非同期ファイルアップロードを実装するJavaScriptメソッド
以下のエディターは、ネイティブ JavaScript を使用して非同期ファイルのアップロードを実装する方法の例を示します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターと一緒に見てみましょう
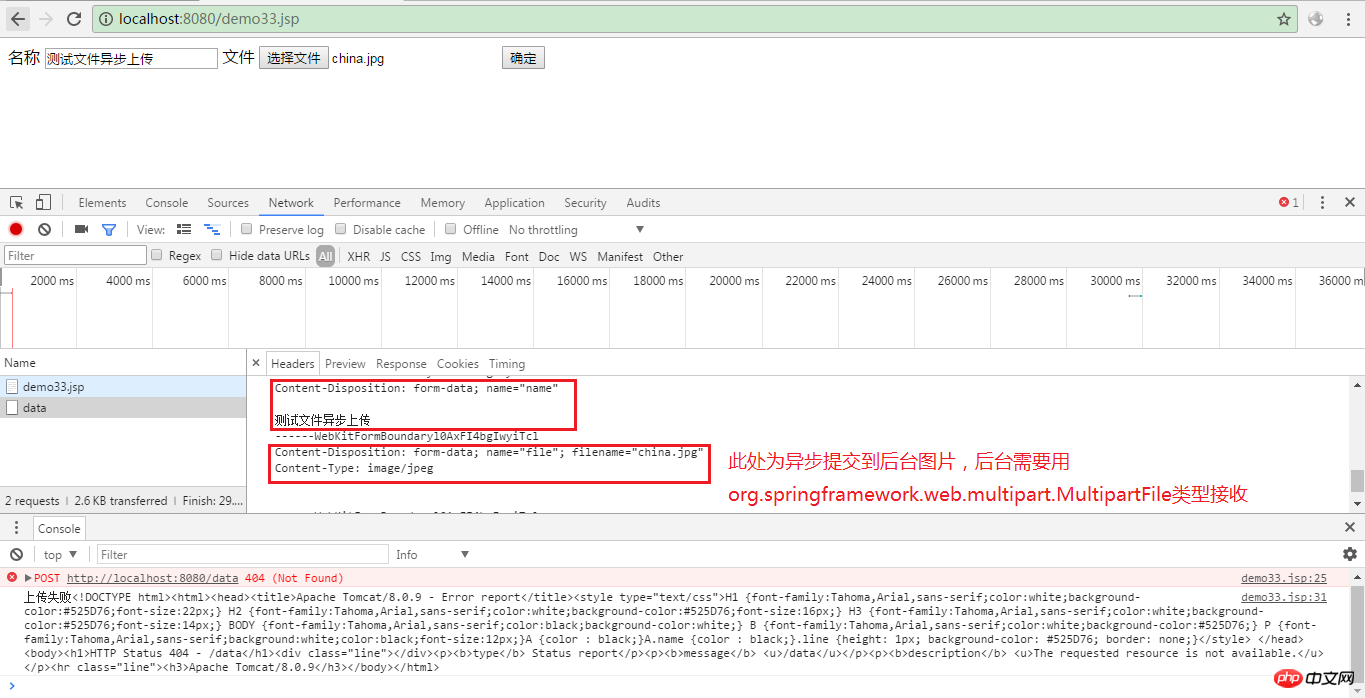
レンダリング:

コード: (demo33.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>demo33.jsp</title>
</head>
<body>
<label for="text">名称</label>
<input type="text" id="text" name="name"/>
<label for="file">文件</label>
<input type="file" id="file" name="file"/>
<button type="button" onclick="ajaxUploadFile()">确定</button>
</body>
<script type="text/javascript">
function ajaxUploadFile() {
var formData = new FormData();
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("POST","/data",true);
xmlhttp.setRequestHeader("X-Requested-With", "XMLHttpRequest");
formData.append("name",document.getElementById("text").value);
formData.append("file",document.getElementById("file").files[0]);
xmlhttp.send(formData);
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState==4) {
if (xmlhttp.status==200) {
console.log("上传成功"+xmlhttp.responseText);
}else {
console.log("上传失败"+xmlhttp.responseText);
}
}
}
}
</script>
</html>以上が非同期ファイルアップロードを実装するJavaScriptメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 Kugou に独自の音楽をアップロードする簡単な手順
Mar 25, 2024 pm 10:56 PM
Kugou に独自の音楽をアップロードする簡単な手順
Mar 25, 2024 pm 10:56 PM
1. Kugou Music を開き、プロフィール写真をクリックします。 2. 右上隅にある設定アイコンをクリックします。 3. [音楽作品をアップロード]をクリックします。 4. [作品アップロード]をクリックします。 5. 曲を選択し、[次へ]をクリックします。 6. 最後に[アップロード]をクリックします。
 QQ Musicに歌詞をアップロードする方法
Feb 23, 2024 pm 11:45 PM
QQ Musicに歌詞をアップロードする方法
Feb 23, 2024 pm 11:45 PM
デジタル時代の到来により、音楽プラットフォームは人々が音楽を入手する主な方法の 1 つになりました。しかし、曲を聴いていると歌詞がないことに気づき、非常に不安になることがあります。曲の内容や感情をより深く理解するために、曲を聴くときに歌詞が表示されることを望む人は多いでしょう。 QQ Music は中国最大の音楽プラットフォームの 1 つとして、ユーザーがより音楽を楽しみ、曲の含意を感じることができるように、ユーザーに歌詞をアップロードする機能も提供しています。 QQ Musicに歌詞をアップロードする方法を紹介します。初め
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 パソコンのアップロード速度を改善する方法
Jan 15, 2024 pm 06:51 PM
パソコンのアップロード速度を改善する方法
Jan 15, 2024 pm 06:51 PM
アップロード速度が非常に遅くなりますか?これは、多くの友人がコンピューターにアップロードするときに遭遇する問題だと思います。コンピューターを使用してファイルを転送するときにネットワークが不安定だと、アップロード速度が非常に遅くなります。では、ネットワークのアップロード速度を上げるにはどうすればよいでしょうか?以下では、エディターがコンピューターのアップロード速度が遅いという問題を解決する方法を説明します。ネットワーク速度に関しては、Web ページを開く速度、ダウンロード速度、アップロード速度も非常に重要であることは誰もが知っています。特に一部のユーザーはファイルをネットワーク ディスクにアップロードする必要があることが多いため、アップロード速度が速いと間違いなく節約になります。お金がたくさんあります。時間がなくなりました。アップロード速度が遅い場合はどうすればよいですか?以下では、エディターがコンピューターのアップロード速度が遅い場合の対処方法についての写真とテキストを提供します。コンピューターのアップロード速度が遅いという問題を解決するには、「スタート」-「ファイル名を指定して実行」または「Window キー」をクリックします。




