
ここ 2 日間、私は運用保守の GG と一緒に導入プロジェクトに取り組んできました。
開発、UAT、製品環境で問題が発生しました。
フロントエンドとバックエンドが分離されているため、開発および展開プロセス中にバックエンドインターフェイスのドメイン名を切り替えるという問題が発生します。午後中苦労してさまざまな情報を検索した結果、Node 環境変数 process.env を発見しました。 Node环境变量process.env给弄明白。
下面这就做个问题解决的记录。希望能对这个不明白的人有所帮助。
首先,咱们在做react、vue的单页应用开发的时候,相信大家对配置文件里的process.env并不眼生。
想不起来? 黑人问号.jpg。
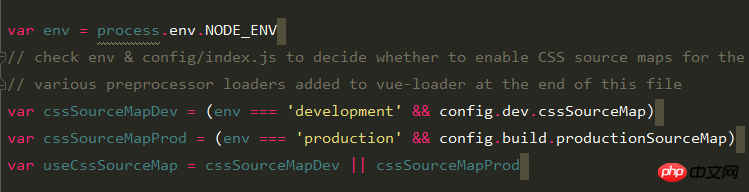
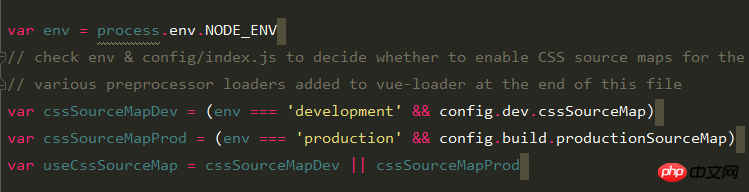
就是下面这些玩意儿。

从字面上看,就是这个 env属性,在 development和production不同环境上,配置会有些不同。
行,那下面我们开始看看这个所谓的 process到底是个什么东西。
文档:http://nodejs.cn/api/process....官方解释:process 对象是 一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的,故无需使用 require()。ログイン後にコピー
process(进程)其实就是存在nodejs中的一个全局变量。
然后呢,咱们可以通过这个所谓的进程能拿到一些有意思的东西。
不过我们今天主要是讲讲 process.env。
这是啥?
官方:
process.env属性返回一个包含用户环境信息的对象。文档:http://nodejs.cn/api/process....
噢噢噢,原来着个属性能返回项目运行所在环境的一些信息。
有啥用呢?
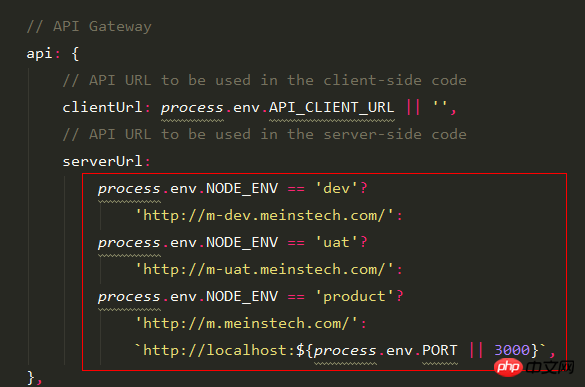
很明显的一个使用场景,依靠这个我们就可以给服务器上打上一个标签。这样的话,我们就能根据不同的环境,做一些配置上的处理。比如开启 sourceMap,后端接口的域名切换等等。
你是 dev 环境 他是 uat 环境 她是 product 环境。
下面讲讲如何配置各个环境的环境变量。
直接在cmd环境配置即可,查看环境变量,添加环境变量,删除环境变量。
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
右键(此电脑) -> 属性(R) -> 高级系统设置 -> 环境变量(N)...
查看环境变量,添加环境变量,删除环境变量
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
打开配置文件所在
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
在文件末尾添加类似如下语句进行环境变量的设置或修改
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
最后修改完成后需要运行如下语句令系统重新加载
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
搞清楚这个问题后,我们就可以在不同环境的机器上设置不同的 NODE_ENV,当然这个字段也不一定。
你也可以换成其他的NODE_ENV_NIZUISHUAI等等,反正是自定义的。
1.修改代码里的后端地址配置
很简单,就是利用 process.env.NODE_ENV这个字段来判断。(process是node全局属性,直接用就行了)

2.在linux上设置环境变量
export NODE_ENV=dev
然后你就可以去愉快的启动项目玩了。
因为我现在这个项目 React 服务端渲染。所以后端的请求转发就没交给nginx进行处理。
像平常的纯单页应用,一般是用nginx
react と vue のシングルページ アプリケーションを開発する場合、誰もがよく知っていると思います。設定ファイルの code>process.env は見慣れないものではありません。 思い出せない? 黒い疑問符.jpg。
以下の内容です。 ![]()

文字通り、これはこの env 属性です。設定は、development と production の環境によって多少異なります。
プロセス が何であるかを見てみましょう。 🎜rrreee🎜process は、実際には、nodejs のグローバル変数です。 🎜そして、このいわゆるプロセスを通じて、いくつかの興味深いものを得ることができます。 🎜🎜しかし、今日は主に
process.env について話します。 🎜🎜公式: process.env プロパティは、ユーザー環境情報を含むオブジェクトを返します。 🎜🎜ドキュメント: http://nodejs.cn/api/process....🎜🎜ああ、このプロパティはプロジェクトが実行されている環境に関する情報を返すことができることがわかりました。強い>。 🎜🎜何の役に立つの? 🎜🎜これは明白な使用シナリオであり、これに基づいてサーバーにラベルを付けることができます。この場合、さまざまな環境に応じていくつかの構成処理を実行できます。たとえば、sourceMap をオンにする、バックエンド インターフェイスのドメイン名を切り替えるなどです。 🎜rrreeeNODE_ENV を設定します。もちろん、このフィールドは必ずしも同じである必要はありません。 🎜他の NODE_ENV_NIZUISHUAI などに変更することもでき、とにかくカスタマイズされています。 🎜process.env.NODE_ENV フィールドを使用するだけです。 。 裁判官。 (process は node のグローバル プロパティです。直接使用してください)🎜🎜 🎜🎜2. Linux で環境変数を設定します🎜rrreee🎜その後、次の手順に進みます。プロジェクトの開始をおめでとうございます。 🎜
🎜🎜2. Linux で環境変数を設定します🎜rrreee🎜その後、次の手順に進みます。プロジェクトの開始をおめでとうございます。 🎜nginx に渡されません。 🎜通常のシングルページ アプリケーションと同様に、リクエストの転送には通常、nginx が使用されます。 🎜🎜この記事は比較的早く書きました(笑)もし記事に間違いがあればご指摘ください、勉強させていただきます。 🎜🎜また、この小さな記事が役に立った場合は、「いいね!」をしていただければ、続けるための大きな動機になります。 🎜🎜🎜🎜🎜🎜🎜以上がノード環境変数 process.env に関する質問の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。