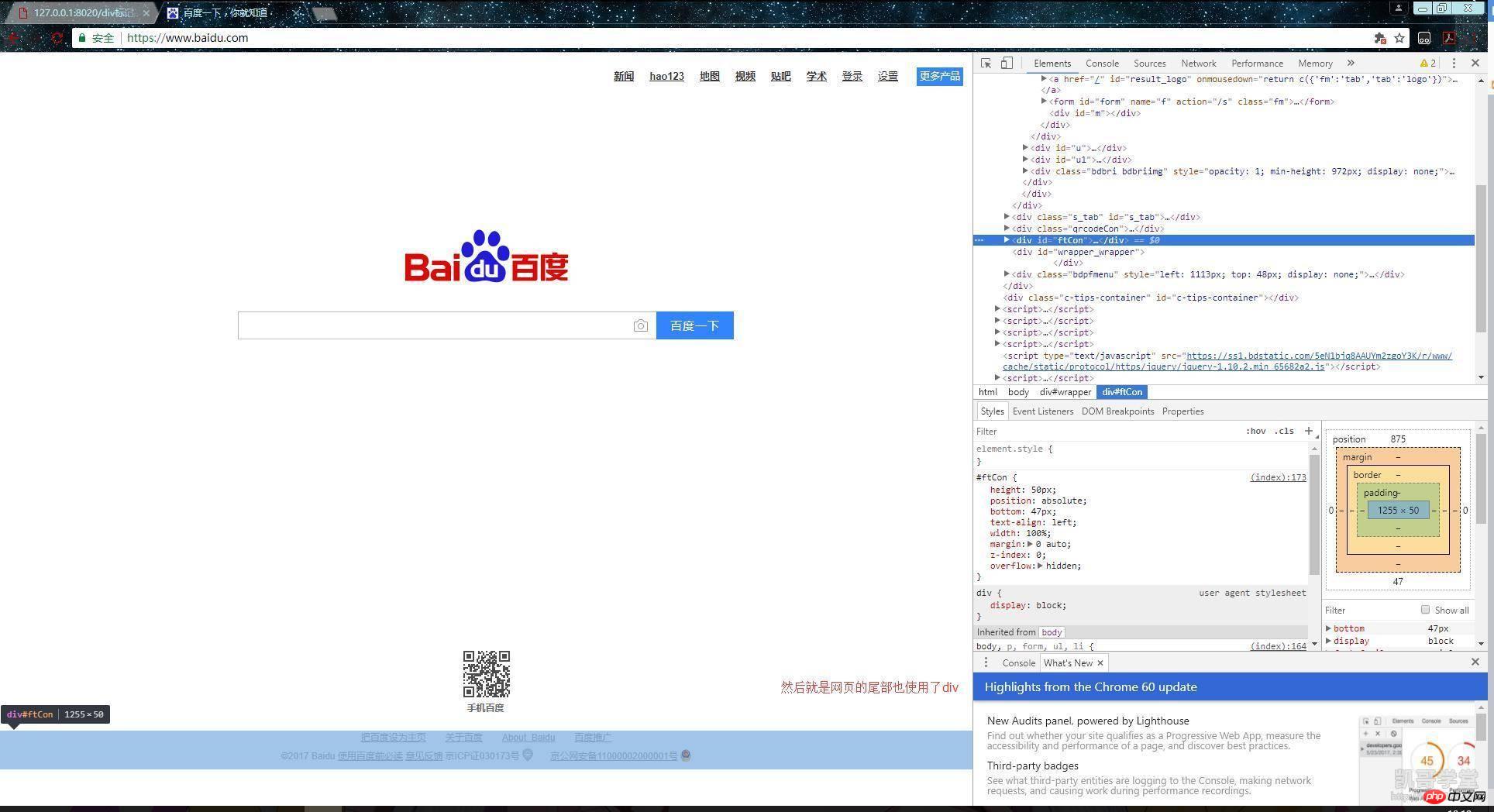
これを簡単に分析します。ページのレイアウトに関しては、ページ全体から、このページはページ全体をカバーするために p を使用し、この p 内で上、中、下のレイアウト方法が使用されていることがわかります。 p、ページ全体をカバーする p :






Web ページ全体の一般的なレイアウトは次のとおりです:

上記の単純な分析から、ほぼすべての p が p でネストされ、その後 1 つずつレイアウトし続けることがわかります。 Web ページは、これらのブロックを組み合わせてページを構築するようなものです。これは、P パーティショニングの応用です。
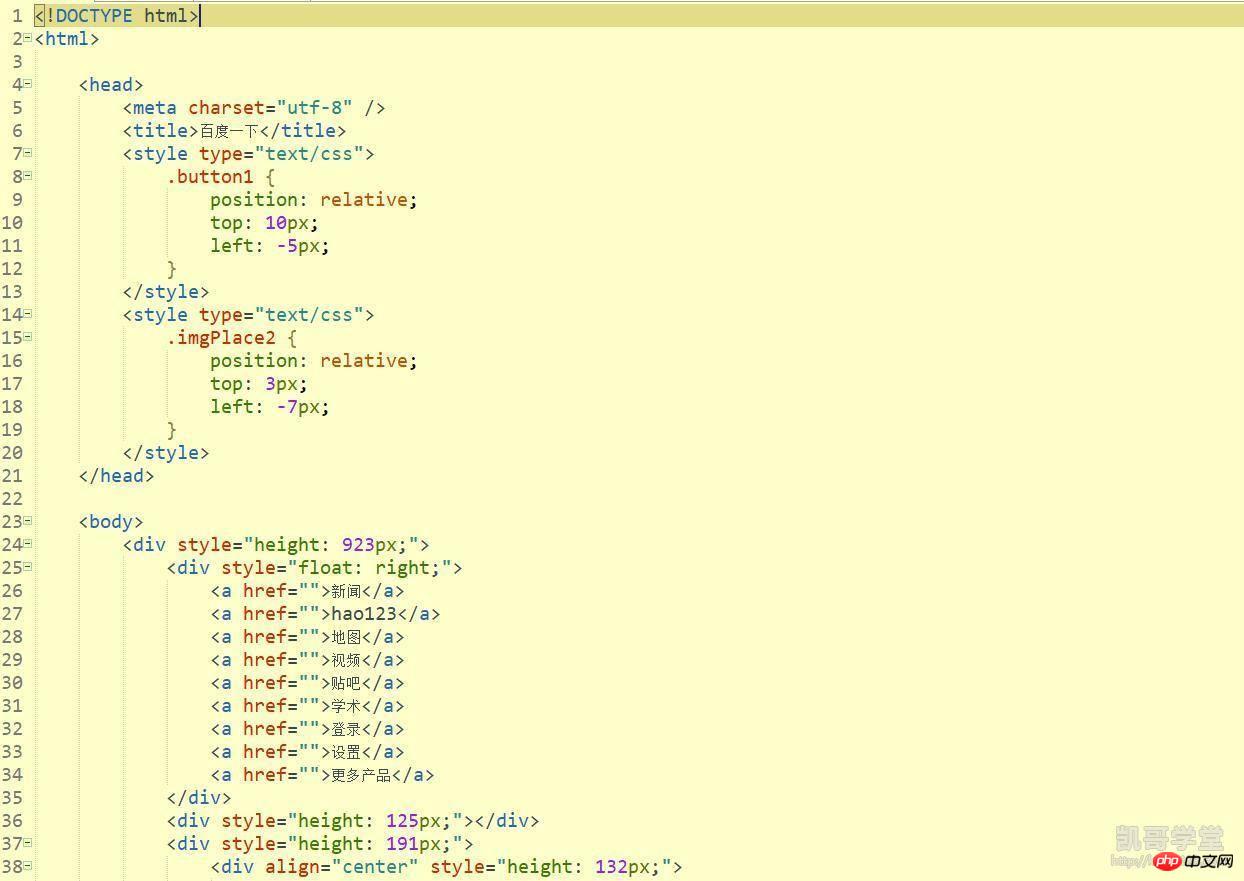
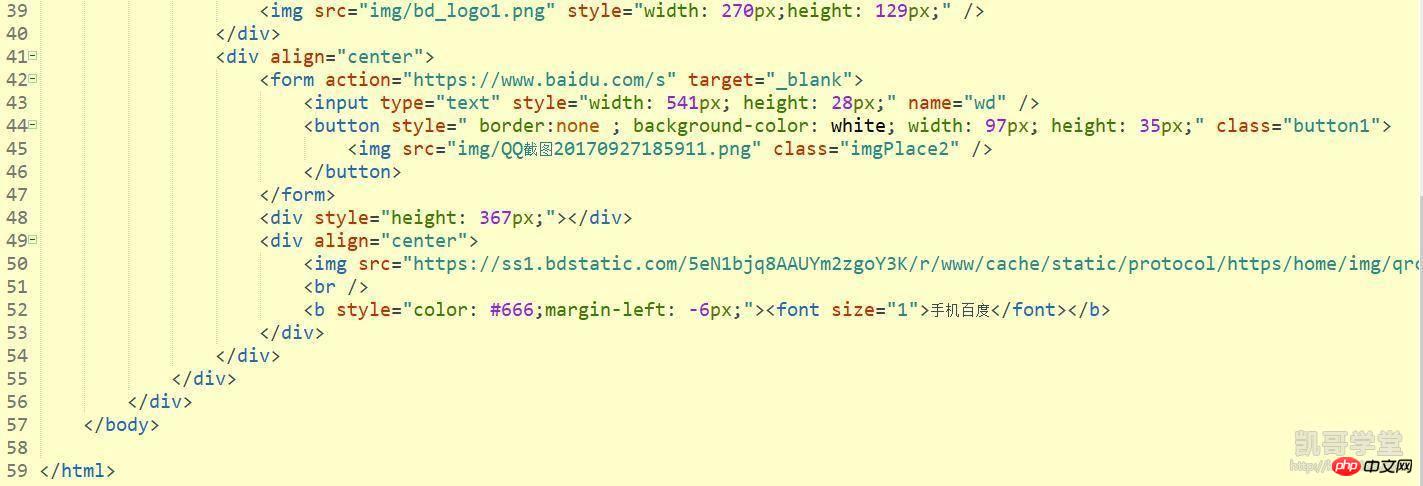
このようなレイアウト方法を模倣して「Baidu」を作成することもできます。コード例:


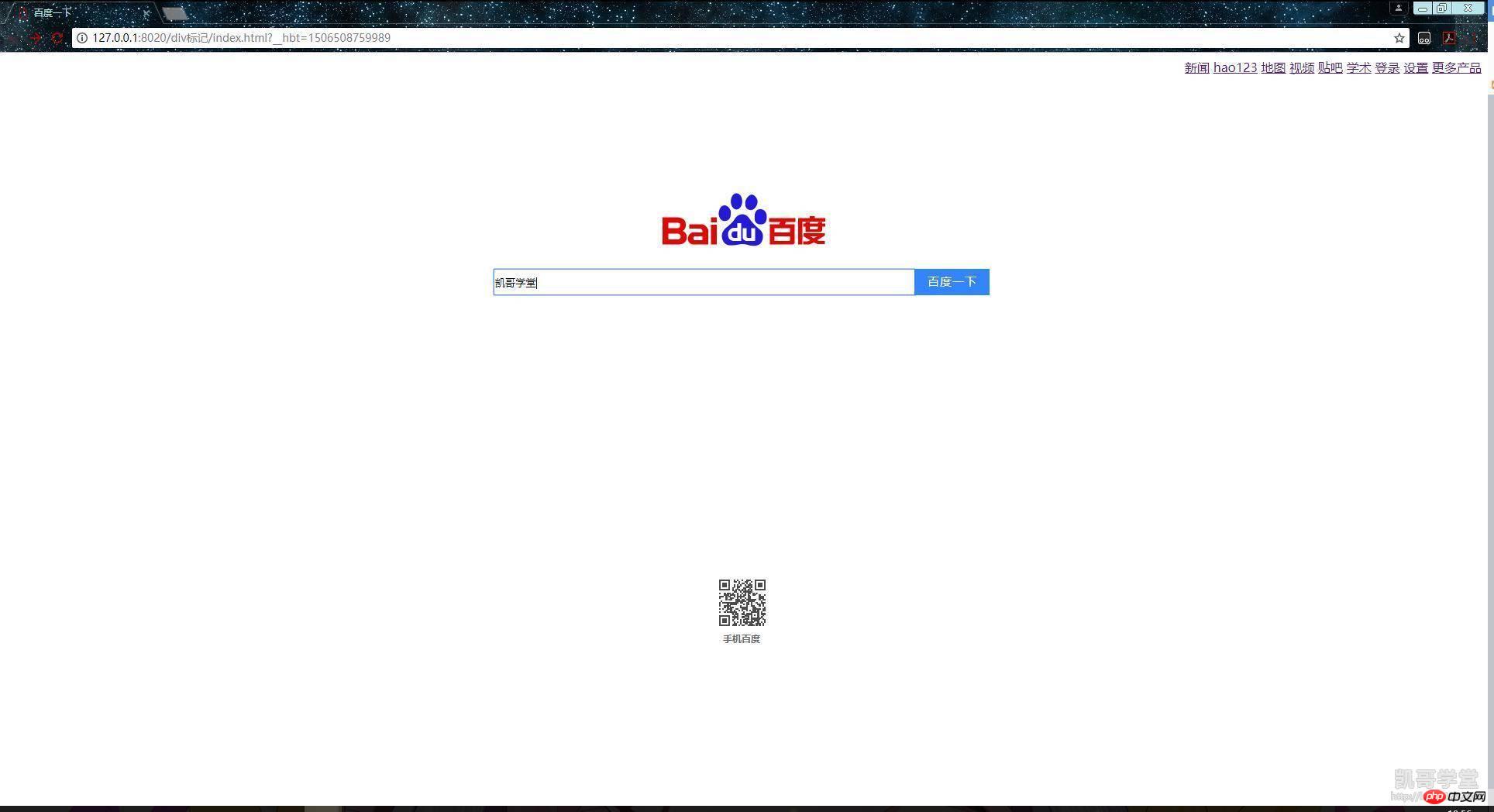
実行結果:

フォーム送信ページは、Baidu の受信ページを使用して検索を実現できます:

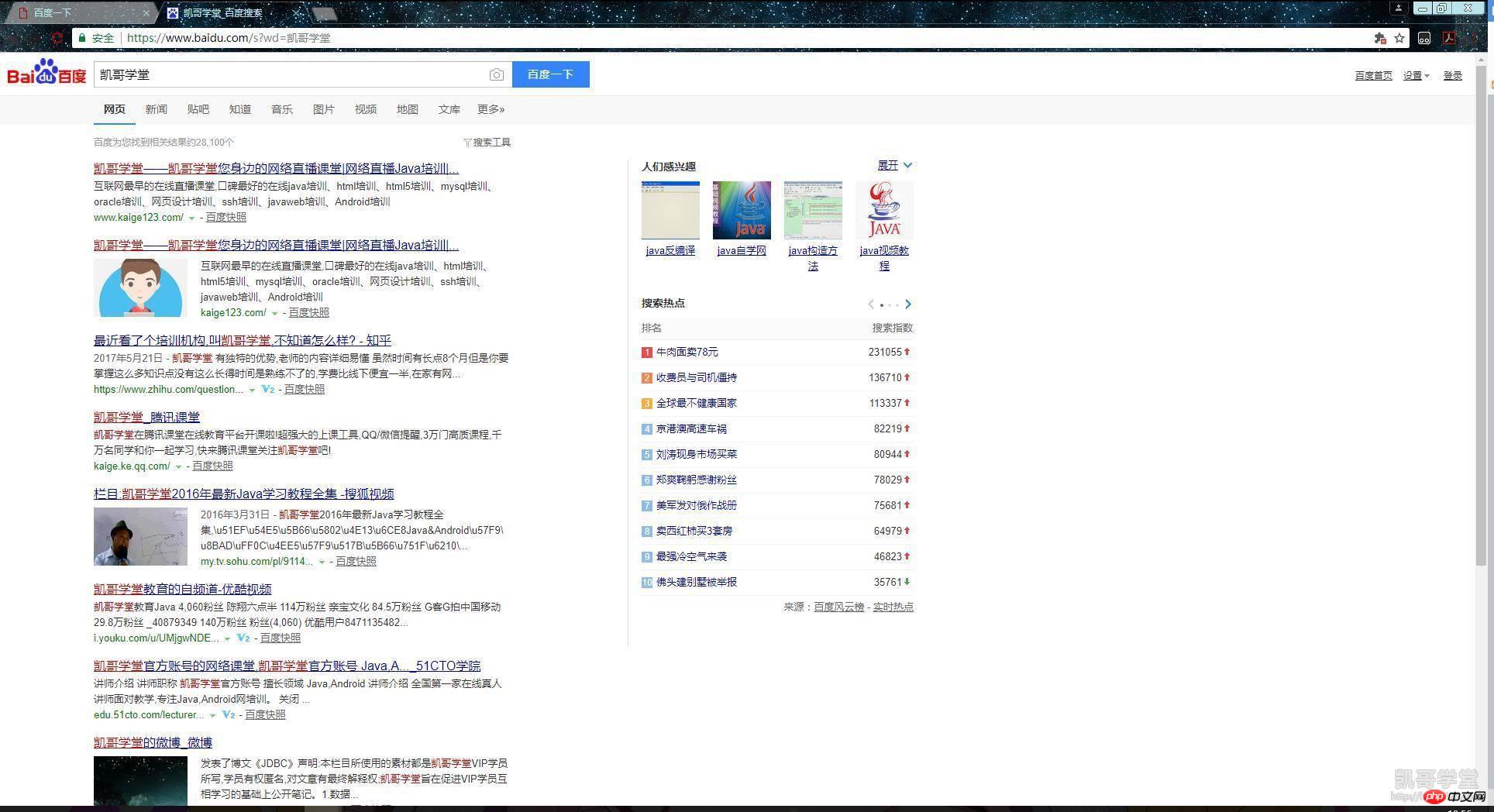
検索機能の実装は非常に簡単です。まず、Baiduを使用して気軽に検索し、サーバーを受信するページのアドレスと検索キーワードを示す属性を取得できます:

次に、アクション属性でフォームのサーバー受信ページのアドレスを入力し、テキスト ボックスの name 属性を wd に割り当てて、Baidu のサーバー受信ページを使用して検索機能を実装します。

上記は p パーティションの応用です。実際、p のパーティションは行のようなもので、p の層は列のようなものです。 コード例:
 。
。
実行結果:

実行結果から、p は列ごとであり、ウィンドウがズームされると位置が自動的に変更されることがわかります:

table タグと p タグは両方とも次のタグです。 Web ページのレイアウトに属し、テーブルは主にテーブルを作成するために使用されます。テーブルで一般的に使用される属性は次のとおりです。テーブルの境界線、セルパディングテーブルの充填度、セルスペースの内部間隔距離。テーブルは thead、tbody、tfood、tr でネストする必要があります。 、th、td、およびその他のタグを使用してテーブルを実装します。
thead はテーブルの先頭部分を表すために使用され、tbody はテーブルのコンテンツ部分を表すために使用され、tfood はテーブルの末尾部分を表すために使用されます。これら 3 つのタグは、データをクロールするときにテーブルの特定の部分がどの部分であるかを識別するためだけに実際の効果はありません。
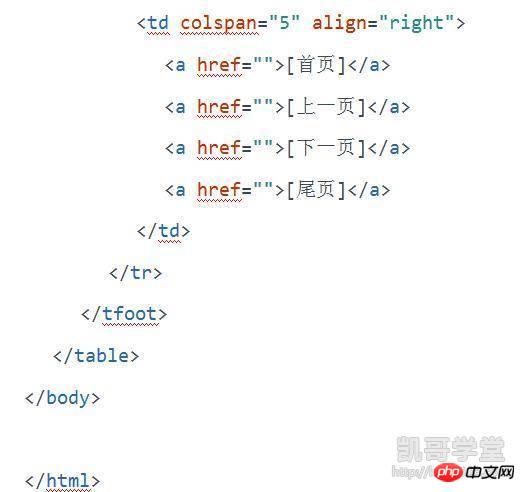
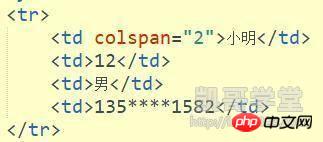
tr はテーブルの行を実装し、th はテーブルのヘッダーを実装し、td はテーブルのセルを実装します。コード例:









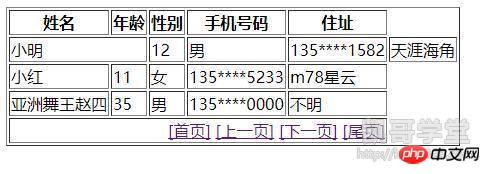
border は境界線を削除します。テーブルのコード例:

実行結果:

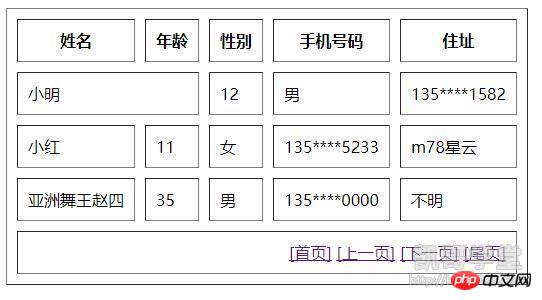
style 属性を使用してテーブルの色を調整できます。 コード例:

実行結果:

上記テーブルを作成するための table の基本的な使い方を紹介しました。次に、ナビ: ナビゲーション バーとフッター: Web ページの末尾を紹介します。この 2 つのマークは、実際には説明として機能するだけであり、実際には使用されません。データをクロールするときに、これがナビゲーション バーであり、これが Web ページの終わりであることを他の人に知らせるためのコード例:

実行結果:

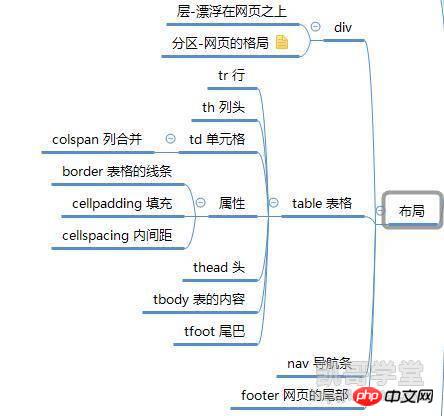
上記はWebページレイアウトタグの内容、マインドマップまとめ:

リストマーク
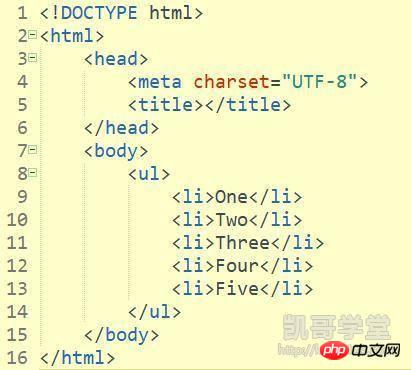
最初に紹介するリストはULの順序なしリストであり、順序なしリストは項目のリスト。このリスト内の項目は太字の点 (通常は小さな黒丸) でマークされています。リスト効果を実現するには、ul を li にネストする必要があります。順序なしリストは タグで始まり、各リスト項目は で始まります。 コード例:


 定義リストは単なる項目のリストではなく、項目とそのコメントの組み合わせであるためです。カスタム リストは タグで始まり、各カスタム リスト項目は で始まります。コード例:
定義リストは単なる項目のリストではなく、項目とそのコメントの組み合わせであるためです。カスタム リストは タグで始まり、各カスタム リスト項目は で始まります。コード例:

よく使用されるタグリスト: 
以上がHTMLのレイアウトタグとリストタグを図解で詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





