
この記事は比較的基本的なものですが、React の内部メカニズムと実装原則を理解するためには非常に重要です。
React Component Render => JSX => React.createElement => Virtual Dom
のプロセスをすでによく知っている場合は、この記事を直接スキップしてください。 。
数か月前、Google のフロントエンド開発専門家 Tyler McGinnis が個人の Twitter アカウントにこのようなツイートを投稿し、React コンポーネントに関する議論を引き起こしました。

彼が提起した質問は次のとおりです。上記のコードのように、React コンポーネントのアイコンがコード内に直接表示されますが、それは正確には何を意味しますか?
提供されるオプションは次のとおりです:
A. コンポーネントの宣言
B. コンポーネントのインスタンス化
D.
React 要素、React コンポーネント、および JSX 抽象化レイヤーがどのように React に接続するかをよく理解することです。
もちろん、React の単純な内部動作メカニズムを理解する必要もあります。React Reconciliation
プロセスの謎を学ぶことにつながります。Reactはユーザーインターフェイスを構築するためのライブラリです。
Reactはビュー層(フレームワーク...何でも...)を構築するためのクラスライブラリです。 React 自体がどれほど複雑であっても、そのエコシステムがどれほど巨大であっても、Building Views
が常にそのコアです。この情報を念頭に置いて、今日の最初のコンセプトである」という表現に注意してください。React Element は画面に表示される実際のものではないためです。むしろ、それは実際の物事の説明のコレクションです。存在するものは合理的です。React Element の存在の意味とそのような概念が存在する理由を見てみましょう:「
説明
JavaScript オブジェクトは非常に軽量です。 React は、オブジェクトを React 要素として使用することで、操作コストをあまり気にすることなく、これらの要素を簡単に作成または破棄できます。
React には、これらのオブジェクトを分析する機能があり、さらに、仮想 Dom を分析する機能もあります。変更が発生した場合、仮想 Dom を更新すると (実際の Dom と比較して) パフォーマンス上のメリットが大きくなります。Dom ノードを記述するオブジェクト (または React 要素) を作成するには、React.createElement メソッドを使用できます:
const element = React.createElement(
'p',
{id: 'login-btn'},
'Login'
){
type: 'p',
props: {
children: 'Login',
id: 'login-btn'
}
}<p id='login-btn'>Login</p>
コンポーネントは、オプションで入力を受け入れて React 要素を返す関数またはクラスです。
はい、コンポーネントは関数またはクラスであり (もちろんクラスも関数です)、入力パラメータを受け取り、最後に退屈な React 要素を直接手動で記述する必要はなく、React 要素を返します。 それでは、実際に React コンポーネントを使用して React Element を生成します。これにより、間違いなく開発エクスペリエンスが大幅に向上します。这里剖出一个思考题:所有 React Component 都需要返回 React Element 吗?显然是不需要的,那么 return null; 的 React 组件有存在的意义吗,它能完成并实现哪些巧妙的设计和思想?(请关注作者,下篇文章将会专门进行分析、讲解)
接下来,请看这样一段代码:
function Button ({ onLogin }) {
return React.createElement(
'p',
{id: 'login-btn', onClick: onLogin},
'Login'
)
}我们定义了一个 Button 组件,它接收 onLogin 参数,并返回一个 React Element。注意 onLogin 参数是一个函数,并最终像 id:'login-btn' 一样成为了这个 React Element 的属性。
直到目前,我们见到了一个 React Element type 为 HTML 标签(“span”, “p”, etc)的情况。事实上,我们也可以传递另一个 React Element :
const element = React.createElement(
User,
{name: 'Lucas'},
null
)注意此时 React.createElement 第一个参数是另一个 React Element,这与 type 值为 HTML 标签的情况不尽相同,当 React 发现 type 值为一个 class 或者函数时,它就会先看这个 class 或函数会返回什么样的 Element,并为这个 Element 设置正确的属性。
React 会一直不断重复这个过程(有点类似递归),直到没有 “createElement 调用 type 值为 class 或者 function” 的情况。
我们结合代码再来体会一下:
function Button ({ addFriend }) {
return React.createElement(
"button",
{ onClick: addFriend },
"Add Friend"
)
}
function User({ name, addFriend }) {
return React.createElement(
"p",
null,
React.createElement( "p", null, name ),
React.createElement(Button, { addFriend })
)
}上面有两个组件:Button 和 User,User 描述的 Dom 是一个 p 标签,这个 p 内,又存在一个 p 标签,这个 p 标签展示了用户的 name;还存在一个 Button。
现在我们来看 User 和 Button 中,React.createElement 返回情况:
function Button ({ addFriend }) {
return {
type: 'button',
props: {
onClick: addFriend,
children: 'Add Friend'
}
}
}
function User ({ name, addFriend }) {
return {
type: 'p',
props: {
children: [{
type: 'p',
props: { children: name }
},
{
type: Button,
props: { addFriend }
}]
}
}
}你会发现,上面的输出中,我们发现了四种 type 值:
"button";
"p";
"p";
Button
当 React 发现 type 是 Button 时,它会查询这个 Button 组件会返回什么样的 React Element,并赋予正确的 props。
直到最终,React 会得到完整的表述 Dom 树的对象。在我们的例子中,就是:
<p style="margin-bottom: 7px;">{<br/> type: 'p', <br/> props: {<br/> children: [{<br/> type: 'p',<br/> props: { children: 'Tyler McGinnis' }<br/> }, <br/> { <br/> type: 'button', <br/> props: { <br/> onClick: addFriend, <br/> children: 'Add Friend'<br/> }<br/> }]<br/> } <br/>}<br/></p>React 处理这些逻辑的过程就叫做 reconciliation,那么“这个过程(reconciliation)在何时被触发呢?”
答案当然就是每次 setState 或 ReactDOM.render 调用时。以后的分析文章将会更加详细的说明。
好吧,再回到 Tyler McGinnis 那个风骚的问题上。

此时我们具备回答这个问题的一切知识了吗?稍等等,我要引出 JSX 这个老朋友了。
在 React Component 编写时,相信大家都在使用 JSX 来描述虚拟 Dom。当然,反过来说,React 其实也可以脱离 JSX 而存在。
文章开头部分,我提到 “不常被我们提起的 JSX 抽象层是如何联通 React 的?” 答案很简单,因为 JSX 总是被编译成为 React.createElement 而被调用。一般 Babel 为我们做了 JSX —> React.createElement 这件事情。
再看来先例:
function Button ({ addFriend }) {
return React.createElement(
"button",
{ onClick: addFriend },
"Add Friend"
)
}
function User({ name, addFriend }) {
return React.createElement(
"p",
null,
React.createElement( "p", null, name),
React.createElement(Button, { addFriend })
)
}对应我们总在写的 JSX 用法:
function Button ({ addFriend }) {
return (
<button onClick={addFriend}>Add Friend</button>
)
}
function User ({ name, addFriend }) {
return (
<p>
<p>{name}</p>
<Button addFriend={addFriend}/>
</p>
)
}就是一个编译产出的差别。
那么,请你来回答“Icon 组件单独出现代表了什么?”
Icon 在 JSX 被编译之后,就有:
React.createElement(Icon, null)
你问我怎么知道这些编译结果的?
或者
你想知道你编写的 JSX 最终编译成了什么样子?
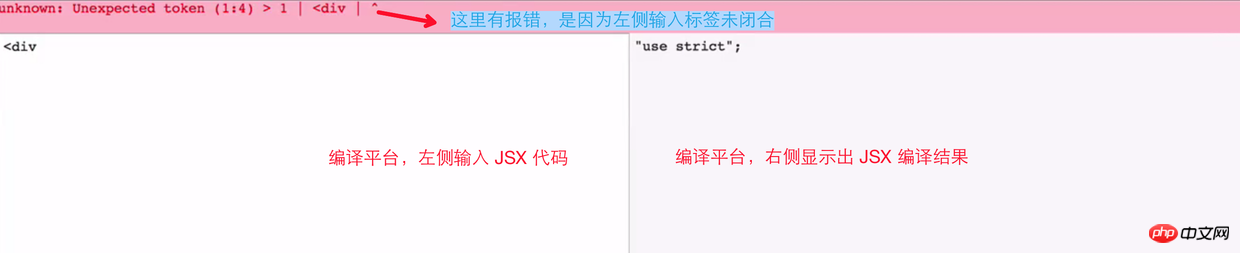
我写了一个小工具,进行对 JSX 的实时编译,放在 Github仓库中,它使用起来是这样子的:
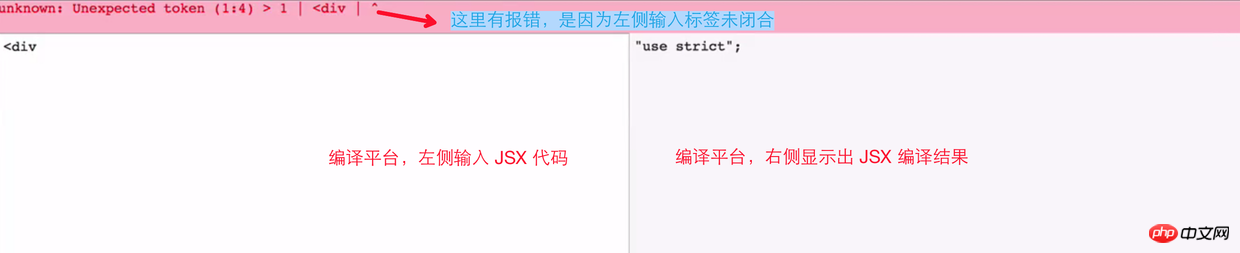
平台一分为二,左边可以写 JSX,右边实时展现其编译结果:

以及:

这个工具最核心的代码其实就是使用 babel 进行编译:
let code = e.target.value;
try {
this.setState({
output: window.Babel.transform(code, {presets: ['es2015', 'react']})
.code,
err: ''
})
}
catch(err) {
this.setState({err: err.message})
}感兴趣的读者可以去 GitHub 仓库参看源码。
其实不管是 JSX 还是 React Element、React Component 这些概念,都是大家在开发中天天接触到的。有的开发者也许能上手做项目,但是并没有深入理解其中的概念,更无法真正掌握 React 核心思想。
这些内容其实比较基础,但同时又很关键,对于后续理解 React/Preact 源码至关重要。在这个基础上,我会更新更多更加深入的类 React 实现原理剖析,感兴趣的读者可以关注。
我的其他几篇关于React技术栈的文章:
通过实例,学习编写 React 组件的“最佳实践”
これを React からバインドして、JS 言語開発とフレームワーク設計を見てみましょう
Uber モバイル Web バージョンを構築するだけでは、究極のパフォーマンスを達成するのに十分ではありません
Twitter フロントエンド アーキテクチャを分析して、複雑なシーン データ設計を学習します
React Conf 2017 概要 1: React + ES next = ♥
React+Redux で「NEWS EARLY」シングルページアプリケーションを作成する 最先端のテクノロジースタックの本質を理解するプロジェクト
react+redux プロジェクトの例
![]()
以上がReact の内部メカニズムを探索するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。