
前回、flex-grow の具体的な使い方について学びました。今週は flex-basis プロパティを見てみましょう
プロジェクトの縮小率を定義します。 1. 注意事項 スペースが不足する場合はプロジェクトを縮小することを前提としています。値 0 は削減がないことを意味します。
このプロパティは以下の例では定義されていませんが、コンテナーに十分なスペースがない場合、プロジェクトはデフォルトで縮小されます。

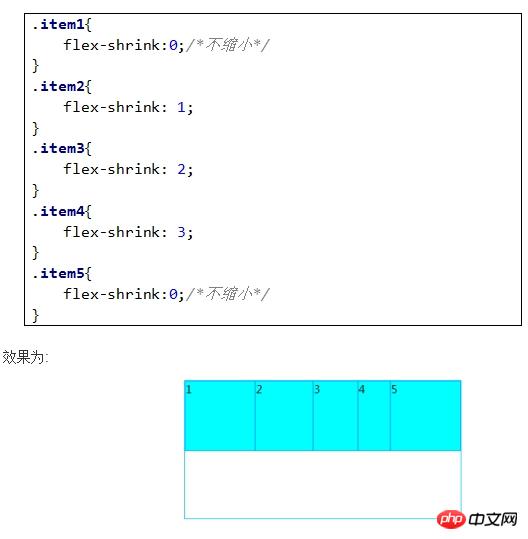
項目 1、2、3、4、5 の flex-grow 比率が次のように変化すると:

計算プロセスは次のとおりです (ここでは、計算を容易にするために境界線のサイズを無視します)。
ボックス全体 幅400pxの項目の幅の合計は100+100+100+100+100=500px、余ったスペースは500-400px=100px 例では項目1は縮小されていません。項目2は1減、項目3は減率2、項目4は3、項目5は減率なし。その後、余った 100px は 2、3、4 で消化され、比率は 1:2:3 になります。では、これをどのように計算するのでしょうか?
1 つ目は、各項目の wdith 値にフレックスシュリンク値を乗算することです。
2: (100 * 1) = 100
3: (100 * 2) = 200
4: (100 * 3) = 300
次に、すべての項目の積を合計します。
(100 + 200 + 300) =600
比率を取得したら、超えるスペースを乗算する必要があります。
A: (100 / 600) * 100 = 16.66
B: (200 / 600) * 100 = 33.33
C: (300 / 600) * 100 = 50
各項目の削減されたスペースを差し引いた残りのスペースを取得します
A: (100 – 16.66) = 83.34
B: (100 – 33.33) = 66.67
C: (100 – 50) = 50
さて、これで計算された幅が得られます。
以上がCSS フレキシブル ボックス モデル属性である flex-shrink の分析例 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。