Vue 2.5 での TypeScript の改善
型の改善
Vue 2.0 のリリース以来、TypeScript の統合を改善するというリクエストを受けてきました。それ以来、ほとんどのコア ライブラリ (vue、vue-router、vuex) に公式の TypeScript 型宣言を追加しました。ただし、すぐに使える Vue API を使用する場合、現在の統合は不足しています。例: TypeScript は、Vue で使用されるデフォルトのオブジェクトベース API の this 型を簡単に推論できません。 Vue コードを TypeScript でより適切に動作させるには、vue-class-component デコレーターを使用する必要があります。これにより、クラスベースの構文を使用して Vue コンポーネントを作成できるようになります。 vue,vue-router,vuex)加入了官方的TypeScript类型声明。然而,当使用开箱即用的Vue API时,目前的集成还是有所欠缺。例如:TypeScript不能轻易的推断出Vue使用的基于对象的默认API中的this类型。想要使我们的Vue代码与TypeScript更好的运作,我们需要使用vue-class-component装饰器,它允许我们使用基于类的语法来写Vue组件。
对于喜欢基于类的API的用户,这可能就够好了,但是有点糟的是,只是为了类型判断,用户就不得不使用不同的API。这也使得将现有的Vue代码库向TypeScript迁移更具挑战。
今年的早些时候,TypeScript引入了一些新特性,能使TypeScript更好的理解基于对象字面量的API,这也使得改进Vue的类型声明更具可能。来自TypeScript团队的Daniel Rosenwasser发起了一个雄心勃勃的PR(现在由核心团队成员HerringtonDarkholme持有),一旦通过合并,将会提供:
使用默认的Vue API时对
this的正确的类型推断。这也能在单文件组件中很好的运行!基于组件的
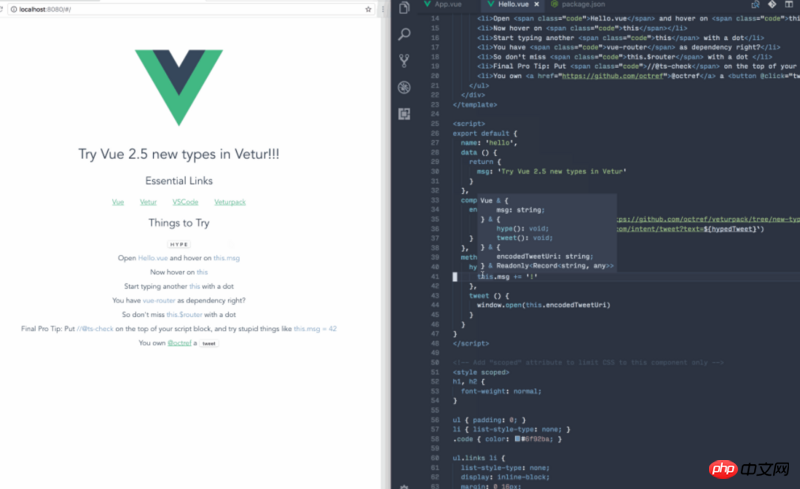
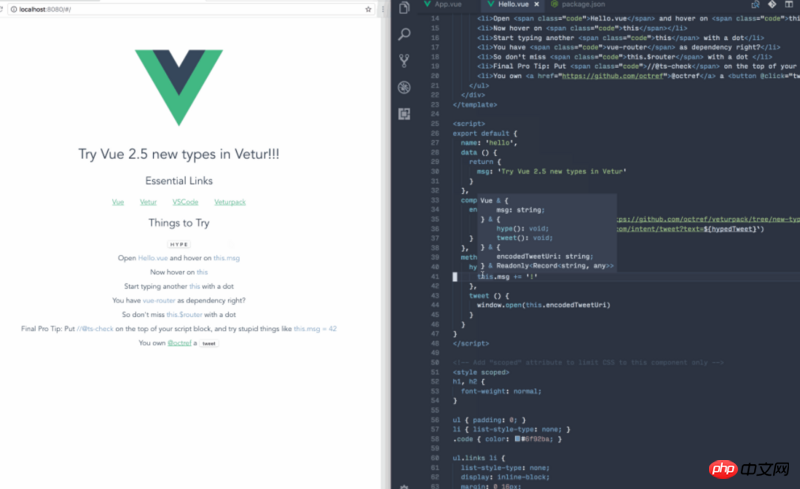
props配置的this的props的类型推断。更重要的是,这些改进也会使纯粹的JavaScript用户受益!,如果你正在配合很棒的Vetur扩展使用VSCode,在Vue组件中使用纯粹的JavaScript时,你会感受到关于自动补全提示甚至是类型提示的显著改进! 这是因为vue-language-server,这个分析Vue组件的内部包,可以利用TypeScript编译器来提取关于你代码的更多信息。此外,任何支持语言服务协议的的编辑器都可以利用vue-language-server来提供类似的功能。


运行中的 VSCode + Vetur + 新类型声明
感兴趣的话,就克隆这个体验项目(确保是new-types分支)并使用VSCode + Vetur打开它来尝试一下吧。
TypeScript用户可能需要的操作
类型改进将在vue 2.5中实装,目前计划在十月初前后发布。我们正在发布一个小版本,因为JavaScript公共API还没有取得突破性改变,但是,升级可能需要现有的Vue+TypeScript用户进行一些操作。这也是我们现在公布改动的原因,便于你有足够的时间来规划升级。
新的类型需要至少2.4版的TypeScript。建议你随着Vue2.5升级至最新的TypeScript版本。
之前,我们建议在
tsconfig.json中配置"allowSyntheticDefaultImports": true来使用ES风格的导入语法(import Vue from 'vue')。新的类型将正式转换至ES风格的导入/导出语法,这样上述配置就不需要了,而且用户在所有情况下都要使用ES风格的导入。为了配合语法的变化,下述有Vue核心类型依赖的库将会有主版本更新,需要跟随Vue2.5进行升级:
vuex,vue-router,vuex-router-sync,vue-class-component。现在,当增加自定义模块时,用户需要使用
interface VueConstructor来代替namespace Vue(差异对比)如果你使用
as ComponentOptions<something>来注释你的组件配置,像computed,watch,render和生命周期钩子这种类型的需要手动进行类型注释。
我们尽力去减小升级成本,并使这些类型改进与vue-class-component中使用的基于类的API兼容。对于绝大多数用户,只需要升级依赖关系,并切换至ES风格的导入就好。同时我们建议你在准备好升级前,将你的Vue版本锁定在2.4.x
- 使用法 デフォルトの Vue API
thisの正しい型推論です。これは単一ファイルコンポーネントでもうまく機能します。 - コンポーネントの
propsで構成されたthisのpropsに基づく型推論。 - さらに、これらの改善は純粋な JavaScript ユーザーにも利益をもたらします。 素晴らしい Vetur 拡張機能を備えた VSCode を使用している場合は、Vue コンポーネントで純粋な JavaScript を使用するときに、オートコンプリート ヒントや入力ヒントの大幅な改善を体験することができます。 これは、Vue コンポーネントを分析する内部パッケージである vue- language-server が TypeScript コンパイラーを利用して、コードに関する詳細情報を抽出できるためです。さらに、言語サービス プロトコルをサポートするエディターは、vue- language-server を使用して同様の機能を提供できます。 🎜

 🎜🎜VSCode + Vetur + 新しいタイプのステートメントを実行します🎜 🎜興味がある場合は、このエクスペリエンス プロジェクトを複製し (
🎜🎜VSCode + Vetur + 新しいタイプのステートメントを実行します🎜 🎜興味がある場合は、このエクスペリエンス プロジェクトを複製し (new-types ブランチであることを確認してください)、VSCode + Vetur を使用して開いて試してみてください。 🎜🎜TypeScript ユーザーに必要な操作🎜🎜 型の改善は、現在 10 月初旬頃にリリースされる予定の vue 2.5 で実装される予定です。 JavaScript パブリック API にはまだ重大な変更が加えられていないため、マイナー バージョンをリリースしますが、既存の Vue+TypeScript ユーザーに対してアップグレードには何らかのアクションが必要になる場合があります。そのため、アップグレードを計画するのに十分な時間を確保できるよう、今変更を発表しています。 🎜- 🎜新しい型には、少なくとも TypeScript バージョン 2.4 が必要です。 Vue2.5 を含む最新の TypeScript バージョンにアップグレードすることをお勧めします。 🎜
- 🎜以前は、ES スタイルのインポート構文 (
import Vue) を使用するには、<code>tsconfig.jsonで"allowSyntheticDefaultImports": trueを構成することを推奨していました。 「vue」 から)。新しいタイプは正式に ES スタイルのインポート/エクスポート構文に変換されるため、上記の構成は必要なく、ユーザーはあらゆる場合に ES スタイルのインポートを使用する必要があります。 🎜 - 🎜構文の変更に対応するために、Vue コア タイプに依存する次のライブラリにはメジャー バージョンのアップデートがあり、Vue2.5 にアップグレードする必要があります:
vuex、vue-router、vuex-router-sync、vue-class-component。 🎜 - 🎜カスタム モジュールを追加するとき、ユーザーは
namespace Vueの代わりにinterface VueConstructorを使用する必要があります (違いの比較)🎜 🎜
as ComponentOptions<something> を使用してコンポーネント構成に注釈を付ける場合 (computed、watch、render など) > およびライフサイクルフックには手動のタイプアノテーションが必要です。 🎜vue-class-component で使用されるクラスベースの API と互換性を持たせるために最善を尽くしています。大多数のユーザーの場合、依存関係をアップグレードし、ES スタイルのインポートに切り替えるだけで済みます。同時に、アップグレードの準備ができるまで、Vue のバージョンを 2.4.x にロックすることをお勧めします。 🎜🎜ブループリント: vue-cli での TypeScript タイプのサポート🎜🎜バージョン 2.5 の後、TS+Vue ユーザーが新しいプロジェクトを簡単に開始できるように、次の vue-cli バージョンで公式の TypeScript サポートを導入する予定です。乞うご期待! 🎜🎜非 TypeScript ユーザー向け🎜🎜これらの変更は非 TypeScript ユーザーに悪影響を及ぼしません。パブリック JavaScript API に関する限り、2.5 は完全に下位互換性があり、TypeScript CLI の統合も完全にオプションにすることができます。ただし、先ほど述べたように、vue- language-server エディター拡張機能を使用すると、より適切な自動補完プロンプトが表示されます。 🎜![]()
以上がVue 2.5 での TypeScript の改善の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 PHP5 と PHP8 のパフォーマンスとセキュリティ: 比較と改善点
Jan 26, 2024 am 10:19 AM
PHP5 と PHP8 のパフォーマンスとセキュリティ: 比較と改善点
Jan 26, 2024 am 10:19 AM
PHP は、Web アプリケーションの開発に使用されるサーバー側スクリプト言語として広く使用されています。これはいくつかのバージョンに発展していますが、この記事では主に PHP5 と PHP8 の比較について説明し、特にパフォーマンスとセキュリティの向上に焦点を当てます。まず、PHP5 のいくつかの機能を見てみましょう。 PHP5 は 2004 年にリリースされ、オブジェクト指向プログラミング (OOP)、例外処理、名前空間など、多くの新機能が導入されました。これらの機能により、PHP5 はより強力かつ柔軟になり、開発者は次のことを行うことができます。
 5 つの一般的な JavaScript メモリ エラー
Aug 25, 2022 am 10:27 AM
5 つの一般的な JavaScript メモリ エラー
Aug 25, 2022 am 10:27 AM
JavaScript はメモリ管理操作を提供しません。代わりに、メモリは、ガベージ コレクションと呼ばれるメモリ再利用プロセスを通じて JavaScript VM によって管理されます。
 PHP8.1アップデート:文字列の動的置換機能の改善
Jul 09, 2023 pm 08:37 PM
PHP8.1アップデート:文字列の動的置換機能の改善
Jul 09, 2023 pm 08:37 PM
PHP8.1 アップデート: 文字列の動的置換機能の改善 PHP8.1 は、Web サイトや Web アプリケーションの開発によく使用される、広く使用されているサーバーサイド スクリプト言語です。 PHP8.1 アップデートでの重要な改善点は、文字列の動的置換機能の改善です。この改善により、文字列操作がより簡潔かつ効率的になり、コードの可読性と保守性が向上しました。この改善点を、その使用法を示すコード例とともに以下に紹介します。 PHP8.0 より前では、文字列置換関数 str_ を使用していました。
 Vue3+TypeScript+Vite は画像などの静的リソースを動的に導入するためにどのように使用しますか?
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite は画像などの静的リソースを動的に導入するためにどのように使用しますか?
May 16, 2023 pm 08:40 PM
質問: Vue3+TypeScript+Vite プロジェクトに画像などの静的リソースを動的に導入するために require を使用する方法!説明: 現在プロジェクトを開発する場合(プロジェクトフレームワークはVue3+TypeScript+Vite)、静的リソースを動的に導入する、つまりimgタグのsrc属性値を動的に取得する必要があります。次のコード: Write コードをアップロードした後、波線エラーが報告され、エラー メッセージ: 名前 "require" が見つかりません。ノードのタイプ定義をインストールする必要がありますか? npmi --save-dev@types/node を試してください。 npmi--save-d 実行後の ts(2580)
 Vue3 で TypeScript を使用する方法
May 13, 2023 pm 11:46 PM
Vue3 で TypeScript を使用する方法
May 13, 2023 pm 11:46 PM
フィールド名 enum で型を宣言するにはどうすればよいですか?設計上、type フィールドは列挙値である必要があり、呼び出し元によって任意に設定されるべきではありません。以下は、合計 6 つのフィールドを持つ Type の列挙宣言です。 enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Redis と TypeScript を使用してハイパフォーマンス コンピューティング関数を開発する方法
Sep 20, 2023 am 11:21 AM
Redis と TypeScript を使用してハイパフォーマンス コンピューティング関数を開発する方法
Sep 20, 2023 am 11:21 AM
Redis と TypeScript を使用してハイ パフォーマンス コンピューティング機能を開発する方法の概要: Redis は、高いパフォーマンスとスケーラビリティを備えたオープン ソースのインメモリ データ構造ストレージ システムです。 TypeScript は、型システムとより優れた開発ツールのサポートを提供する JavaScript のスーパーセットです。 Redis と TypeScript を組み合わせることで、大規模なデータ セットを処理し、Redis のメモリ ストレージとコンピューティング機能を最大限に活用するための効率的なコンピューティング関数を開発できます。この記事ではその方法を説明します
 MySQLを使用してTypeScriptにデータ型変換機能を実装する方法
Jul 29, 2023 pm 02:17 PM
MySQLを使用してTypeScriptにデータ型変換機能を実装する方法
Jul 29, 2023 pm 02:17 PM
MySQL を使用して TypeScript にデータ型変換関数を実装する方法 はじめに: データ型変換は、Web アプリケーションを開発するときに非常に一般的な要件です。データベースに格納されているデータを処理するとき、特に MySQL をバックエンド データベースとして使用するとき、多くの場合、クエリ結果のデータを必要な型に変換する必要があります。この記事では、MySQL を使用して TypeScript でデータ型変換を実装する方法を紹介し、コード例を示します。 1.準備:始める
 Redis と TypeScript を使用してスケーラブルなフロントエンド アプリケーションを開発する
Aug 01, 2023 pm 09:21 PM
Redis と TypeScript を使用してスケーラブルなフロントエンド アプリケーションを開発する
Aug 01, 2023 pm 09:21 PM
タイトル: Redis と TypeScript を使用したスケーラブルなフロントエンド アプリケーションの開発 はじめに: 今日のインターネット時代では、スケーラビリティはあらゆるアプリケーションの重要な要素の 1 つです。フロントエンド アプリケーションも例外ではありません。ユーザーの増大するニーズを満たすには、効率的で信頼性の高いテクノロジーを使用して、スケーラブルなフロントエンド アプリケーションを構築する必要があります。この記事では、Redis と TypeScript を使用してスケーラブルなフロントエンド アプリケーションを開発する方法を紹介し、コード例を通じてそのアプリケーションを実証します。 Redis の概要




