SPANタグで自動行折り返しを設定する方法
span タグは、ドキュメント内のインライン要素を結合するために使用されます。スパンには固定フォーマット表現がありません。スタイルを適用すると、視覚的な変化が生じます。コンテンツが長すぎる場合は、overflow:hidden 設定を使用してオーバーフロー部分を非表示にすることができます。ただし、モールの商品情報表示など、一部のアプリケーション シナリオでは、コンテンツが自動的に折り返されることを期待します。 。
ここで使用する必要があるのは、CSS の空白属性です。 White-space 属性は、要素内の空白をどのように処理するかを設定します。関連する属性値は次のとおりです:
通常のデフォルト値。空白はブラウザによって無視されます。
前の空白はブラウザによって保持されます。これは HTML の
タグのように動作します。 <br>nowrap テキストは折り返されず、<br> タグが見つかるまで同じ行に続きます。 <br>pre-wrap は空白シーケンスを保持しますが、通常どおりラップします。 <br>pre-line は空白シーケンスをマージしますが、改行は保持します。 <br>inherit は、空白属性の値が親要素から継承されることを指定します。 </p>
<p class="MsoNormal"> </p>
<p class="MsoNormal"> </p>
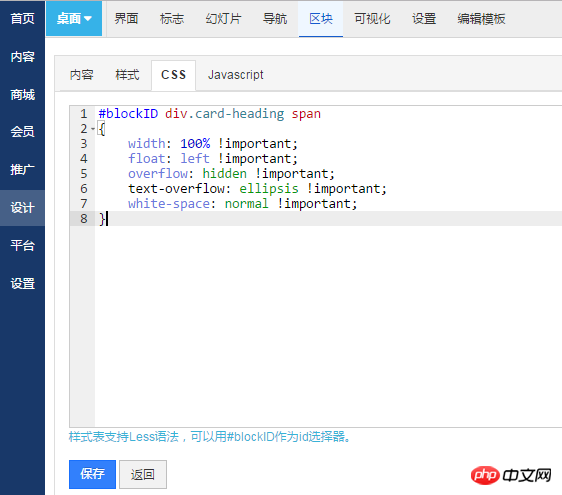
<p class="MsoNormal"> 改行を設定するには通常または事前折り返しを使用できます。ここでは、Chanzhi Web サイト構築システムのモール機能をローカルで使用します。 </p>
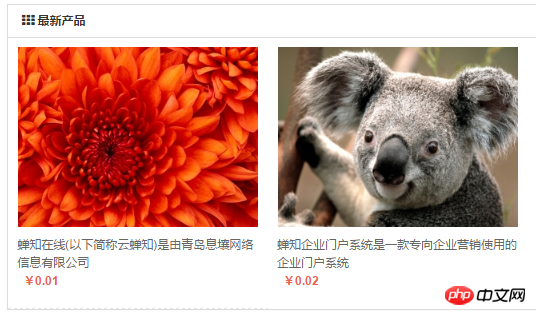
<p class="MsoNormal" style="text-align: center;"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/6979009b08382c56710359c426836286-0.png" class="lazy" alt="">タイトルが長すぎるため、残りは無視され、非表示になります。ここで、タイトルが完全に表示されて自動的に折り返され、価格がタイトルの下に表示されるようにします。バックエンド製品ブロックの CSS ボックス内の CSS コードを通じてスタイルを直接制御します: </p>
<p class="MsoNormal"> </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>#blockID p.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}

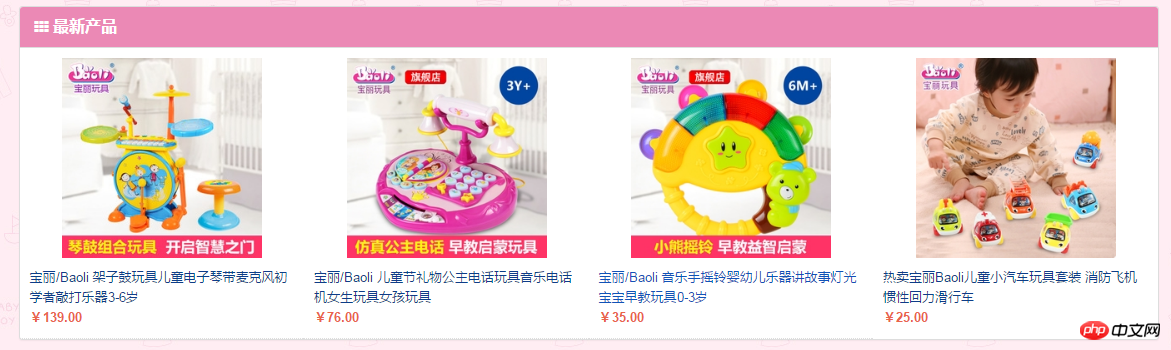
最後に、最終的な効果と顧客事例を見てみましょう:



以上がSPANタグで自動行折り返しを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Douyinで作品の公開予定時刻を設定するにはどうすればよいですか?動画の長さはどのように設定されますか?
Mar 27, 2024 pm 06:11 PM
Douyinで作品の公開予定時刻を設定するにはどうすればよいですか?動画の長さはどのように設定されますか?
Mar 27, 2024 pm 06:11 PM
Douyinで作品を公開すると注目やいいねが集まりやすくなりますが、リアルタイムで作品を公開することが難しい場合もありますので、その場合はDouyinの予約公開機能をご利用ください。 Douyin のスケジュールリリース機能を使用すると、ユーザーはスケジュールされた時間に作品を自動的に公開できるため、リリース計画をより適切に計画し、作品の露出と影響力を高めることができます。 1. Douyin で作品を公開する予定時間を設定するにはどうすればよいですか?リリース予定時刻を設定するには、まずDouyinの個人ホームページにアクセスし、右上隅にある「+」ボタンを見つけて、クリックしてリリースページに入ります。公開ページの右下隅に時計アイコンがあります。クリックすると、スケジュールされた公開インターフェイスが表示されます。インターフェースでは、短いビデオ、長いビデオ、ライブブロードキャストなど、公開したい作品の種類を選択できます。次に、作品を公開する時間を設定する必要があります。 TikTokが提供する
 VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
中国語での VSCode セットアップ: 完全ガイド ソフトウェア開発では、Visual Studio Code (略して VSCode) が一般的に使用される統合開発環境です。中国語を使用する開発者は、VSCode を中国語インターフェイスに設定すると、作業効率が向上します。この記事では、VSCode を中国語インターフェイスに設定する方法を詳しく説明し、具体的なコード例を示す完全なガイドを提供します。ステップ 1: 言語パックをダウンロードしてインストールします。VSCode を開いた後、左側の
 iPhoneでサイレントモードが機能しない:修正
Apr 24, 2024 pm 04:50 PM
iPhoneでサイレントモードが機能しない:修正
Apr 24, 2024 pm 04:50 PM
おやすみモードで電話に応答することさえ、非常に煩わしい経験になる可能性があります。名前が示すように、おやすみモードでは、すべての着信通知と電子メール、メッセージなどからの警告がオフになります。これらのソリューション セットに従って問題を修正できます。解決策 1 – フォーカス モードを有効にする 携帯電話でフォーカス モードを有効にします。ステップ 1 – 上から下にスワイプしてコントロール センターにアクセスします。ステップ 2 – 次に、携帯電話の「フォーカスモード」を有効にします。フォーカス モードでは、電話機のサイレント モードが有効になります。携帯電話に着信通知が表示されることはありません。解決策 2 – フォーカス モード設定を変更する フォーカス モード設定に問題がある場合は、修正する必要があります。ステップ 1 – iPhone の設定ウィンドウを開きます。ステップ 2 – 次に、フォーカス モード設定をオンにします
 QQ でメッセージを送信するために Enter キーを設定する方法
Mar 25, 2024 pm 07:10 PM
QQ でメッセージを送信するために Enter キーを設定する方法
Mar 25, 2024 pm 07:10 PM
1. まず、携帯電話のデスクトップをクリックして QQ に入り、左上隅のアバターをクリックします。 2. 左下の[設定]をクリックします。 3. クリックして[アクセシビリティ]を開きます。 4. 次に、[Enter キーを押してメッセージを送信する] スイッチをクリックしてオンにするだけです。
 Weibo でスケジュール公開を設定する方法_Weibo でスケジュール公開を設定する方法のチュートリアル
Mar 29, 2024 pm 03:51 PM
Weibo でスケジュール公開を設定する方法_Weibo でスケジュール公開を設定する方法のチュートリアル
Mar 29, 2024 pm 03:51 PM
1. Weibo クライアントを開き、編集ページで 3 つの小さな点をクリックし、[予約投稿] をクリックします。 2. 予約投稿をクリックすると、公開時間の右側に時間オプションが表示されますので、時間を設定し、記事を編集し、右下の黄色の文字をクリックして投稿を予約します。 3. モバイル版 Weibo は現在予約公開をサポートしていないため、この機能は PC クライアントでのみ使用できます。
 Damai でチケットを入手するためのカウントダウンを設定する方法
Apr 01, 2024 pm 07:01 PM
Damai でチケットを入手するためのカウントダウンを設定する方法
Apr 01, 2024 pm 07:01 PM
Damai.comでチケットを購入する際、チケット購入時間を正確に把握するために、ユーザーはチケットを取得するためにフローティングクロックを設定することができます。詳細な設定方法は以下にありますので、一緒に学びましょう。フローティング クロックを Damai にバインドする方法 1. 携帯電話でフローティング クロック アプリをクリックして開き、インターフェイスに入り、以下の図に示すように、フラッシュ セール チェックが設定されている場所をクリックします。新しいレコードを追加するページで、Damai.com をクリックしてチケット購入リンク ページをコピーします。 3. 次に、以下のフラッシュセール時間と通知時間を設定し、[カレンダーに保存]の後ろにあるスイッチボタンをオンにして、下の[保存]をクリックします。 4. 以下の図に示すように、[カウントダウン] をクリックしてオンにします。 5. リマインダー時間が来たら、下の [ピクチャーインピクチャーの開始] ボタンをクリックします。 6. チケット購入時間になったら
 Douyinタグはどこに設定されていますか?正確にプッシュできるようにするにはどうすればタグ付けできるでしょうか?
Mar 27, 2024 am 11:01 AM
Douyinタグはどこに設定されていますか?正確にプッシュできるようにするにはどうすればタグ付けできるでしょうか?
Mar 27, 2024 am 11:01 AM
世界で最も人気のあるショートビデオ プラットフォームの 1 つである Douyin を使用すると、誰もがクリエイターになって人生のあらゆる瞬間を共有できます。 Douyin ユーザーにとって、タグは非常に重要な機能であり、ユーザーがコンテンツをより適切に分類して取得できるようになり、プラットフォームが適切なコンテンツをより正確にユーザーにプッシュできるようになります。では、Douyin タグはどこに設定されているのでしょうか?この記事ではDouyinでのタグの設定方法と使い方を詳しく解説します。 1.Douyinタグはどこに設定されていますか? Douyin でタグを使用すると、ユーザーが自分の作品をより適切に分類およびラベル付けできるようになり、他のユーザーが作品を見つけてフォローしやすくなります。ラベルを設定する方法は次のとおりです。 1. Douyin APP を開き、アカウントにログインします。 2. 画面下部の「+」記号をクリックし、「公開」ボタンを選択します。 3.
 Douyin の推奨事項と選択を設定する場所
Mar 27, 2024 pm 05:06 PM
Douyin の推奨事項と選択を設定する場所
Mar 27, 2024 pm 05:06 PM
Douyin の推奨と選択はどこにありますか? Douyin のショート ビデオには、選択と推奨の 2 つのカテゴリがあります。ほとんどのユーザーは、推奨と選択の設定方法がわかりません。次に、エディターがユーザーに提供する Douyin チュートリアルです。オーディオおすすめの設定方法やおすすめの設定方法を解説していますので、興味のある方はぜひご覧ください! Douyin の使用方法のチュートリアル Douyin の推奨事項と選択を設定する場所 1. まず、Douyin ショートビデオ APP を開いてメインページに入り、右下隅の [Me] 領域をクリックして、右上隅の [3 本の水平線] を選択します; 2. 次に、右側の機能バーが展開され、ページをスライドして下部の [設定] を選択します; 3. 次に、設定機能ページで [個人情報管理] サービスを見つけます; 4. 最後に個人情報にジャンプします情報管理ページ、スライド [パーソナライズコンテンツのおすすめ] 】背面のボタンを設定できます。




