
上記の続きで、フロントエンドとバックエンドの分離と実践について簡単に説明します (1) フロントエンドのデータ シミュレーション サービスを独自に構築するためにモック サーバーを使用します。エンドとバックエンドでは、それぞれの開発タスクを実行するためのインターフェイス仕様を定義するだけで済みます。結合デバッグでは、事前に定義した開発仕様に従ってデータの結合デバッグを実行できます。フロントエンドとバックエンドの機能はより明確になります:
| バックエンド | フロントエンド |
|---|---|
| データを提供する | データを受信し、データを返す |
| ビジネスロジックを処理する | プロセスレンダリングロジック |
| サーバーサイドMVCアーキテクチャ | クライアントサイドMV*アーキテクチャ |
| コードはサーバー上で実行されます | コードはブラウザ上で実行されます |
ここでの分離は明確で、分業は明確です。すべてがとても美しいように見えますが...問題は簡単に見つかります:
クライアントサイドモデルはサーバーサイドモデル
クライアント側のビューとサーバー側は異なるレベルのものです
クライアント側コントローラーとサーバー側コントローラーはそれぞれ独自の
クライアント側ルートを持っていますが、サーバー側には
つまり、サーバー層とクライアント層の責任が重なり、誰もが独自のことを行っており、具体的に何をすべきかを統一することが困難です。また、パフォーマンス上の問題が伴う場合もあります。最も具体的な症状は、一般的に使用される SPA アプリケーションです:
レンダリング、値はすべてクライアント上で実行され、パフォーマンスの問題があります
リソースが利用可能になるまで待つ必要があります。短い白い画面と点滅
モバイルデバイスの低速ネットワークでのエクスペリエンスは非常に悪いです
レンダリングはすべてクライアント側で行われ、テンプレートは再利用できず、SEOの実装は面倒です
その後コードの量はますます大きくなり、それを検証する必要があります。場合によっては、フロントエンドの送信でフォームを 1 回検証する必要があることがあります。
データの信頼性を実現するにはサーバーを検証する必要があります。フロントエンドのルーティングがサーバー上に存在しない可能性があるなど、一連の再利用性の問題が発生します。したがって、前回の再構成にはさらに深い考察が必要になる可能性があります。
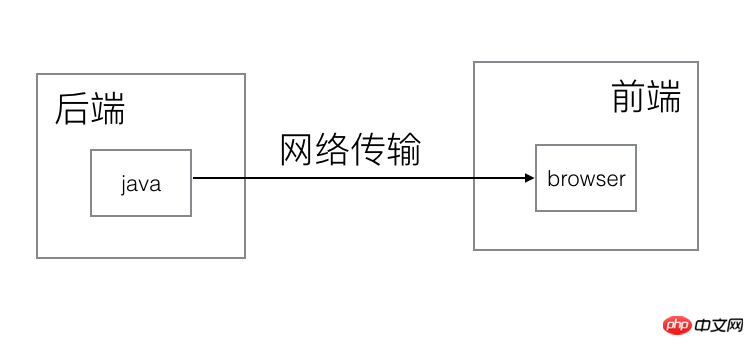
リファクタリングを開始する前に、フロントエンドとバックエンドの境界、つまりフロントエンド カテゴリに属するものとバックエンド カテゴリに属するものを分割する必要があります。最も伝統的なフロントエンドとバックエンドの分割は次のようになります:

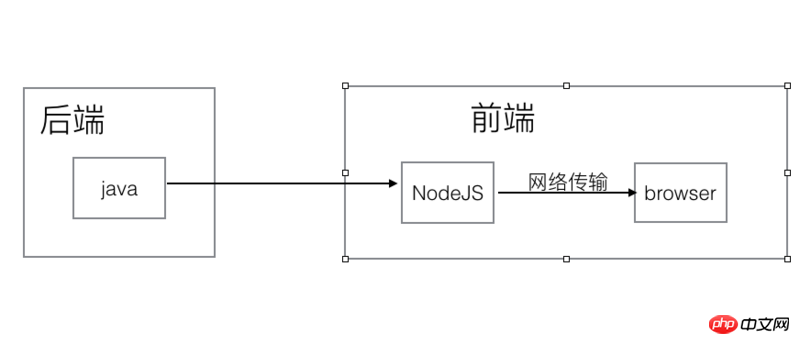
次に、フロントエンドとバックエンドの接続は職務に応じて分割されているのでしょうか? それとも、次のように分割されていますか?ハードウェア環境は? nodejs 以来、ジョブ機能の観点からフロントエンドとバックエンドの範囲を再定義できます:

ご覧のとおり、ここのフロントエンドには以前よりも多くの nodejs があります。フロントエンドとバックエンドの間に中間層としてnodejsを構築しました。
nodejs を中間層として選択するのはなぜですか?中間層をフロントエンドのカテゴリに入れたため、フロントエンドの友人にとって、nodejs は結局のところ js であることに変わりはないため、文法の観点からは、それを折りたたむことに問題はありません。第二に、開発移転コストも低く、言語ロジックと構文を行ったり来たりする必要がありません:
フロントエンドに使い慣れた言語、低い学習コスト
すべて JS で、フロントエンドとバックエンドで再利用できます
体力に合わせて: イベント駆動型、ノンブロッキング I/O
IO 集中型のビジネスに適しています
実行速度も悪くありません
さて、前もっていろいろ言ってきましたが、この中間層は何をもたらすのでしょうか?まず、nodejs の導入には、追加のサービス レイヤが多すぎることは言うまでもありませんが、転送時間だけでも追加のレイヤがかかることを知っておく必要があります。次に、nodejs がデメリットよりもメリットをもたらすアプリケーション シナリオを検討してみましょう。
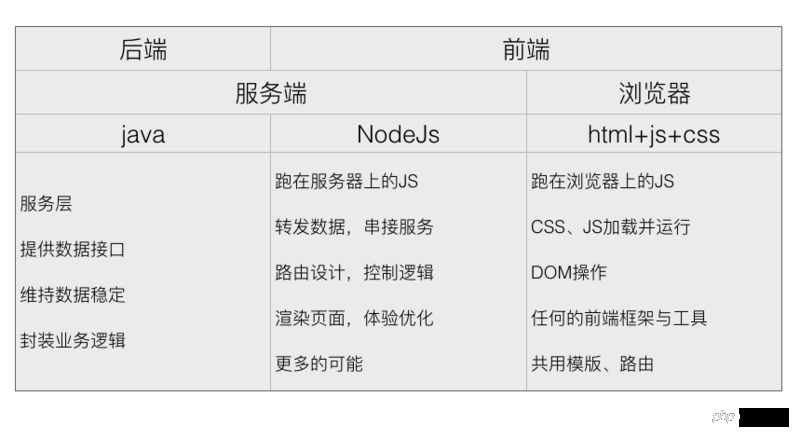
nodejs を導入した後、フロントエンドとバックエンドの機能を再分割しましょう:

これが中間層の nodejs の主なアイデアです。一般的なビジネス シナリオを見てみましょう:
サーバーから返されたデータは、フロントエンドが要求する構造ではない場合があります。表示に使用されるすべてのデータはバックエンドを経由します。非同期インターフェース (AJAX/JSONP) が提供され、フロントエンドはそれを表示するだけです。ただし、バックエンドはバックエンド データ ロジックを提供することが多く、フロントエンドもこのデータ ロジックを処理する必要があります。たとえば、関数を開発するときに、次の問題に遭遇することがあります。


サーバーから返された特定のフィールドが null であるか、サーバーから返されたデータ構造が深すぎます。フロントエンド null や未定義ではなく、データ構造が本当に正しいものを返すかどうかを判断するために、このようなコードを常に記述する必要があります:
if (params.items && params.items.type && ...) {
// todo
}この場合、フロントエンドはデータの形式を繰り返し検証すべきではありません。また、これはブラウザ側の JS が行う必要があることではありません。中間層でインターフェイス転送を実行し、転送プロセス中にデータ処理を実行できます。データの返送については心配する必要はありません:
router.get('/buyer/product/detail', (req, res, next) => {
httpRequest.get('/buyer/product/detail', (data) => {
// todo 处理数据
res.send(data);
})
})有点时候我们做单页面应用,经常会碰到首屏加载性能问题,这个时候如果我们接了中间层nodejs的话,那么我们可以把首屏渲染的任务交给nodejs去做,次屏的渲染依然走之前的浏览器渲染。(前端换页,浏览器端渲染,直接输入网址,服务器渲染)服务端渲染对页面进行拼接直出html字符串,可以大幅提高首屏渲染的时间,减少用户的等待时间。这种形式应用最广的比如 Vue 的服务端渲染,里面也有相关的介绍。
其次对于单页面的SEO优化也是很好地处理方式,由于目前的ajax并不被搜索百度等搜索引擎支持,所以如果想要得到爬虫的支持,那么服务端渲染也是一种解决方法。(PS:如果觉得服务端渲染太麻烦,我这里还有一篇介绍处理SEO的另一种思路处理 Vue 单页面 Meta SEO的另一种思路可以参考)
需求:在淘宝,单日四亿PV,页面数据来自各个不同接口,为了不影响体验,先产生页面框架后,在发起多个异步请求取数据更新页面,这些多出来的请求带来的影响不小,尤其在无线端。
解决方案:在NodeJS端使用 Bigpiper 技术,合并请求,降低负担,分批输出,不影响体验。同时可以拆分大接口为独立小接口,并发请求。串行 => 并行,大幅缩短请求时间。
![]()
以上がフロントエンドとバックエンドの分離と実用的なnodejs中間層サービスに関する知識の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。