
まず例を見てみましょう:
html コード:
<p class="element">这是一段文字</p>
css コード:
.element {
width:200px;
height:200px;
--main-bg-color: #000;
color:#fff;
background-color: var(--main-bg-color);
}結果の背景: DOM 要素が回転します黒 。
CSS のネイティブ変数定義構文は: 
--*、変数使用構文は: var(--*)--*,变量使用语法是:var(--*),其中*表示我们的变量名称。关于命名这个东西,各种语言都有些显示,例如CSS选择器不能是数字开头,JS中的变量是不能直接数值的,但是,在CSS变量中,这些限制通通没有,例如:
:root{
--main-bg-color: #000;
}.element {
background-color: var(--main-bg-color);
}注意:变量名称不能包含
$,[,^,(,%等字符,普通字符局限在只要是“数字[0-9]”“字母[a-zA-Z]”“下划线_”和“短横线-”这些组合,但是可以是中文,日文或者韩文,例如:
.element {
width:200px;
height:200px;
--黑色: #000;
color:#fff;
background-color: var(--黑色);
}css变量完整语法:
CSS变量使用的完整语法为:var( [, ]? ),用中文表示就是:var( <自定义属性名> [, <默认值 ]? ),也即是如果我们没有定义变量名称,那么就会使用后面的值作为其默认属性值。
如下:
.element {
background-color: var(--new-bg-color,#EE0000);
}得到的结果当然是后面颜色的值的背景。
我们来看一下如果变量名称不合法会出现什么结果,看下面例子:
body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}请问,此时
的背景色是?A. transparent
B. 20px
C. #369
D. #cd0000
答案是:A. transparent
CSS变量中,果发现变量值是不合法的,例如上面背景色显然不能是20px,则使用背景色的缺省值,也就是默认值代替,于是,上面CSS等同于:
body {
--color: 20px;
background-color: #369;
background-color: transparent;
}看如下例子,html代码:
<p id="jsDom">这是一段文字</p>
css代码:
#jsDom {
--my-varwidth: 200px;
background-color: #000;
color:#fff;
width:var(--my-varwidth);
height:200px;
}js代码:
var element = document.getElementById('jsDom');var curWidth = getComputedStyle(element).getPropertyValue("--my-varwidth");
console.log(curWidth); //200px//设置过后该DOM元素的宽度变为了300pxelement.style.setProperty("--my-varwidth", '300px');如果样式是写到行间呢?那么进行如下操作:
html代码:
<p id="jsDom" style="--my-varwidth:400px;width:var(--my-varwidth);">这是一段文字</p>
js代码:
var element = document.getElementById('jsDom');var curWidth = element.style.getPropertyValue("--my-varwidth");
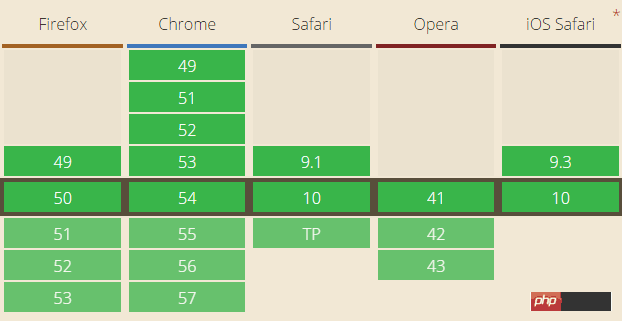
console.log(curWidth); //400px浏览器的兼容如图所示:

到目前位置IE11也不支持该css变量。
说到这儿感觉这个css变量也是很强大的,那么它跟预处理器比较,你觉得哪个更好?下面讲一下预处理器的劣势。
也许令新手惊讶的是,预处理器局限性最常见的情况是Sass无法在媒体查询中定义变量或使用@extend。
$gutter: 1em;
@media (min-width: 30em) {
$gutter: 2em;
}
.Container {
padding: $gutter;
}上面代码将编译为:
.Container {
padding: 1em;
}上面结果可以看出来,媒体查询块被丢弃,变量赋值被忽略。
由于无法在匹配@media规则的基础上改变变量,所以唯一的选择是为每个媒体查询分配一个唯一的变量,并单独编写每个变体。
每当使用变量,作用域的问题就不可避免的出现。这个变量应该设置为全局变量吗?是否应该限定其范围为文件或模块?是否应该限制在块中?
由于CSS最终目的是为HTML添加样式,事实证明还有另一种有效的方法给变量限定作用域:DOM元素。但由于预处理器不在浏览器中运行并且无法看到标记,它们不能这样做。
假设有一个网站,面对偏好较大文字的用户,就向<html>元素添加类user-setting-large-text , ここで、*
は変数名を表します。名前付けに関しては、さまざまな言語でいくつかの注意事項があります。たとえば、CSS セレクターは数字で始めることができず、JS の変数は直接数値にすることはできません。たとえば、
$font-size: 1em;
.user-setting-large-text {
$font-size: 1.5em;
} body {
font-size: $font-size;
}🎜注: 変数名には、🎜🎜🎜🎜🎜$、[、^、(、%🎜🎜 およびその他の文字を含めることはできません。通常の文字は、「🎜🎜数字 [0- 9 ]🎜🎜" "🎜🎜文字 [a-zA-Z]🎜🎜" "🎜🎜underscore_🎜🎜" および "🎜🎜Hash-🎜🎜" これらの組み合わせですが、中国語、日本語、韓国語などを使用できます: 🎜
body {
font-size: 1em;
}var( [, ]? )🎜🎜、中国語では: 🎜🎜var( <カスタム属性名> [, <デフォルト値]? ) < /code>🎜🎜、つまり、変数名を定義しない場合、次の値がデフォルトの属性値として使用されます 🎜: 🎜🎜🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.alert {
background-color: lightyellow;
}.alert.info {
background-color: lightblue;
}.alert.error {
background-color: orangered;
}.alert button {
border-color: darken(background-color, 25%);
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>🎜 結果はもちろん値の背景です。 🎜🎜変数名が不正な場合に何が起こるかを見てみましょう: 🎜🎜🎜このときの背景色は何ですか? <ul class=" list-paddingleft- 2"><li>🎜A. 透明🎜</li><li>🎜B. #369🎜</li>< li>🎜D. #cd0000🎜</li></ul>🎜答えは次のとおりです: 🎜🎜<code>A.transparent🎜🎜🎜 CSS 変数で、変数値が不正であることが判明した場合、たとえば、上記の背景色を 20px にすることはできません。その場合、背景色のデフォルト値がデフォルト値に置き換えられます。したがって、上記の CSS は次と同等です。 🎜次の例を見てください。 HTML コード: 🎜🎜🎜🎜:root {
--gutter: 1.5em;
}@media (min-width: 30em) {
:root {
--gutter: 2em;
}}
@media (min-width: 48em) {
:root {
--gutter: 3em;
}} 🎜🎜現時点では、IE11 はこの CSS 変数をサポートしていません。 🎜🎜 そういえば、この CSS 変数も非常に強力な気がしますが、プリプロセッサと比べてどちらが優れていると思いますか?プリプロセッサの欠点について話しましょう。 🎜🎜プリプロセッサの欠点🎜
🎜🎜現時点では、IE11 はこの CSS 変数をサポートしていません。 🎜🎜 そういえば、この CSS 変数も非常に強力な気がしますが、プリプロセッサと比べてどちらが優れていると思いますか?プリプロセッサの欠点について話しましょう。 🎜🎜プリプロセッサの欠点🎜user-setting-large-text</code >🎜🎜 を追加するとします。このクラスが設定されている場合、より大きな $font-size の変数割り当てを適用する必要があります: 🎜🎜🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>$font-size: 1em;
.user-setting-large-text {
$font-size: 1.5em;
} body {
font-size: $font-size;
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><p>但同样,就像上面的媒体块示例,Sass完全忽略了该变量的赋值,这意味着这是不可能发生的。编译后的代码如下:</p><p class="cnblogs_code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>body {
font-size: 1em;
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><h3>预处理器变量不继承</h3><p>虽然继承严格说来是级联的一部分,之所以把它单独分出来讲,是因为多次想调用这个特性却不得。</p><p>假设一种情况,要在DOM元素上基于其父元素应用的颜色而设置样式:</p><p class="cnblogs_code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.alert {
background-color: lightyellow;
}.alert.info {
background-color: lightblue;
}.alert.error {
background-color: orangered;
}.alert button {
border-color: darken(background-color, 25%);
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><p>上面的代码并不是有效的Sass(或CSS),但你应该明白它想达到什么目的。</p><p>最后一句声明试图在<button>元素从父元素<strong><span style="color: #ff0000;"><code>.alert元素继承的background-color属性使用Sass的darken函数。如果类info 或error已经加在了.alert上(或如果background-color已通过JavaScript或用户样式设置),button元素能据此作出相应的响应。显然这在Sass中行不通,因为预处理器不知道DOM结构,但希望你清楚的认识到为什么这类东西是有用的。
调用一个特定的用例:出于可访问性的原因,在继承了DOM属性上运行颜色函数是极其方便的。例如,确保文本始终可读,并充分与背景颜色形成鲜明对比。 有了自定义属性和新的CSS颜色函数,很快这将成为可能。
这是预处理器相对明显的一个缺点,提到它是因为我觉得它重要。如果你正使用PostCSS来构建网站,想使用只能通过Sass实现主题化的第三方组件,那你真是不走运了。
跨不同的工具集或CDN上托管的第三方样式表共享预处理器变量是不可能(或至少不容易)的。
原生的CSS自定义属性可以与任何CSS预处理器或纯CSS文件一起使用。反之则不然。
下面给一个css变量在媒体查询中的使用:
:root {
--gutter: 1.5em;
}@media (min-width: 30em) {
:root {
--gutter: 2em;
}}
@media (min-width: 48em) {
:root {
--gutter: 3em;
}}如果是预处理器这样写就无效了。
以上がCSS/CSS3 のネイティブ変数 var の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。